※当記事は続きモノです。
- 旧エディター利用者目線によるブロックエディターの使い方1
- 旧エディター利用者目線によるブロックエディターの使い方2
- 旧エディター利用者目線によるブロックエディターの使い方3 ←いま見ている記事
ブロックエディターの使い方、最後は各設定画面の見方についてです。
オプション
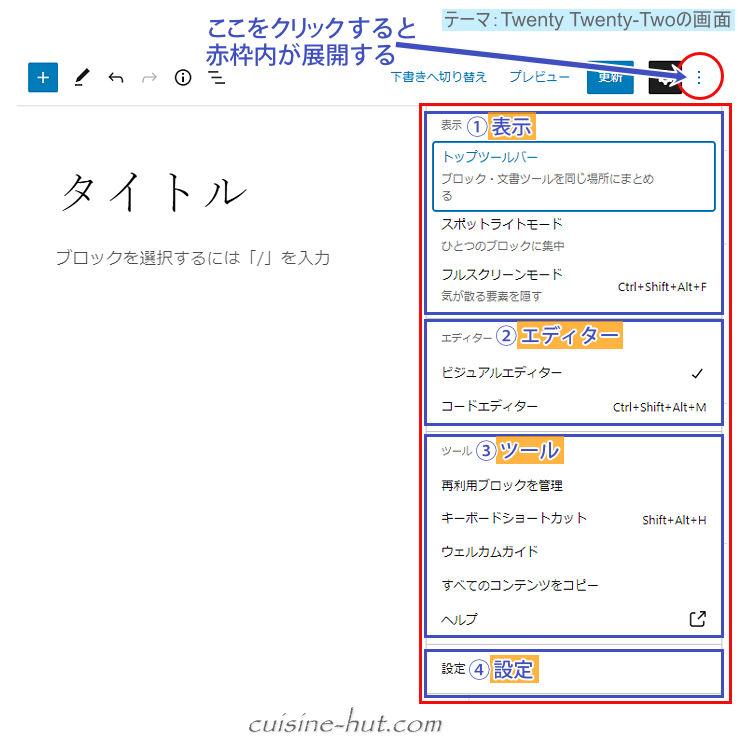
ブロック選択時に出るツールバー右端の縦三点リーダーはそのブロック固有のオプション設定になるんですが、画面最上段・右端の縦三点リーダーはブロックエディター全体のオプション設定になってます。

①表示
編集画面の表示方法です。
トップツールバー
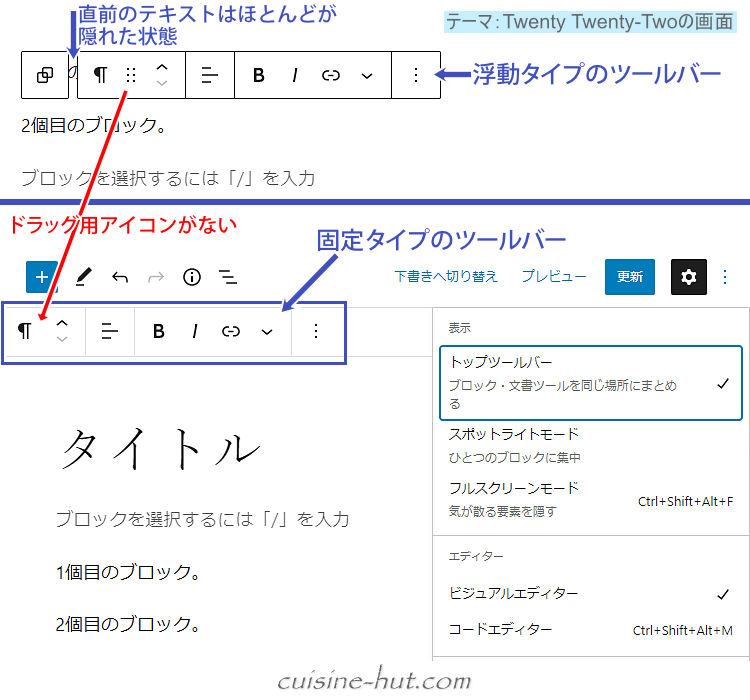
ここにチェックを入れるとツールバーが最上段に固定表示されます。
ただしそれによって(段落ブロックなら)ドラッグ移動用アイコンが使えなくなる(非表示)など、ブロックのタイプによっては浮動タイプ(ブロック選択時に出現するツールバー)の内容と多少の違いが出る場合もあります。

 サイト管理人
サイト管理人上の画像でもわかるように浮動タイプだとツールバーが直前のテキストにかぶってテキストが一時的に見にくくなる現象がありますが、固定タイプならその心配はなくなります。
『トップツールバー』による表示方法は旧エディター時代のインターフェースと似ているので、慣れればこちらの方が使いやすいと感じる方も多いかもしれません。

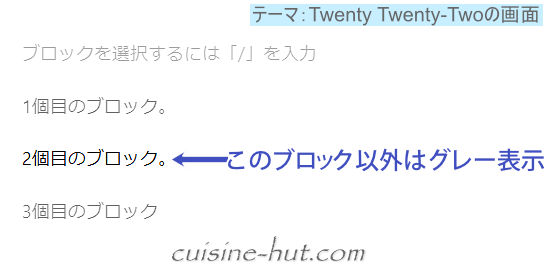
スポットライトモード
ここにチェックを入れると”ひとつのブロックに集中”とあるように選択したブロックだけがハイライト表示になり、他のブロックはグレー表示になります。
(それだけです)

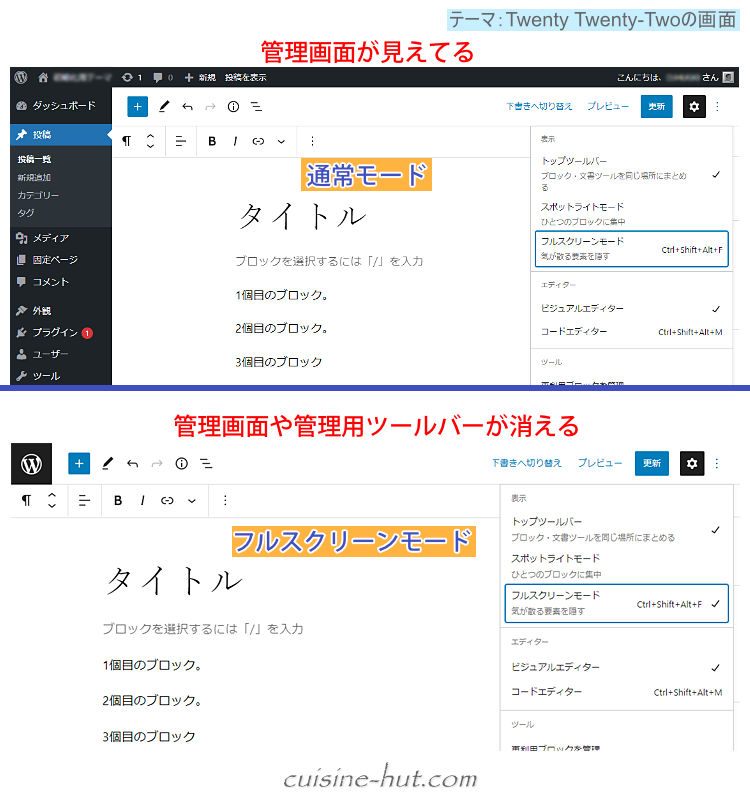
フルスクリーンモード
旧エディター時代の「集中執筆モード」と同じで、ここにチェックを入れると編集に必要なツール以外はすべて非表示になります。

 サイト管理人
サイト管理人どれだけ効果があるんですかね~。
やったことがないからわからん。
②エディター
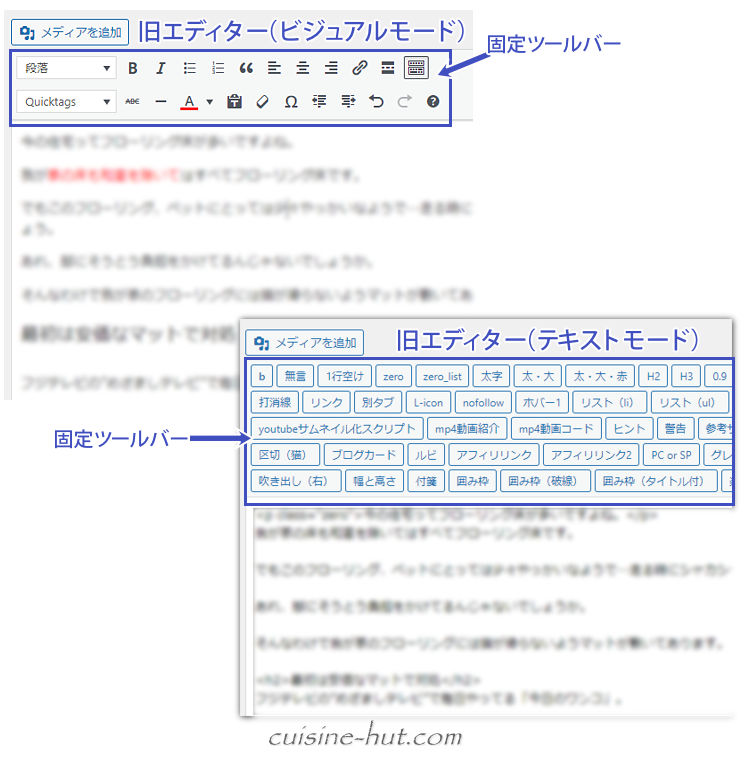
ビジュアルエディター
デフォルトの編集方法です。
コードエディター
旧エディターのテキストモードみたいな編集方法です。
しかしながらブロックエディター特有のタグとかがわんさか並んでるので、上級者であってもこのモードで編集する機会は少ないんじゃないでしょうか。

 サイト管理人
サイト管理人ブログを書く程度の利用であれば完全に無視していいモードです。
③ツール
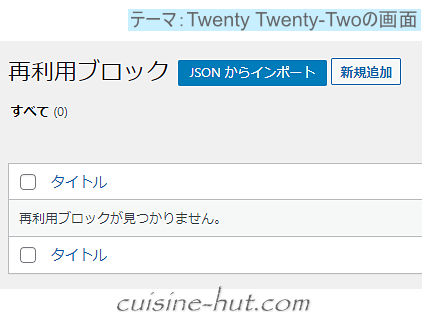
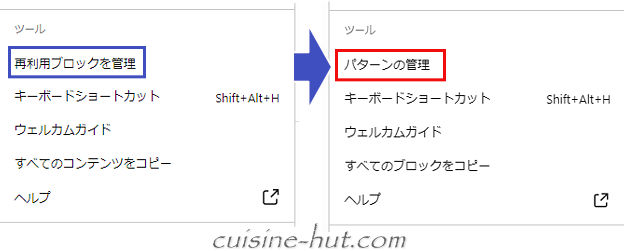
再利用ブロックを管理
ここをクリックすると『再利用ブロック』管理画面が開きます。

※再利用ブロックはWordPress6.3から「パターン」と名称を変更し、作成時には「同期/非同期」の選択ができるようになりました。

キーボードショートカット
文字通り、キーボードによるショートカットキーが確認できます。

 サイト管理人
サイト管理人このショートカットキーをカスタマイズできるともっと効率が上がるんですけどねぇ。
どなたかやり方ご存知ないでしょうか。
ウエルカムガイド
一度見たら忘れてけっこうです。(笑)
(見なくてもOK)
すべてのコンテンツをコピー
そのページに書いてある内容を全部コピーします。
別ページで貼り付け(ペースト)すれば全く同じページができ上ります。
ヘルプ
ワードプレスのヘルプページが(別タグで)開きます。
たぶん使うことはないでしょう。
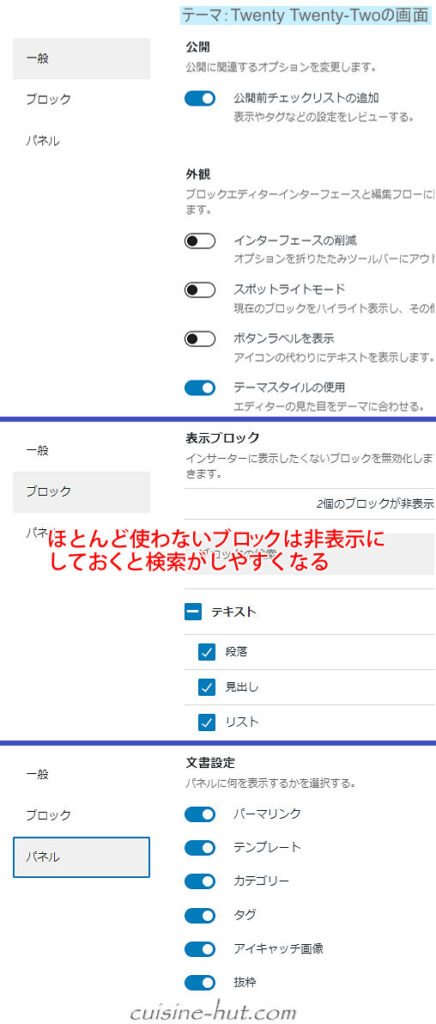
④設定
ブロックエディター全般の設定で、主に「使う・使わない」 「表示する・表示しない」といった内容をチェックのありなしで設定していきます。

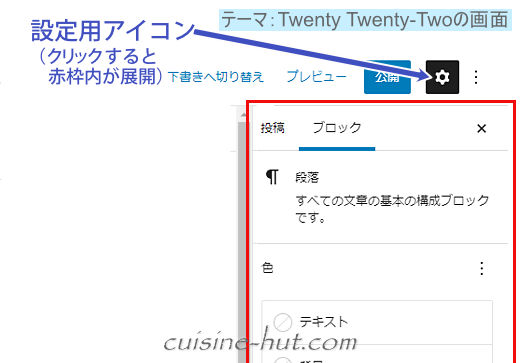
設定
こちらは先ほどの全般設定とは違って各ページごとの個別設定になります。

ブロック(タブ)
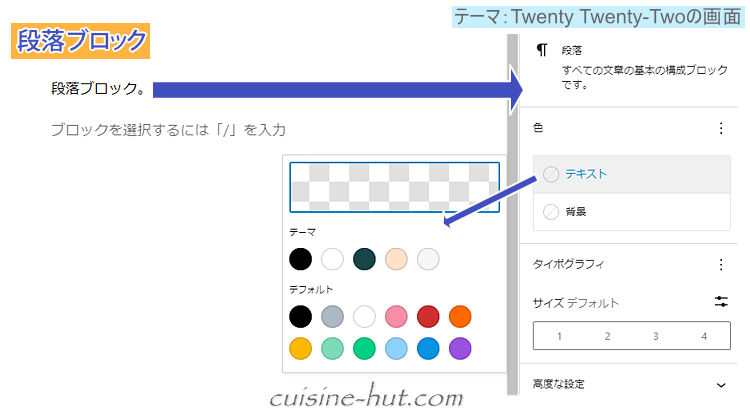
選択したブロックに対応した設定項目が表示されます。
たとえば【段落】ブロックならテキストカラーやサイズなど。

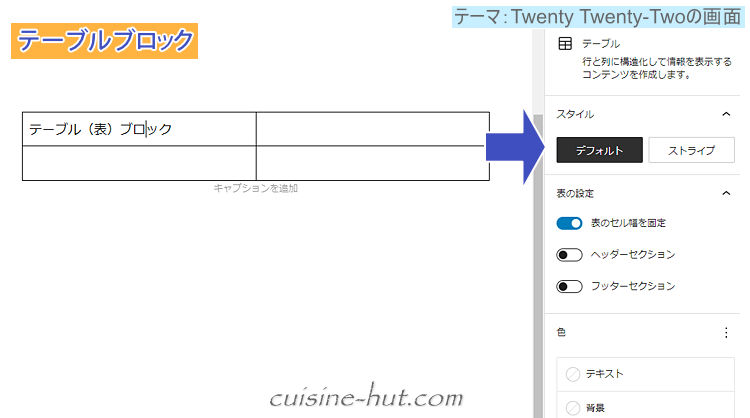
【テーブル(表)】ブロックなら装飾やセルの設定といった具合に。

 サイト管理人
サイト管理人テーマによって設定項目は変わってきます。
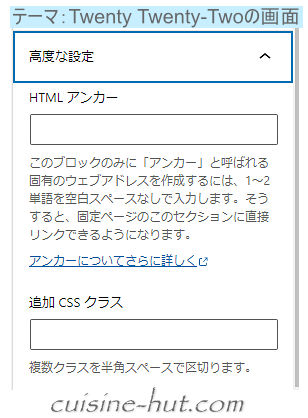
高度な設定
※通常はブロック(タブ)最下段に表示されてます。

HTMLアンカー:ページ内ジャンプ用のアンカータグはここに入れます。
ソース上はid="アンカータグ"になります。
追加CSSクラス:ブロック全体に独自クラスを追加したい場合はここにクラス名を記入します。
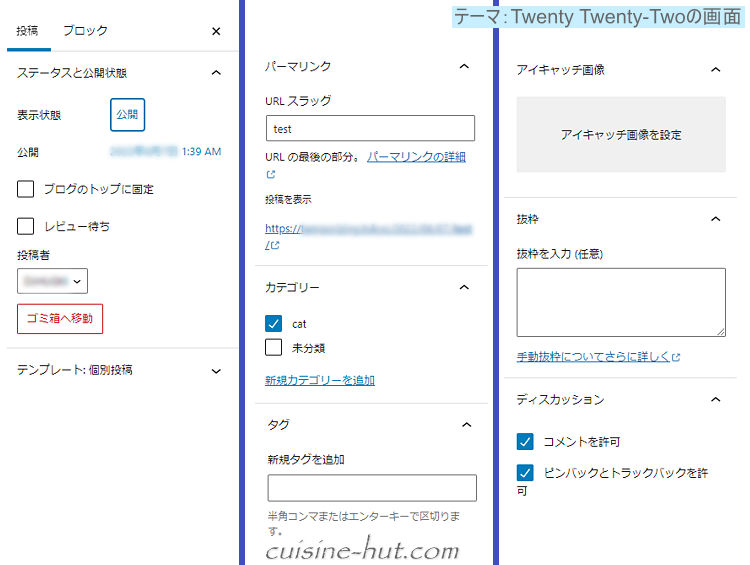
投稿(タブ)
記事公開時のオプション設定欄で、内容的には旧エディター時代とさほど変わりはありません。

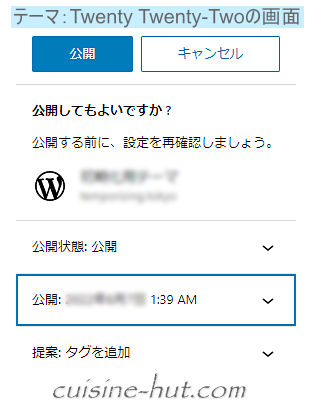
なお記事公開前の確認機能がデフォルトで搭載されてます。
これはありがたいですね。





コメント