SWELLでのブロック編集時、範囲選択したテキストに独自スタイルを一発挿入するにはカスタム書式設定が便利です。
カスタム書式というのはSWELLにデフォルトで用意されてる機能で、テキストカラーやマーカーなどの複数のスタイルをまとめて1発適用できたり、好きなスタイルを自由に登録することもできます。
 サイト管理人
サイト管理人筆者はテキストエディター時代に好んでよく使っていた独自のスタイルをカスタム書式に登録して使ってます。
ただしカスタム書式は”いくつか用意されてる設定から好きなモノだけを選択して登録”するタイプの『カスタム書式セット』が2個と”自由に好きなスタイルが登録”可能な『カスタム書式-1,-2』の都合4個の(複合)スタイルしか登録できません。
これ実際にやってみると少な!って感じなんですよね。
そんなわけでカスタム書式を増やす機能はないものかといろいろ探っていたら…ありましたよ。
とうことで早速そのやり方をご紹介します。
カスタム書式の基本設定
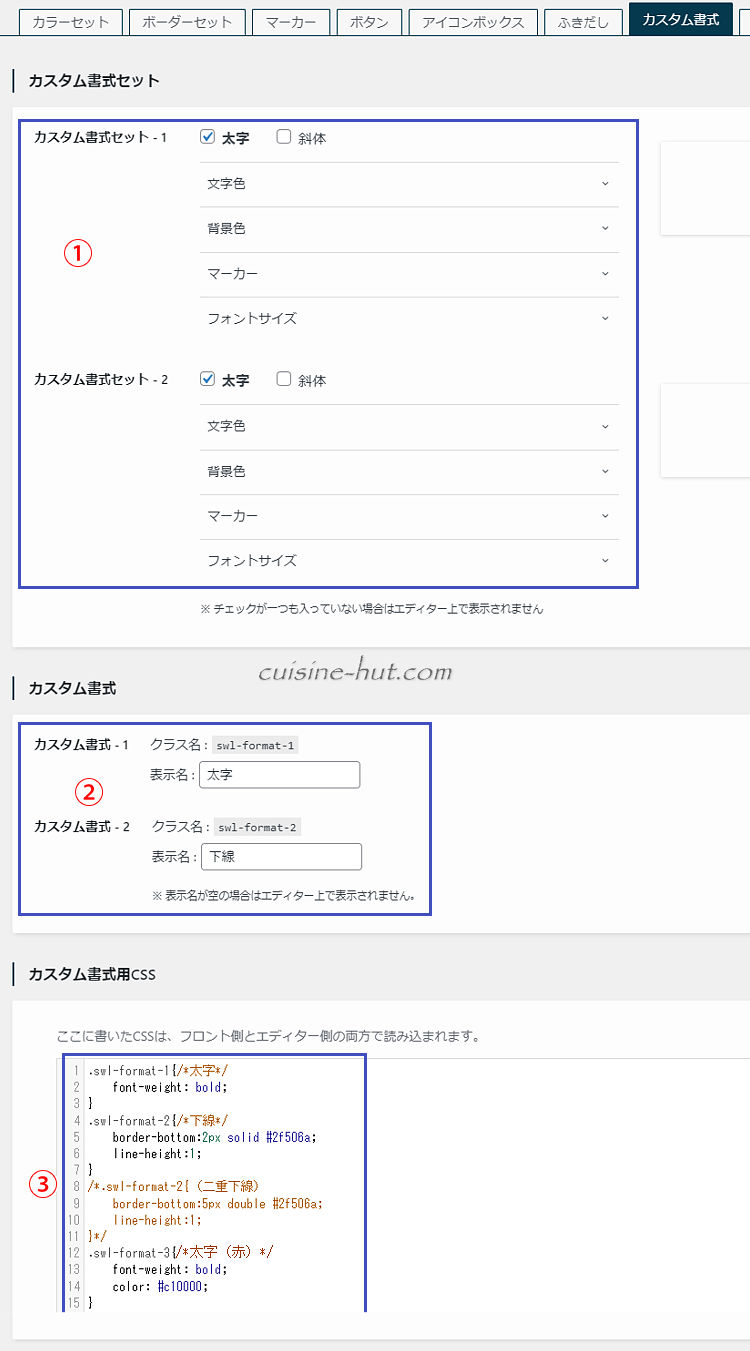
最初に管理画面から【SWELL設定】→【エディター設定】→【カスタム書式】を開きます。
(※すでに筆者個人の設定が済んでますがデフォルトでは未設定状態です)

①のカスタム書式セット-1とカスタム書式セット-2に関しては筆者は実のところ使ってません。
カスタム書式セットはご覧の通り予め用意されてる設定から好きなモノを選ぶだけで自動的に複数のスタイルを1発でかけることができるとても便利な機能です。
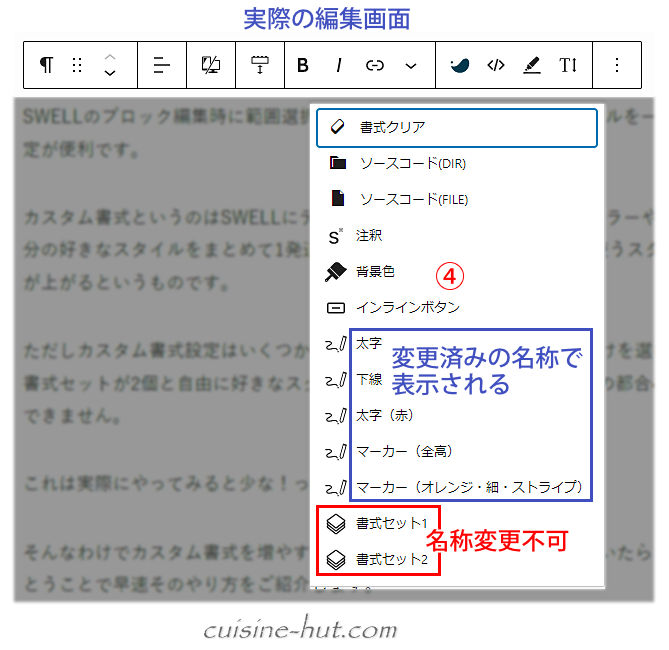
ところが実際にそれを適用する際に表示される選択肢は『書式セット1』とか『書式セット2』という名称で表示されるため、具体的にどんな設定だったかいつも悩んじゃうんですよ。

そのため筆者は③の『カスタム書式用スタイル』にすべての設定を登録するようにしてます。
こちらは好きな名称に変更できるのでどんなスタイルかが一目瞭然なんですね。
『書式セット1,2』という名称はおそらくどこかで変更可能だとは思うんです。
ただそれがどこなのかが私の力ではついぞ見つけることができないので使ってませんが、変更可能であれば将来は使うかもしれません。
カスタム書式の増やし方と名称変更のやり方
さて上のキャプチャ画像はすでにいろいろカスタマイズ済みの画面です。
これをベースにここからは『カスタム書式』の増やし方を具体的にご紹介します。
これ以降の内容に関してはご利用の環境や使い方次第で「サイトが正常に表示されなくなった」などの障害が生じる可能性もありますため、ご利用に際しては自己責任にてお願い申し上げます。
またトラブルが生じても元の状態に戻せるようテーマのオリジナルファイルをカスタマイズする際は事前にバックアップ(コピー等)しておくことをおススメします。
なおテーマ内包のオリジナルファイルに加えた変更(カスタマイズデータ)はテーマのアップデートで元に戻ってしまいますため、カスタマイズ内容も併せてコピーするなどしておいてください。
(子テーマであればその心配はありません)
| 使い勝手 | 設置レベル |
|---|---|
| かなり便利 | functions.phpをいじるので 作業工程・難 |
まずは②の2つの『カスタム書式-1,-2』表示名に適当な名称をつけておきます。
そうしないとこの先の設定ができないようなので。
『カスタム書式』はデフォルトでは②の画面にあるように2個しか登録できません。
そしてその具体的なスタイルは③の『カスタム書式用CSS』設定するようになってます。
これを3つ以上にするためにfunctions.phpに以下を追加します。
(筆者は子テーマのfunctions.phpに書き込んでます)
//カスタム書式を増やす
function swell_add_custom_formats($custom_formats) {
$add_custom_formats = [
['className' => 'swl-format-3', 'title' => '太字(赤)',],
['className' => 'swl-format-4', 'title' => 'マーカー(全高)',],
['className' => 'swl-format-5', 'title' => 'マーカー(オレンジ・細・ストライプ)',]
];
for ($i=0; $i < count($add_custom_formats) ; $i++) {
$custom_formats[] = [
'name' => 'loos/custom-format-' . $add_custom_formats[$i]['className'],
'title' => $add_custom_formats[$i]['title'],
'tagName' => 'span',
'className' => $add_custom_formats[$i]['className'],
];
}
return $custom_formats;
}
add_filter('swell_custom_formats','swell_add_custom_formats',999);ここでは4行目が3つ目の設定、5行目が4つ目の設定、6行目が5つ目の設定で『カスタム書式-1』と『カスタム書式-2』と合わせて合計5つの設定が有効になってます。
②の『カスタム書式-1』のクラス名がswl-format-1、『カスタム書式-2』のクラス名がswl-format-2と定義されているので、3つ目の設定以降はswl-format-3、swl-format-4...と増やしていきます。
そして4行目の設定であれば「太字(赤)」という部分が実際に表示される書式名で、ここを好きな名称に変えてやります。
同じく5行目の名称は「マーカー(全高)」が表示名称になります。
(④の画面が実際に反映されてるキャプチャ画像です)
 サイト管理人
サイト管理人設定を増やしたい場合は6行目をコピーし、すぐ下にペーストします。
続いて”swl-format-5”を”swl-format-6”と末尾の数字を変更し、名称も変更しておきます。
注意点として、4行目と5行目の最後尾の『]』の後ろには『,』がつきますが、最後に位置する6行目の『]』の後ろには『,』をつけません。
swl-format-xと増やしていく場合は最後の行だけ『,』をつけないようにします。
スタイル設定
各設定のスタイルは③の『カスタム書式用CSS』に書き込みます。
クラス名は1つ目がswl-format-1、2つ目がswl-format-2、3つ目がswl-format-3と順に増やしながら通常のスタイル設定で書き込んでいきます。
今回はここまです。
参考記事
カスタム書式を増やすカスタマイズ


コメント