いいタイトルが浮かばなかったのでなんのこっちゃと思われた方がいるかも。
もくじ
親カテゴリーと子カテゴリーが同階層表示
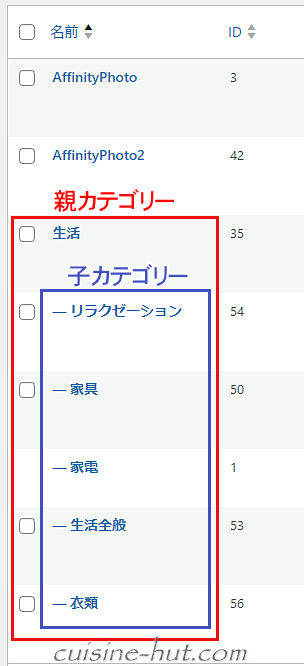
たとえば下の画像のように親カテゴリーの下に子カテゴリーが存在するカテゴリー設定があったとします。

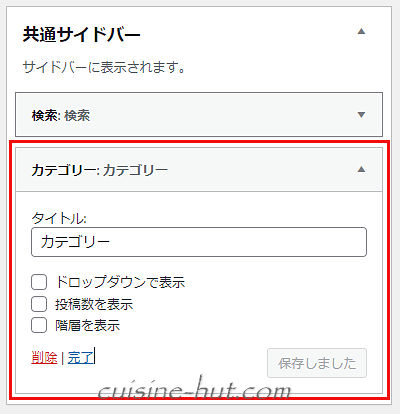
この設定でウィジェットを使ってサイドバーにカテゴリーを追加します。
(SWELLの場合は「共通サイドバー」とか)

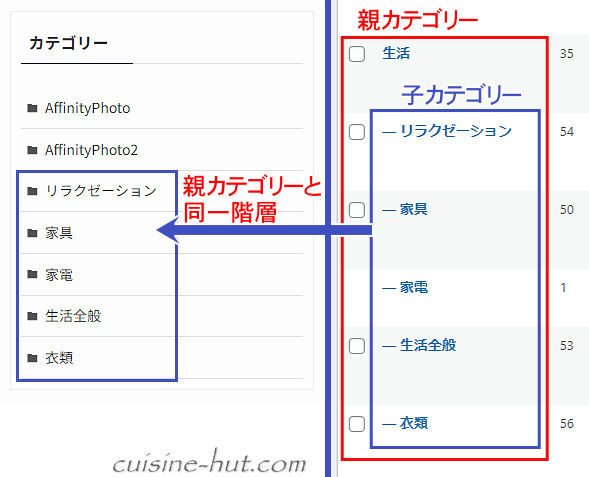
これで表示させたのがこちら。
しかしながら子カテゴリーが親カテゴリーと同じ階層のカテゴリーとして表示されてしまい、せっかくの親子関係が全く意味をなしません。

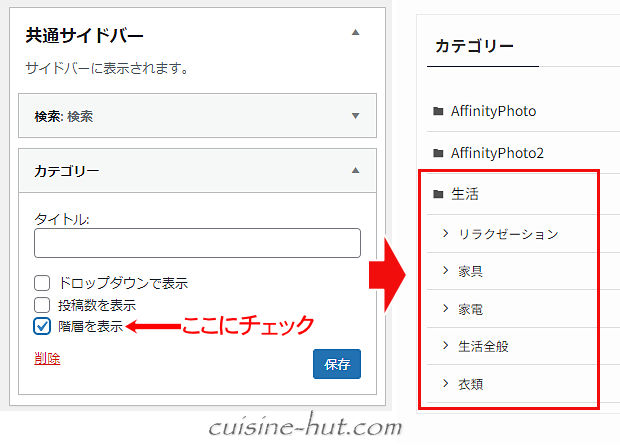
これの原因はウィジェットの『階層を表示』にチェックが入ってなかったからです。
ということで『階層を表示』にチェックを入れたら、ちゃんと親カテゴリーの下に子カテゴリーがぶらさがる感じで表示されました。

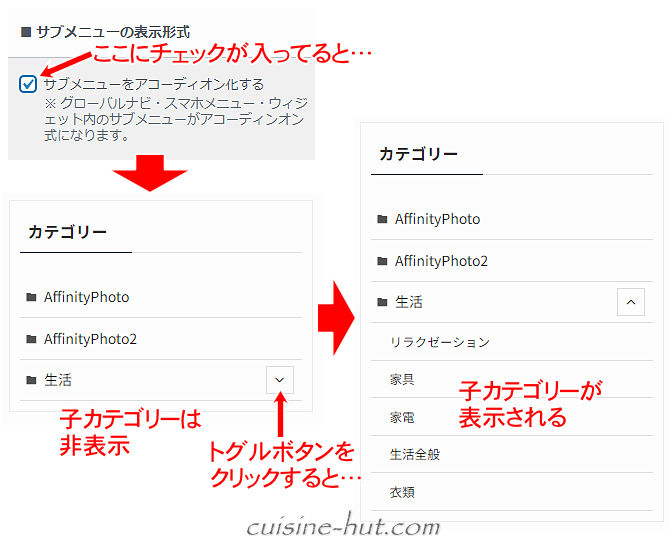
ただしSWELLの場合、管理画面の【外観】→【カスタマイズ】→【サイト全体設定】→【基本デザイン】内にある『サブメニューの表示形式』で「サブメニューをアコーディオン化する」にチェックが入ってるとデフォルト状態では階層表示にはなりません。

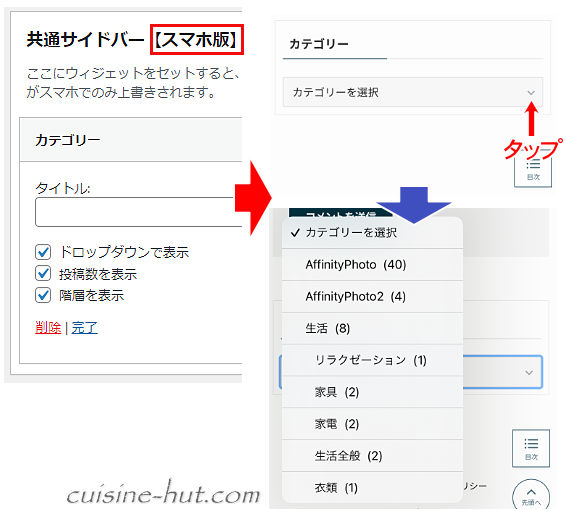
またSWELLの場合、スマホ専用のウィジェットが別途用意されてるので「スマホ表示時にはドロップダウン方式にして画面をすっきりさせたい」なんて個別設定も可能です。




コメント