これまで旧エディター(特にテキストエディター)で構築してきたサイトをそろそろブロック対応テーマに乗り換えようか、そんな考えを持ってられる方は少なくないじゃないでしょうか。
これ、テーマ関連のサイトをいろいろ眺めてますと
”これからはブロックエディター。乗り換えるなら◯◯テーマが便利”
なんていうワードをいとも簡単に使ってるサイトをちらほら見受けます。
ただテーマの乗り換えって(いま現在使ってるテーマにもよりますが)実際はそんな簡単なもんではないと思うんですけどね。
新しいテーマに変更すれば新テーマ独自のスタイルに合わせるためショートコードを追加したりそれまで使っていたスタイルなどをご自身で新テーマに移行させる必要も出てきます。
ウィジェットの調整や広告タグの張り直しといった作業やテーマ独自のカスタマイザー調整もあるでしょう。
場合によってはテーマの変更によるスタイルの違いで過去記事をすべてリライトする必要も出てきます。
でも記事数が多ければ短時間で全部修正するのはほぼほぼ不可能。
そしてそれまで旧エディターでせっせと記事を作成していた方がいきなりブロックエディター対応テーマで記事を書くとなれば、上記作業に加えてブロックエディター特有の使い方も覚えなきゃなりません。
私もその一人で、これまではほぼHTMLの手打ちで記事を作成しておりました。
しかしながら時代の流れにはさからえず、ブロックエディターでの記事執筆も覚えなきゃとようやく重い腰を上げたところです。
独自に調べた乗り換え困難度
ここで気になったのが「ブロックエディターの使い方を覚えるのはなんとかなるとして、更新を続けてるサイトをブロックエディター対応テーマに簡単に移行できるのか?」というもの。
というわけでちょうどテーマを変えたいサイトがあったのでいい機会と思い、最終的にそのサイトのテーマを(具体的にはブロックエディター完全対応の)SWELLというテーマに変えていく道中で感じたことをこのサイトで吐き出していきます。
本日の時点でテーマ完全移行はまだまだ途中ですが、一応私なりに感じたHTML・CSS習熟度の違いによる乗換困難度なるものを作ってみました。
(あくまで推測ですがたぶんこんな感じでしょう)
 サイト管理人
サイト管理人ちなみにこんな↓感じの表もSWELLのテーブル作成標準機能でパパっと作れちゃいます。
| HTML・CSS苦手 | HTML・CSS多少理解してる | HTML・CSS特に問題なし | |
|---|---|---|---|
| ブロックエディター対応テーマで新規でサイト制作※1 | 問題なし | 問題なし | 問題なし |
| 乗換対応テーマからの乗り換え※2 | 多分問題なし | 多分問題なし | 多分問題なし |
| ブロックエディター対応テーマからの乗り換え※3 | 多分無理 | かなり困難 | かなり困難 |
| テキストエディター利用テーマからの乗り換え※4 | 多分無理 | 困難だけど無理ではない | なんとかイケる |
※1:SWELLのようなブロックエディター対応テーマで新規でサイトを作成するならブロックエディターの使い方だけ覚えれば基本的には何の問題もなし。
※2:SWELL独自の機能ですが(当記事執筆時点で)以下のテーマ利用者なら専用のプラグインを導入することで”一時的に記事のデザイン崩れを防ぐ”ことができるそうです。
(多少のリライトは必要ですが急がずに修正が可能という意味)
【対応テーマ:Cocoon・AFFINGER5・JIN・SANGO・STORK・THE THOR】
※3:上記対応テーマ以外のブロックエディター対応テーマを使ってる場合、そのテーマ独自のスタイルが導入されてることが多いので、そこからSWELLなどの別のブロックエディター対応テーマに乗り換えると手動でコアファイルを修正する必要が出てくると予想されます。この作業はかなり面倒でしょう。
※4:そのテーマ独自の機能を使ってる場合、HTMLやCSSを知らない方は適用されてるスタイルを見つけることがまず無理なので乗り換えは相当困難です。
しかしながらHTMLやCSS、はてはスクリプトの知識なんかも多少ある方であれば最初の変換作業は多少面倒ですが一度整理してしまえば乗り換えはラクです。
疑似乗り換えで簡易検証
さすがに既存のサイトをいきなり別テーマに差し替えるのは勇気がいるので、疑似的にテーマを変えることでどんな問題が生じるのかを検証してみました。
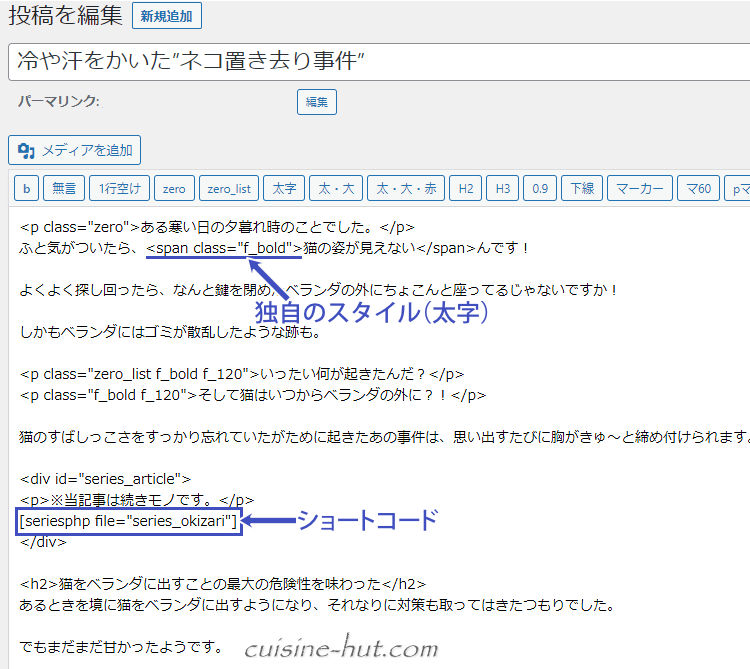
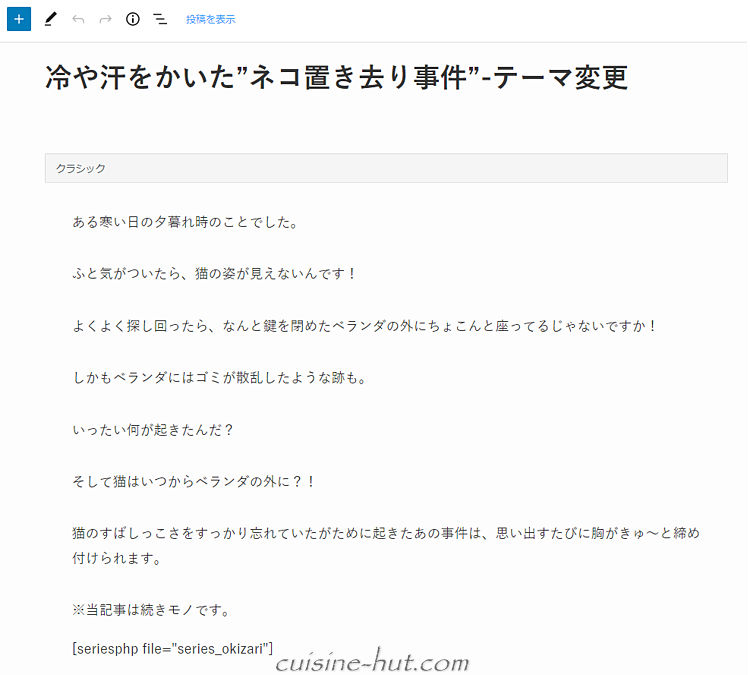
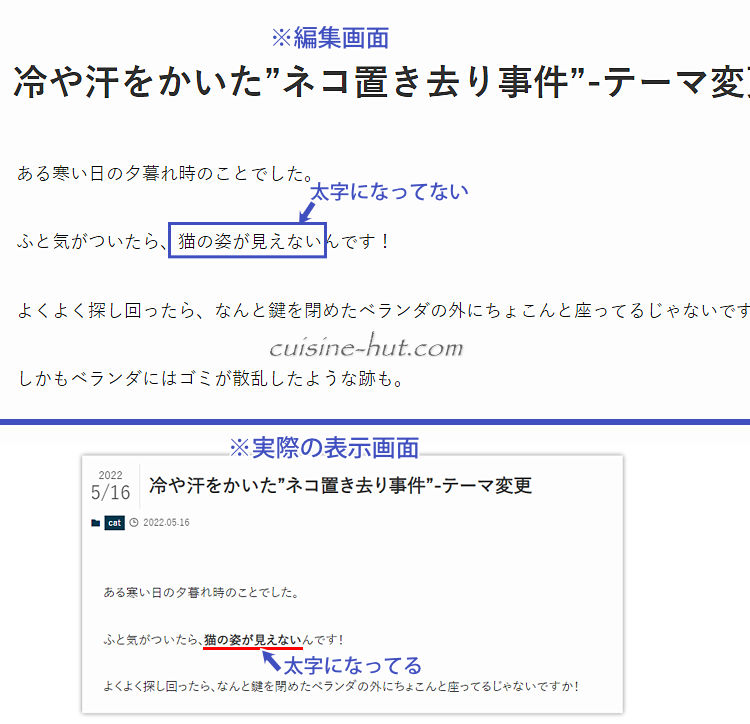
たとえばこちらはこれまでテキストエディター(HTML)で書いてた記事の編集画面です。
筆者独自のクラスやショートコードなども入ってます。

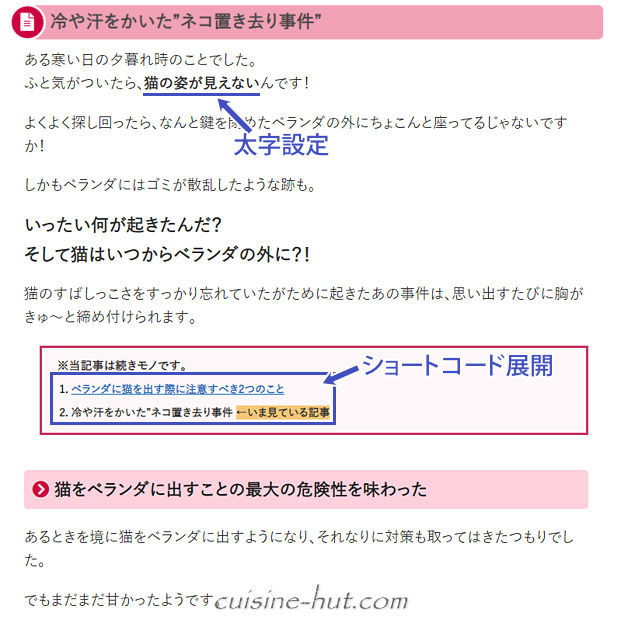
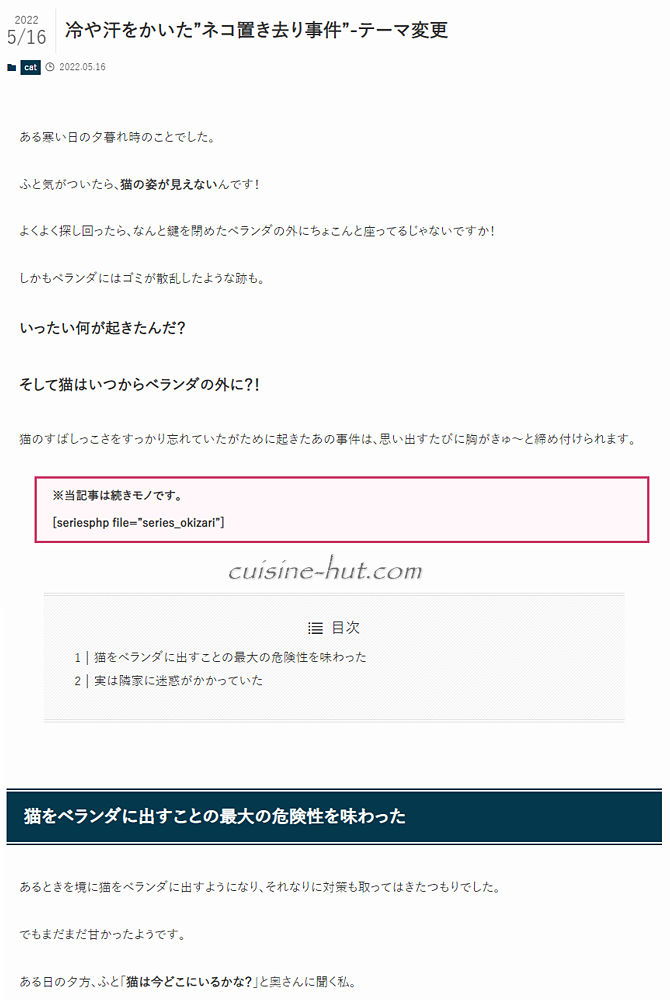
そして実際の表示画面がこちら↓。

この内容を”とりあえずの確認用”にClassic Editor(プラグイン)導入済みの同じテーマをインストールした別のテスト用サイトの投稿ページにコピー&ペーストしてみます。
(雰囲気は多少異なりますが、中身はもちろん同じままです)

ここに以前使っていたテーマオリジナルのスタイルや独自スタイルを追加して表示させたのがこちら。
細かいテーマ調整が未設定なのとfunctions.phpもいじってないのでショートコードなどはそのまま表示されちゃってますが、まあまあ再現はできてます。

続いて今度はテーマを(ブロックエディター対応テーマの)SWELLに切り替え、Classic Editor(プラグイン)を無効化します。
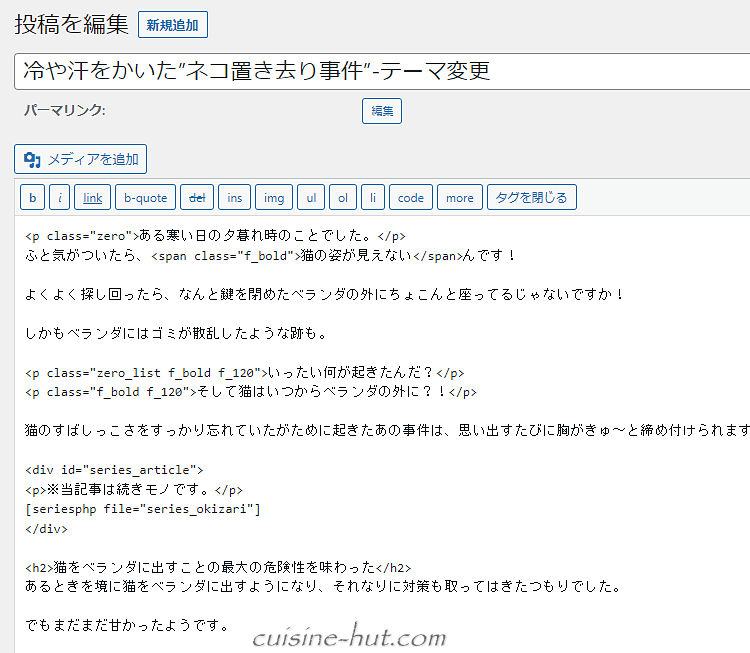
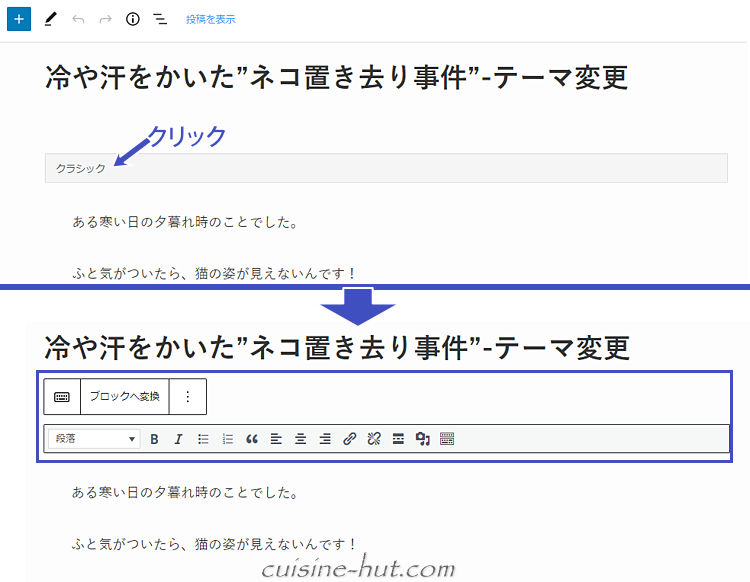
その状態で表示させた投稿編集画面がこちら。

テーマを変えたので見かけ上はプレーンなテキストだけの表示になってます。
 サイト管理人
サイト管理人実際はブロックエディターの中の【クラシック】ブロック上での表示になるみたいです。
ややこしいですね。
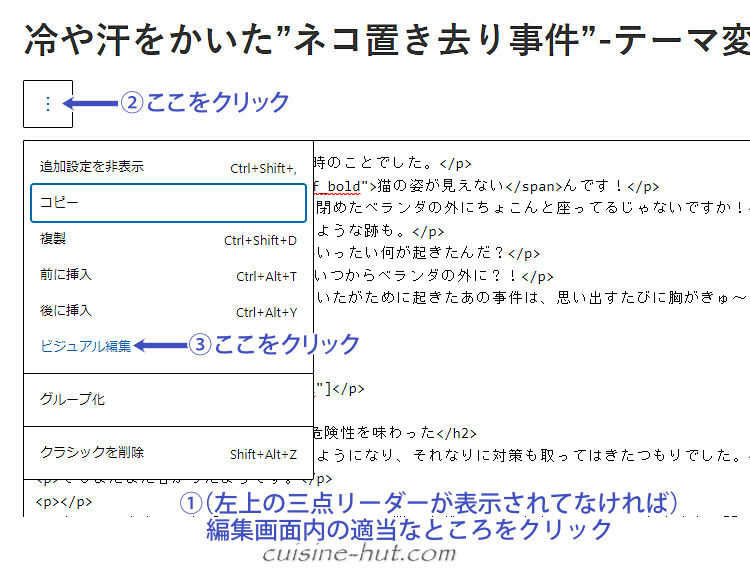
編集作業に入るには”クラシック”というところをクリックして以前のビジュアルエディター用のツールを出してやります。

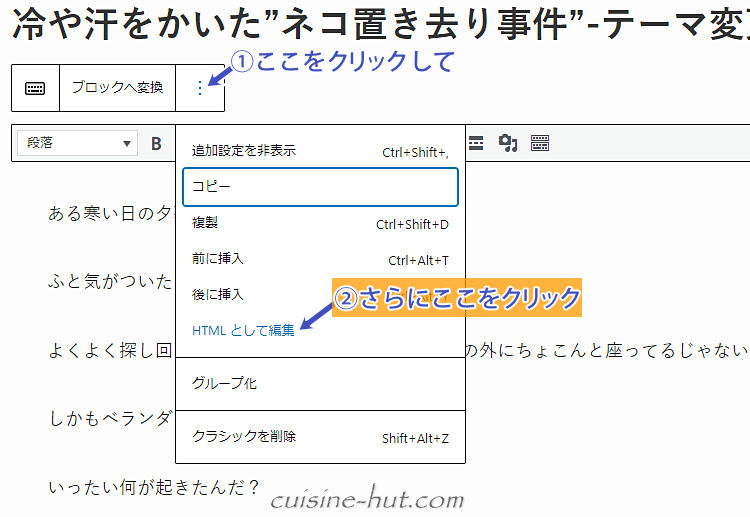
もしもHTMLでの直打ち編集であれば、縦三点リーダーをクリックして”HTMLとして編集”をクリックします。

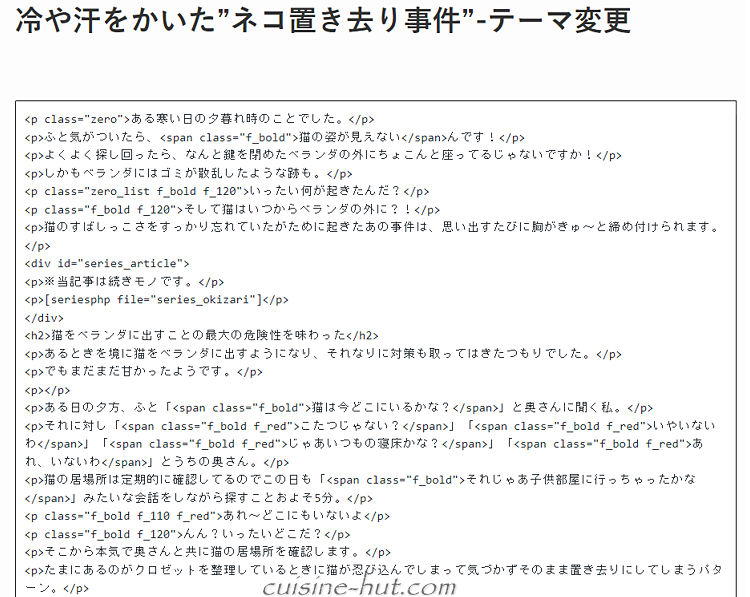
すると旧”テキストエディター”にそっくりな画面に変わり、編集可能な状態になります。

元の状態に戻すには『ビジュアル編集』をクリックします。

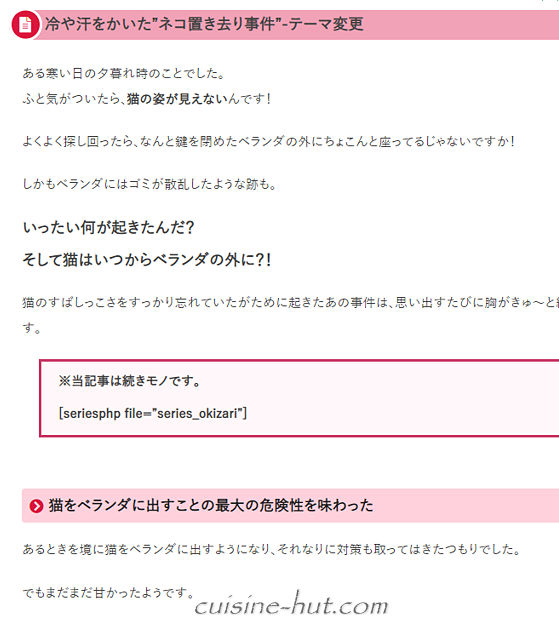
このあとそれまで使っていたスタイルなんかを追加して実際に表示させたのがこちらの画面。
以前と同じ雰囲気での表示は一応確保されてるようです。
(SWELLの基本設定はまだ手を付けてない状態)

ということで既存の記事についてはブロックエディター対応テーマを変更しても”再編集しない”限りは以前と同じような体裁は保てるようです。
(スクリプトの追加・調整、ショートコードの再設定、広告タグなどの貼り付け直しなどは必要)
あとは細かいSWELL用の調整をすればもっと見やすくなるでしょう。
独自スタイルなどはご自身でわかっているのでまとめてコピー&ペーストするだけでイケそうですが、それまで使ってたテーマオリジナルの機能を(便利だからといって)多用していた場合は若干手間が増えます。
そのテーマオリジナルのスタイルを”スタイルシート”から拾い出す必要がありますから。
この辺が若干の悩みどころからもしれません。
ちなみにここまでの段階はあくまでテーマ付属の(ここではSWELLに搭載の)【クラシック】ブロックの中での”ビジュアルエディター”の再現になります。
よってビジュアルエディターでやってきた方が再編集する場合、太字やリストといった汎用的な機能はそのまま使い続けることはできそうです。
しかしながら旧テーマ独自のスタイルなんかはもちろん使えないので再編集はかなり厳しいものと言えそうです。
ではテキストエディター主体でやってきた場合はどうかというと、もしも再編集の必要が出てきた場合は『HTMLとして編集』機能を使って(先ほど出てきた)以前のテキストエディターのような画面に戻してせっせとHTMLで書き直すことになります。
(ブロックエディターでのやり方の検証はこのあとご紹介します)
といっても以前のように範囲指定して何らかのボタンをクリックしてHTMLコードを1発入力なんてことは(今の段階では)できません。
なのでひたすらHTMLの手打ち作業になり、ブロックエディター用テーマに変えた意味がなくなっちゃいます。
いつものやり方が通用しない
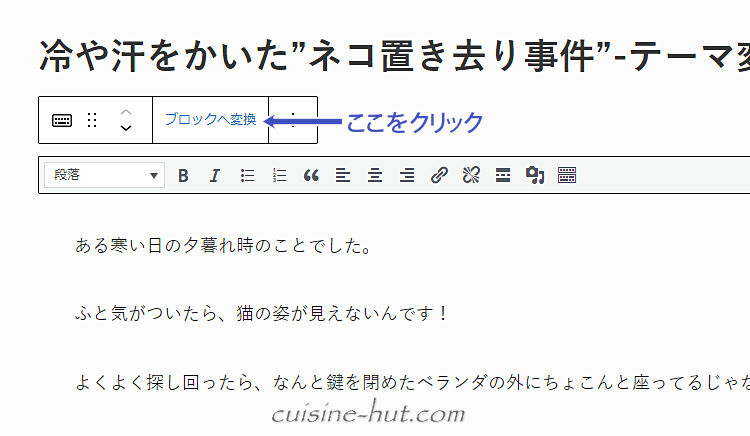
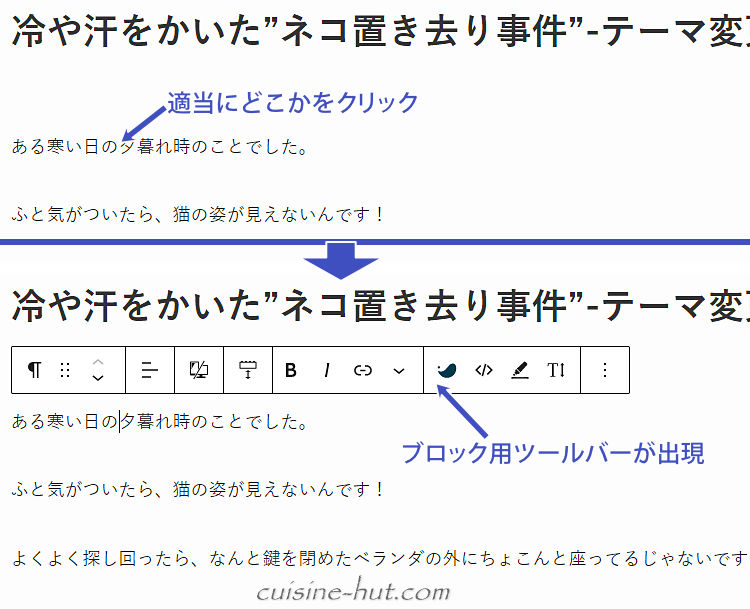
たとえば先ほどの【クラシック】ブロック状態から”本来の”ブロックエディター機能が使えるようにするべく「ブロックへ変換」をクリックしてみます。

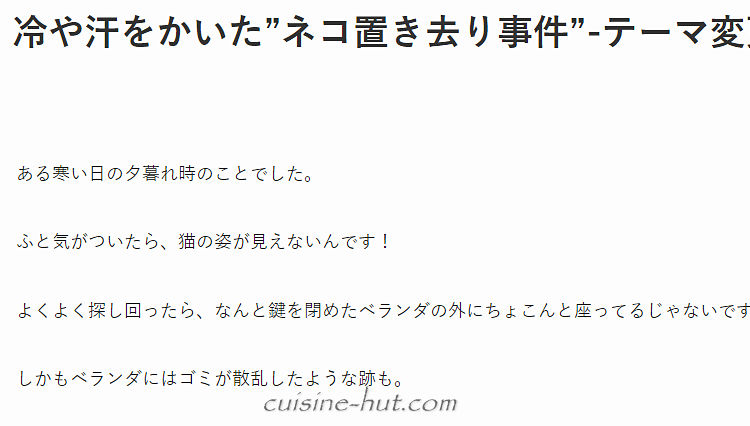
この結果がこちら。
一見、何も変わってないように見えます。

ここでテキストのどこかをクリックするとブロックエディタ専用のツールバーが現われます。
(画面はSWELL用にカスタマイズされたツールバー)

しかしながら本来なら”猫の姿が見えない”というテキストは太字になってるハズなんですが反映されてません。

実際の表示上ではちゃんと太字になってるので問題はないんですが、編集画面でも太字になってないとどこで太字設定したのかがわからずこれじゃあ編集効率はダダ下がりです。
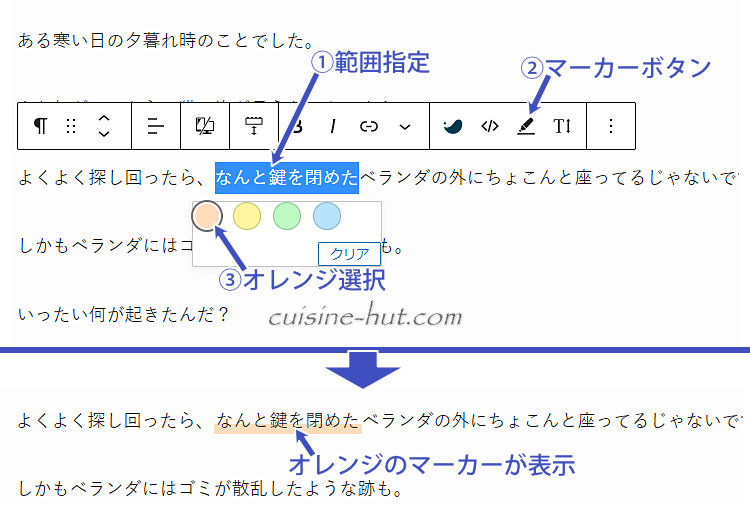
念のためテキストの一部を範囲指定してSWELLで設定済みの”マーカー”を充ててみると…ちゃんと画面上に反映されてます。

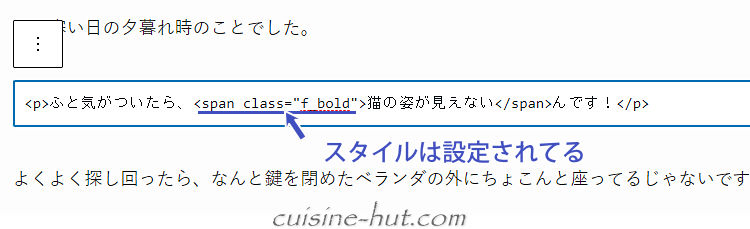
ちなみに”HTMLで編集”でHTML変換してみると”太字設定”用のスタイル自体は削除されてないんですよね。

ということはこちらで用意した独自のスタイルだけが編集画面上で反映されてないということになります。
ここで悩んだのが、
- 独自スタイルやそれまで使っていたテーマオリジナルのスタイルもそのまま編集画面で活かしたい場合、ブロックエディターに反映させるにはどうすればいいのか?
- 以前のように範囲選択して独自のスタイルを一発適用させることはできないのか?
大きく上げるとこの2点でしょうか。
新テーマ(今回はSWELL)に搭載のテーマ独自のブロックエディター機能だけを使って新しく記事を追加する分には何の問題もありません。
しかしながら以前のスタイルが記述された過去記事を再編集したり、以前から使っていたスタイルも追加して新しく記事を書くとなるといきなりハードルが高くなります。
でもまあ、いろいろやってみたらなんとかクリアできるやり方は見つけたので別記事にてご紹介します。
ただし上の関連記事はどちらもSWELL限定でのカスタマイズとなります。
他のテーマでもトライしてみたんですが、やっぱりファイル構成が全く違うので該当するファイルを見つけることが難しく断念しました。





コメント