ブロックエディター対応のSWELLでは、ブロック編集でもカスタム書式を増やすことで(以前のテキストエディター時代のように)範囲選択して独自スタイルを一発適用させることはできます。
しかしながら場合によってはクラシックブロックでしか編集できないこともあったりします。
そんなときクラシックブロックでも通常のブロック編集と同じく”範囲選択してスタイル1発入力”ができると編集効率はかなり上がります。
しかもSWELLのカスタム書式と同じ設定を実装することができればもう言うことなし。
SWELLのクラシックブロック
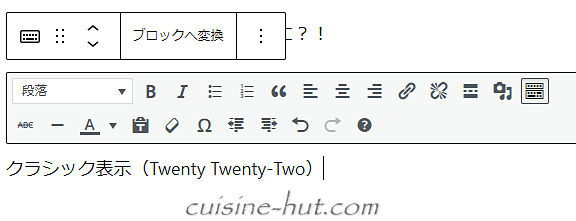
こちらはワードプレスのデフォルトテーマ・Twenty Twenty-Twoのクラシックブロック・ツール群です。
旧エディター派にとっては見慣れた画面でしょう。

クラシックブロックは旧ビジュアルエディターと似てますが中身はブロック形式です。
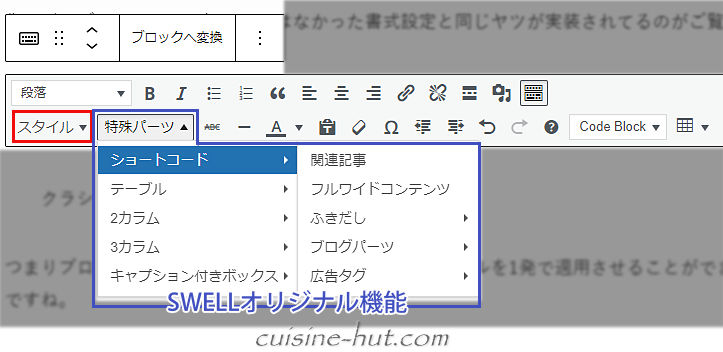
そしてこちらがSWELLのクラシックブロック・ツール群。
標準機能に加えてSWEELLオリジナルの機能も追加実装されてます。

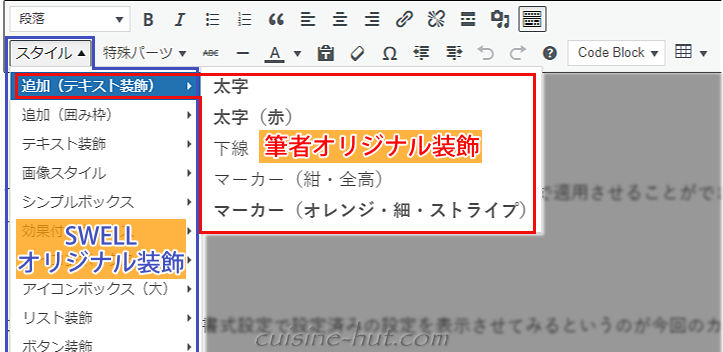
そして赤枠の『スタイル』というところにもSWELLの標準機能がすでに実装されてるんですが、筆者の場合はカスタム書式に登録した内容と同じスタイルも実装させています。
もちろんテキストを範囲選択して好みのスタイルをクリックすれば1発で独自スタイルが適用されます。

つまり通常のブロック編集でもクラシックブロックでも同じスタイルを1発で適用させることができる環境になってるんです。
今回はこのやり方をご紹介します。
簡単なやり方
今回の解決策ではないですが、旧エディター時代にお世話になっていた方も多い「AddQuickTag(アドクイックタグ)」というプラグインを使えばあっという間に一応の解決はします。
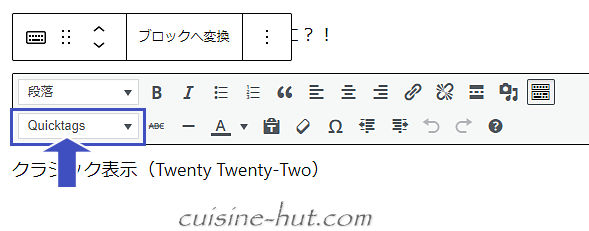
こちらがその画面。
クラシックブロックの中に『Quicktags』項目が追加されてます。

ただしAddQuickTagは長いことアップデートされてないせいか、最新のワードプレスだと「変更を保存」を押してもすべての設定が完了せず、再度設定を加筆して再保存してようやく登録が完了するなどの不具合も出ています。
また一度設定をかけた部分をキャンセルするにはHTML画面を出して該当するHTMLタグを手動で削除する必要があり、かなり手間もかかります。
そのため今回はプラグインを使わずにできるカスタマイズを考えてみました。
ただしSWELLのオリジナルファイルをいじるので”かなり危険”な作業になります。
実装方法(機能搭載編)
これ以降の内容に関してはご利用の環境や使い方次第で「サイトが正常に表示されなくなった」などの障害が生じる可能性もありますため、ご利用に際しては自己責任にてお願い申し上げます。
またトラブルが生じても元の状態に戻せるようテーマのオリジナルファイルをカスタマイズする際は事前にバックアップ(コピー等)しておくことをおススメします。
なおテーマ内包のオリジナルファイルに加えた変更(カスタマイズデータ)はテーマのアップデートで元に戻ってしまいますため、カスタマイズ内容も併せてコピーするなどしておいてください。
(子テーマであればその心配はありません)
| 使い勝手 | 設置レベル |
|---|---|
| かなり便利 | オリジナルファイルをいじるので 作業工程・難 |
今回のカスタマイズはSWELLのオリジナルファイルをいじるのでかなり面倒です。
なおバックアップ前にテーマが自動更新されてカスタマイズ内容が消えてしまうのを防ぐためにも【外観】→【テーマ】→【テーマの詳細】で「テーマの自動更新」は有効化せず手動更新にしておくことをおススめします。

では進めます。
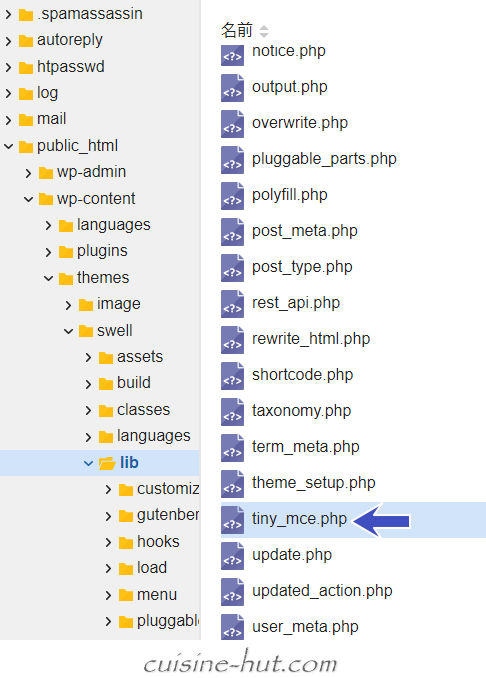
契約しているレンタルサーバーのファイルマネージャー等を開いて、テーマフォルダである【SWELL】→【lib】とたどって中にある「tiny_mce.php」を開きます。
(ここではエックスサーバーを例にご説明してますがどのサーバーでもフォルダ階層は同じです)

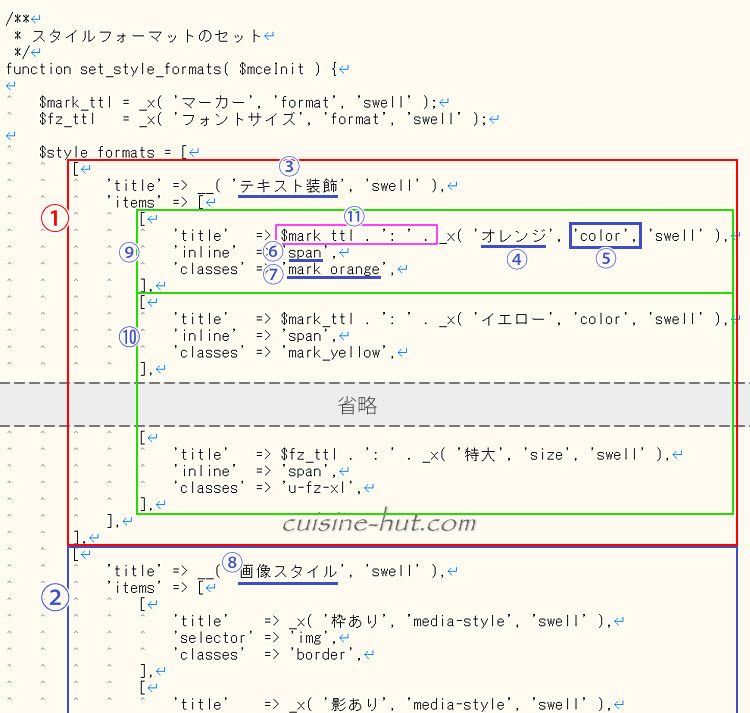
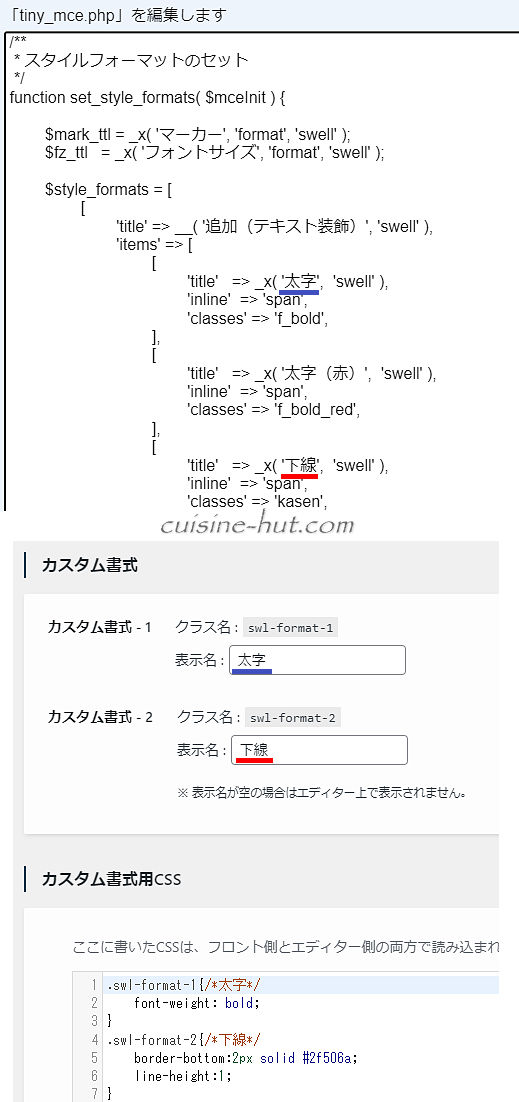
tiny_mce.phpを開いたら下のような記述がある場所までスクロールします。
(テキストエディタでの再現なのでタブ記号とか入ってますが気にしないでください)

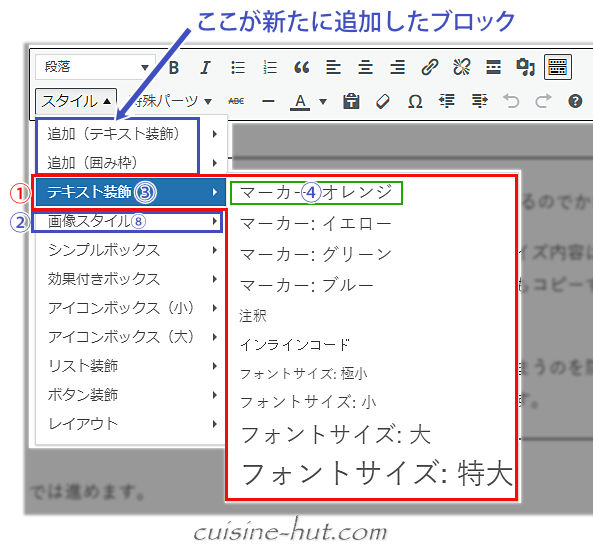
上の構造と実際の出力画面を同期させてみたのがこちら↓。
(番号を同じにしてます)

では実際に先ほどの構造を参考に、一番上に追加した『追加(テキスト装飾)』というグループの作り方をご紹介します。
 サイト管理人
サイト管理人tiny_mce.phpの中身を全コピー→テキストエディタなどにペーストして編集するとラクです。
編集後は反対にテキストエディターの中身を丸ごとコピーしてtiny_mce.phpに全ペーストして戻します。
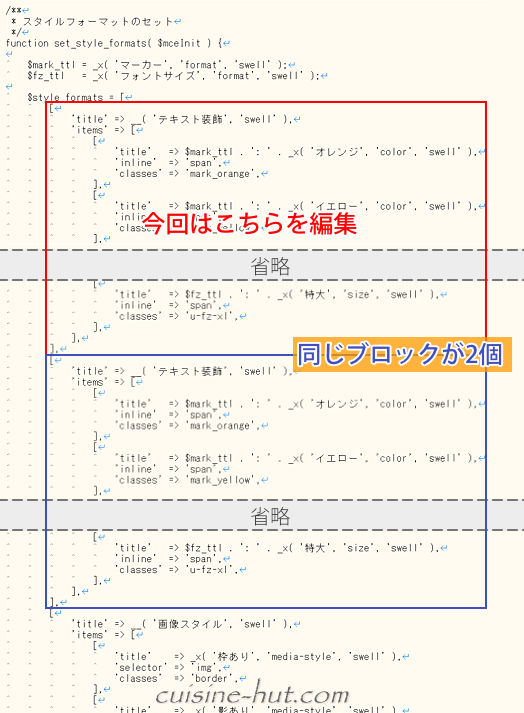
まずは先ほどの構造を参考に、①の赤枠内をそっくりコピーして同じ位置にペーストします。
これで①『テキスト装飾』という大きなグループが2個できました。

2個ある『テキスト装飾』グループはそのまま表示順となるため、今回は上の方にある『テキスト装飾』グループを編集していきます。
続いて③の「テキスト装飾」というグループ名のテキストを(今回は)「追加(テキスト装飾)」に変更します。
(もちろん好きな名称でかまいません)
⑪のピンクの枠内は(今回は)必要ないので削除します。
(『マーカー:』という自動変換されたテキスト部分に該当)
そして④の「オレンジ」というテキストがグループ内でのスタイルの表示名なので、ここを(今回は)「太字」に変更します。
そのあとの⑤の'color'というのはSWELL内部の何らかの呼び出し用かと思われますが、とりあえず消しちゃっても問題なさそうなんで直後のカンマ(,)までを削除(⑤青枠内)します。
ちなみにここを”div”に変えるとインラインではなくブロックでの囲みにできます。
今回登録する独自スタイルは(当たり前ですが)スタイルシートへの登録も必要です。
SWELL子テーマのstyles.cssでもいいですし、【外観】→【カスタマイズ】→【追加CSS】内でもかまいません。
(どちらもテーマのアップデートでは消えません)
なお今回は通常ブロックでもクラシックブロックでもどちらでも同じスタイルを扱えるよう、SWELLのカスタム書式用CSSに登録したスタイルと共通のスタイルを登録してます。
その際カスタム書式は「swl-format-1,2...」というクラス名でしか登録できない(っぽい)のでそのクラス名で統一するのが一番わかりやすいんでしょうが、今回のカスタマイズに於いて筆者は旧エディター時代に慣れ親しんできた別のクラス名で登録してます。
(スタイルの中身は全く同じです)
たとえばカスタム書式CSSでは「swl-format-1」いうクラスに太字設定(font-weight:bold;)を指定してます。
しかしながらこれまで「f_bold」というクラス名に太字設定(font-weight:bold;)を付けて慣れてしまっているため今回のカスタマイズでは「swl-format-1」ではなく「f_bold」というクラス名で指定しているという感じです。
この辺は完全に好みです。
最後に⑦「mark_orange」を太字用に設定しておいたクラス名「f_bold」で書き換えます。
これで1個の独自スタイル(⑨の緑色の枠)が登録完了です。
残りの⑩緑色の枠内は混乱を避けるため、ごっそり削除しておきます。
スタイルを増やす場合はいま編集し終わった⑨の緑色の枠内をコピー&直後にペーストして同じモノを2個作り、先ほどと同じように追加編集していきます。
順番の入れ替えは緑色の枠単位で移動(or 削除)します。
グループ自体を増やすには①の赤枠で囲ったエリアが1個のグループになるので、赤枠内をごっそりコピーし直後にペーストしてこれまでと同じように編集していけば複数のグループが作れます。
こうして作成した1個目のグループの実際のコード(の一部)がこちら↓。
筆者の場合はカスタム書式用CSSに登録したものと同じ”名前”を登録してます。
(”太字”とか”下線”とか”太字(赤)”とか)

実装方法(編集画面上への反映編)
登録自体は完了です。
でも残念ながら今の段階ではフロント画面(実際のサイト表示)ではちゃんと反映されるもののエディター画面では反映されません。
テキストを範囲選択して太字用のクラスを適用したとしても編集画面上で何の変化も見られないならせっせと頑張って登録した甲斐がありません。
この問題を解消するため以下の2つのやり方(どちらか一方)を考えてみました。
ご利用に際しては重ねて自己責任にてお願いします。
functions.phpを使うやり方
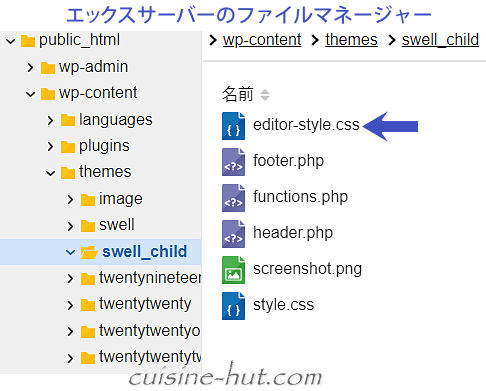
子テーマを使ってる方はレンタルサーバーのファイルマネージャ等を開き、子テーマフォルダswell_child内にeditor-style.cssという名称のファイル(編集画面専用のスタイルシート)を作成します。
(文字コードはUTF-8)

次にeditor-style.cssを開き、先頭に@charset "utf-8";とコピー&ペーストして保存します。
そのあとにあなた専用の独自スタイルを書き込んでいきます。
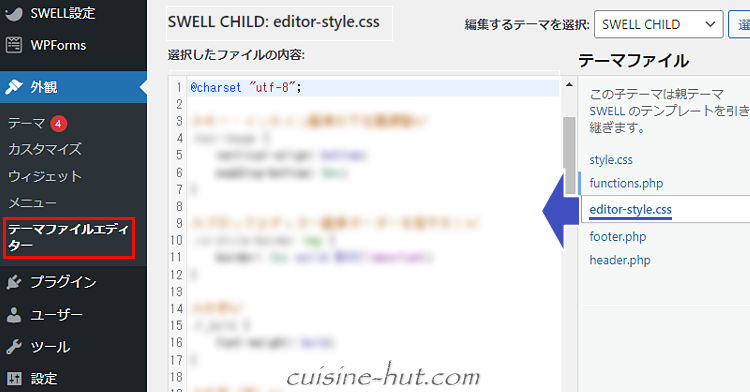
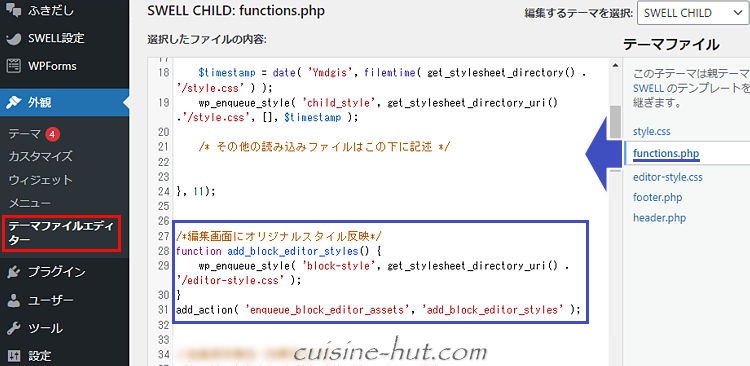
※一度作成したあとは管理画面の【外観】→【テーマファイルエディター】からも追記できます。

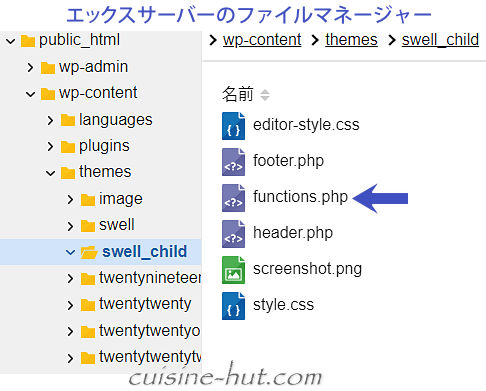
子テーマ内のfunctions.phpに以下をコピー&ペーストします。
/*編集画面に独自スタイル反映*/
function add_block_editor_styles() {
wp_enqueue_style( 'block-style', get_stylesheet_directory_uri() . '/editor-style.css' );
}
add_action( 'enqueue_block_editor_assets', 'add_block_editor_styles' );
管理画面の【外観】→【テーマファイルエディター】からも編集できます。

オリジナルファイルに追記するやり方
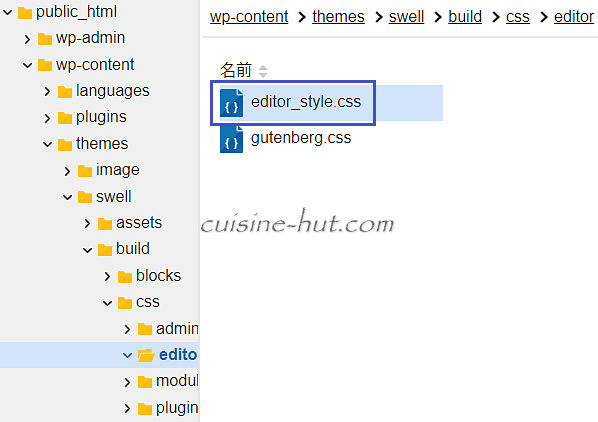
レンタルサーバーのファイルマネージャ等を開いてテーマフォルダswell→build→css→editorとたどって中にあるeditor_style.cssを開きます。
(下はエックスサーバーの例ですがフォルダ構成はどこも同じです)

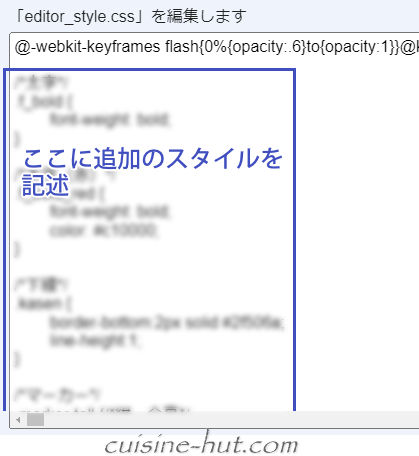
editor_style.cssを開くとすでにインライン形式でSWELLオリジナルのスタイルが入ってるので、ドンケツでEenterキーを2回ほど押してから追加のスタイルを記述していきます。

上記2種類のいずれのやり方で追加登録した独自スタイルが編集画面にも反映されるようになります。
カスタム書式用CSSと同じスタイルを登録する場合、カスタム書式用CSSのクラス名は「swl-format-x」から始まりますが、もちろんクラス名はtiny_mce.phpに登録したクラス名で書き込んでいきます。
中身のスタイルだけ共通というわけですね。
今回はここまです。
実際に操作する際、もしもスタイルを変更(or 削除)したい場合は、スタイルを適用した部分のどこかをクリックしたあと同じスタイル名を選択(クリック)するだけで瞬時に書式をクリアしてくれます。
(AddQuickTagと大きく異なる点)




コメント