※当記事は続きモノです。
- 旧エディター利用者目線によるブロックエディターの使い方1
- 旧エディター利用者目線によるブロックエディターの使い方2 ←いま見ている記事
- 旧エディター利用者目線によるブロックエディターの使い方3
ここではブロックの操作について少し詳しく見ていきます。
ブロックの追加
新規追加
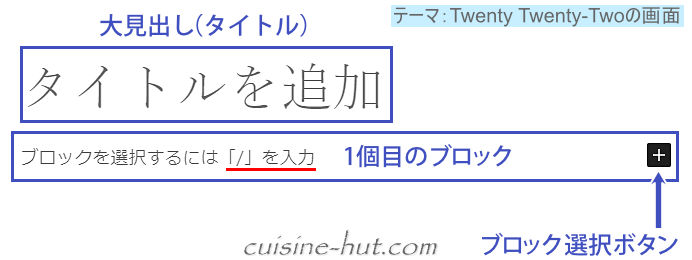
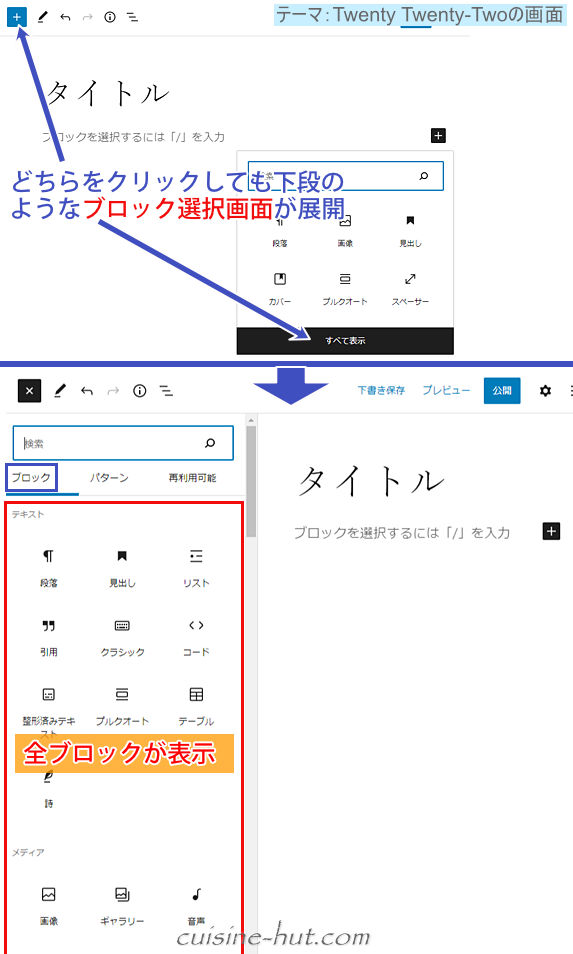
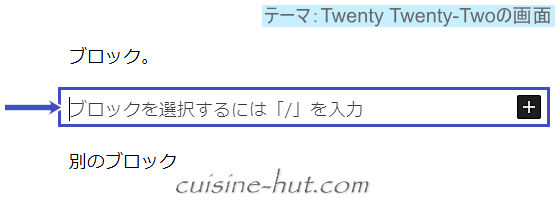
新規投稿画面を開くとタイトルと最初のブロック作成画面になります。

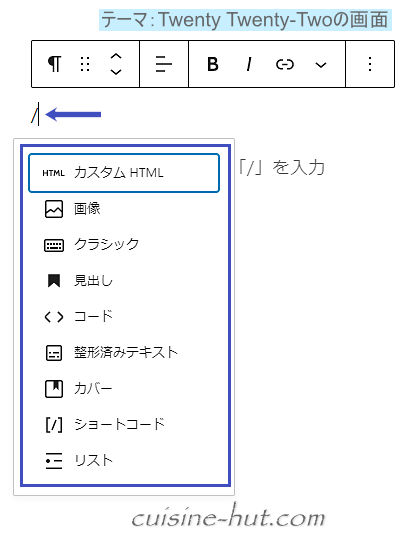
上の画像の赤線上にあるように枠内に半角スラッシュ(/)を打ち込むと下のような選択肢が出ます。
(テーマによって項目は若干変わります)

リストに表示されてないものはブロック名がわかってる場合は名称を入力すると1文字ずつの絞り込み検索ができます。
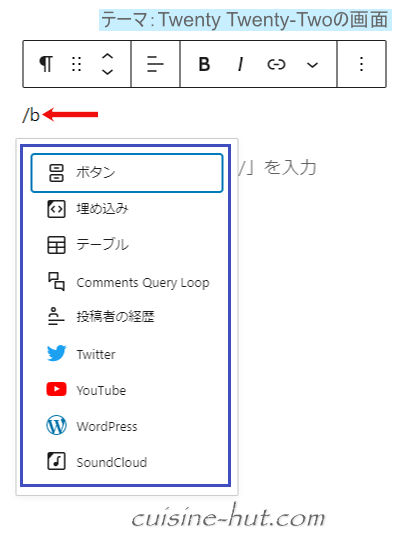
たとえば【ボタン】ブロックを出したいなら「b」と打ってみます。
(「ボ」でもOK)
すると先ほどの表示が下の画像のように変化します。

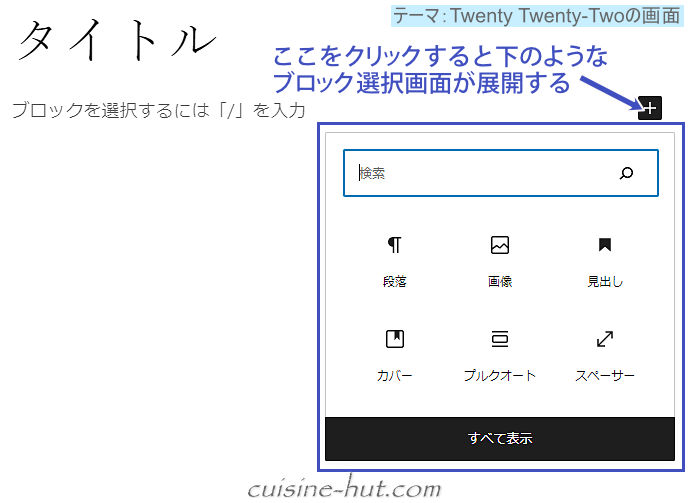
右端の「+」(ブロック選択ボタン)をクリックしてもブロック選択画面を展開できます。
(見えてるのはよく使われれる一部だけ)

さらに「すべて表示」をクリックするか、ページ最上段・左端の「+」ボタンをクリックしてもすべてのブロック選択肢が表示されます。
(検索にブロック名称を入れての絞り込み検索も可)

途中でブロック追加
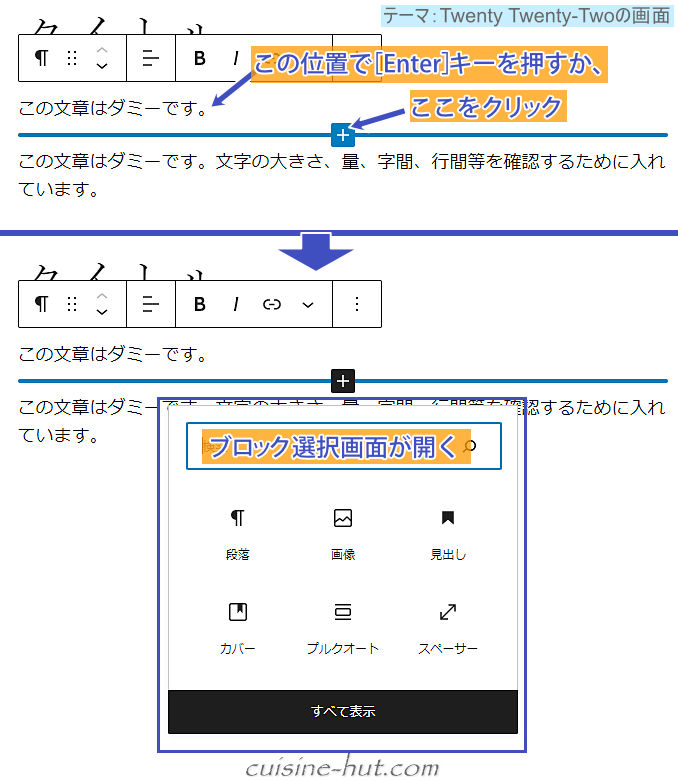
ブロックとブロックの間にブロックを挿入するには直前のブロック終わりでEnterキーを押すか、挿入したい箇所にマウスを合わせると出現する「+」ボタンをクリックします。
(Enterキーはそのまま【段落】ブロックになりますが、「+」ボタンをクリックしたときはブロック選択画面が開きます)

テキスト(文章)を挿入するには【段落】ブロックを使います。
この段落ブロック、テキストが長くても短くても1個のブロックを”消費”します。
特長的なのはテキスト終わりで行を変えようとEnterキーを押すと次の行にカーソルが移動するのではなく、新たなブロック選択欄に移動してしまうこと。
それゆえブロック内でテキストの行を変えながら整形したい場合はShift+Enterキーを使います。
(旧エディターと同じやり方)
これなら同じ段落ブロック内での”改行”が可能です。
ただし”改行”なのでテキストの行間隔は一定になります。
テキストの行と行の間をあけたいときは、お手軽なのがShift+Enterの複数回押しによる疑似的な空白(余白)挿入。
押した分だけ余白が広がります。
しかしながらHTML的には”ちょっとどうなの?それ”的な感じですよね。
(でも普通に受け入れられてるようなのでそれもありっちゃありですけど)
なので行と行の間をあけたい場合はEnterキーを押してブロックを分けるのが一般的というか正常なやり方です。
ちなみに1個の【段落】ブロックはHTML上では<p>~</p>で構成されてます。
つまりブロックとブロックの間にはmargin-bottomによる”余白”がテーマ側で予め設定されてるハズなので何もしなくても一定の間隔で余白(正確には”マージン”)を作ってくれる仕組みです。
では部分的に(特定の)ブロック間の余白を調整したい場合は(大きくとりたいとか)どうすればいいのかというと、ちゃんとそれ用に【スペーサー】ブロックという余白調整用のブロックが用意されてます。
ただね、若干面倒なんですよ、スペーサーの設定が。
その点SWELLには”余白調整”機能が付いてるのでそれをポチッとやれば瞬時に”余白”を調整できます。
スペーサーの概要とSWELLの余白調整機能についてはこちらの記事が詳しいです。
ブロックの複製
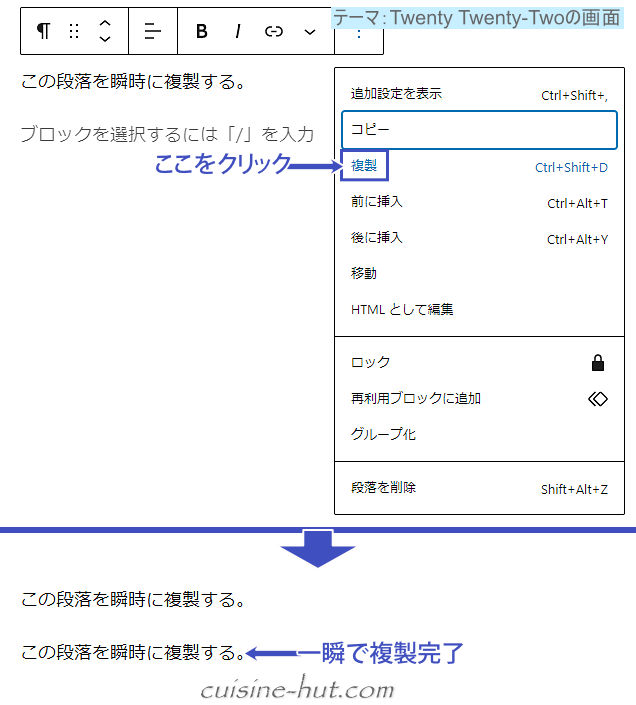
形式が同じブロックをもう1個作りたい時は、中身をいちいちコピー&ペーストするよりも”複製”機能を使った方が早いです。
複製元のブロックを選択状態にした後に縦三点リーダー(オプション)ボタンから『複製』を選択すると瞬時に同じブロックが複製されます。
(ショートカットキーでもOK)

ブロックの削除
(段落)ブロック内のテキストを削除するには、テキストの途中なら従来通り範囲選択してDeleteキーで完了。
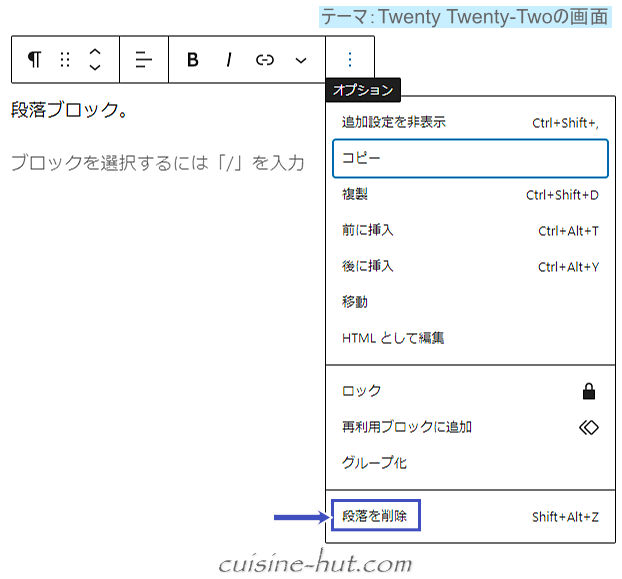
テキスト全体を削除するならテキスト全体を範囲選択してDeleteか、ブロック自体を削除しちゃうなら右端の縦三点リーダーをクリックして『段落を削除』をクリックします。
(ショートカットキーでも削除可)

 サイト管理人
サイト管理人画像ブロックなら「画像を削除」と表示されます。
ときどき空のブロックが残っちゃうときがあります。
この何もないブロックを削除するにはブロック内をクリックしてBackSpaceキーもしくはDeleteキーを押します。

ブロックの移動
ブロックの移動は3種類のやり方があります。
(以下のサンプルはいずれも①緑背景ブロックを②青背景ブロックと③赤背景ブロックの間に移動します)
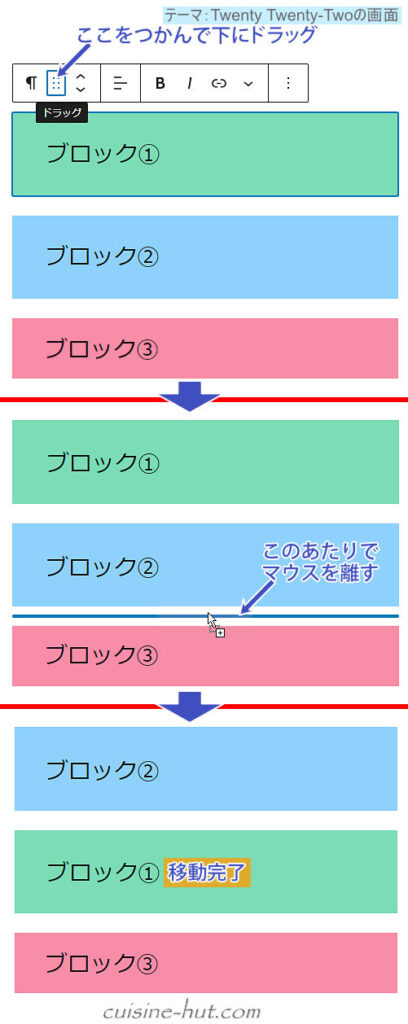
ドラッグ移動
ドラッグ用のアイコンをつかんでドラッグするとブロックごと(上 or 下に)移動できます。

ドラッグ移動の場合、あまりに離れた場所への移動だと長い時間ずーとマウスを押したままになることもあります。
その状態でもしも途中でマウスを離してしまうとったら「あれ、ここどこ?どのブロックを移動させてたんだっけ?」なんてことになる場合もあるので注意が必要です。
より確実なのは対象ブロックをカット&目的の位置でペーストでしょうか。
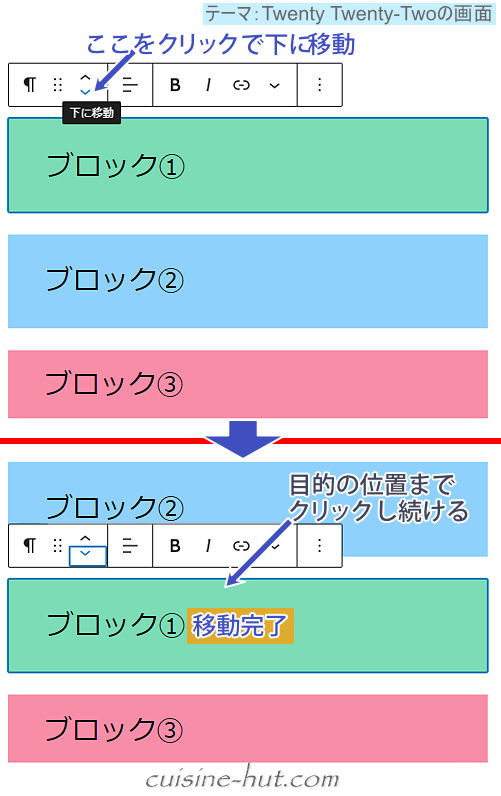
矢印移動
矢印マークの”上”をクリックすれば上に移動、”下”をクリックすれば下にブロックごと移動します。
(1クリックで1ブロック分の移動)

矢印による直接移動のデメリットはツールバー。
上のサンプルでもわかるようにツールバーが表示されたままでの移動になるので、落としどころ(マウスの離しどころ)が微妙にわかりづらい時があるんです。
特にテキストが多い段落ブロック周辺だと普通に1ブロックぐらいズレます。(笑)
ま、もう1回矢印キ-をクリックすれば済むことなんですけどね。
『トップツールバー』という表示方法に変えればツールバーは最上段に固定表示されます。
ただしこの表示方法だとドラッグ移動は使えなくなります。
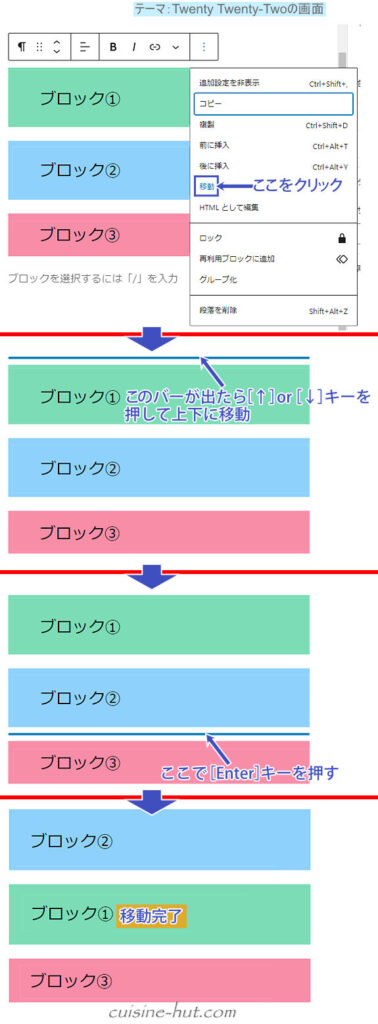
移動コマンド
縦三点リーダー内にある『移動』をクリック後、矢印(上)キーか矢印(下)キーで移動先を選んでEnterキーを押します。

かなり離れたところへの移動だと途中で移動バーを見失う場合もあります。
そういう時は別の方法を試すなど臨機応変に使ってみましょう。
複数のブロックをまとめて移動したい時は、旧エディターでは範囲選択してカット&目的の位置でペーストしてたと思いますがブロックエディターでも基本は同じです。
移動したいブロックを先頭から終わりまでドラッグするか、先頭と終わりでShiftキーを押して範囲選択して移動(ドラッグか矢印クリック)、もしくはカット&目的の位置でペーストします。
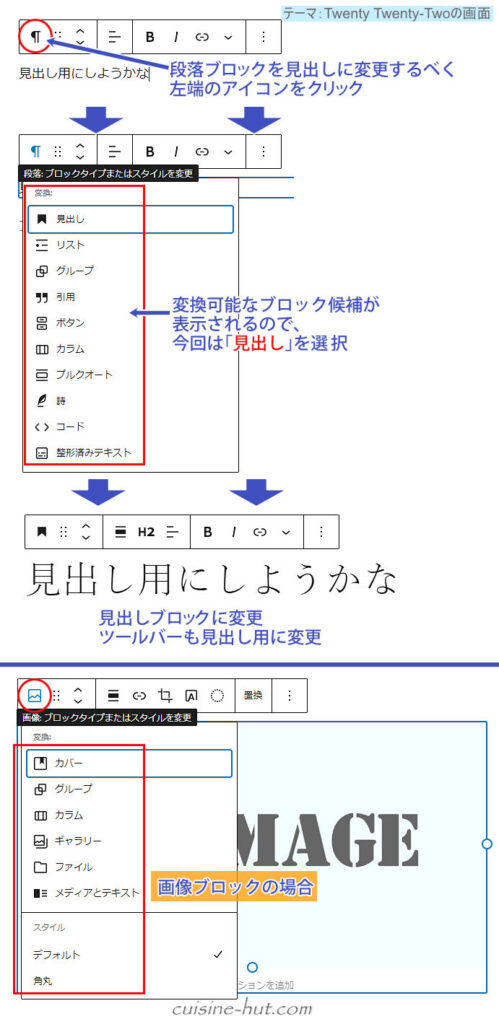
ブロックの変更
記事を書いてる途中で、「ここはリスト形式にしたいなぁ」とか「このフレーズはやっぱり見出しにしよう」といった変更要望が出てくる場合があります。
そんなときはツールバー左端のアイコンをクリックするとその時点で互換性のある(変更可能な)ブロックの候補が出てくるので、目当てのブロックをクリックすれば瞬時に変更することができます。

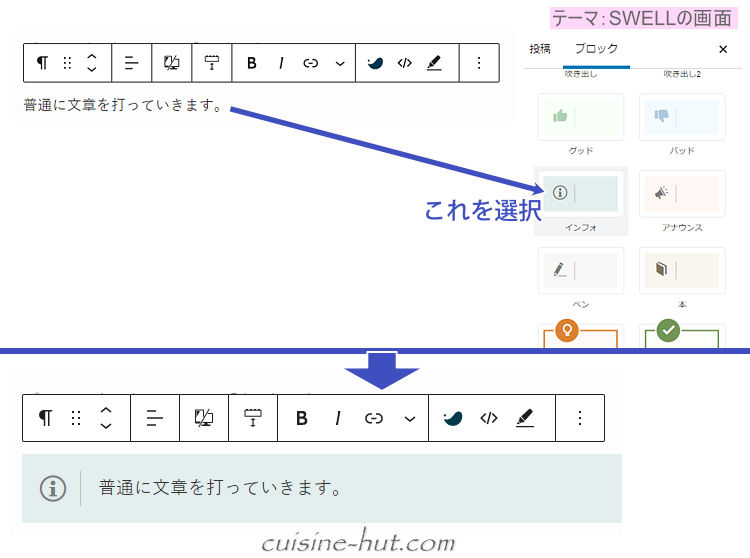
ブロック装飾
ブロックはブロックごとの装飾が簡単にできます。
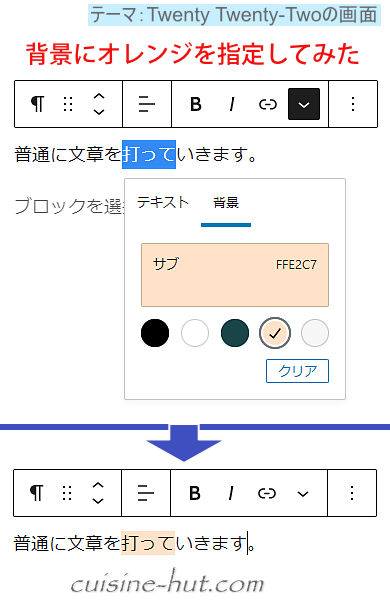
たとえば段落ブロックに背景色を付けたいなんてことも1クリックでできちゃいます。

SWELLなどもそうですが、テーマによってはオリジナルの装飾スタイルを数多く用意していたりします。

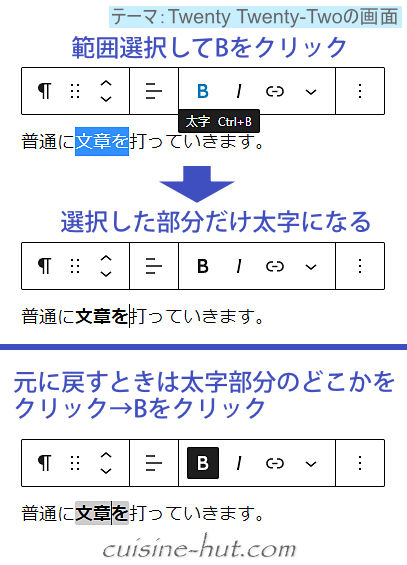
インライン装飾
”インライン装飾”という用語はないですけど、要はブロック全体の装飾に対してブロック内の一部に適用可能な装飾という意味で、特定の部分を範囲選択して装飾をかけるやり方です。
いくつかありますが、代表的なのはツールバーにど~んと表記されてる太字指定でしょう。
(内部的には<strong>(範囲指定したテキスト)</strong>となります)

 サイト管理人
サイト管理人筆者はこの<strong>の多用が嫌いなので、太字設定にはf_boldという独自設定したクラスを充ててます。
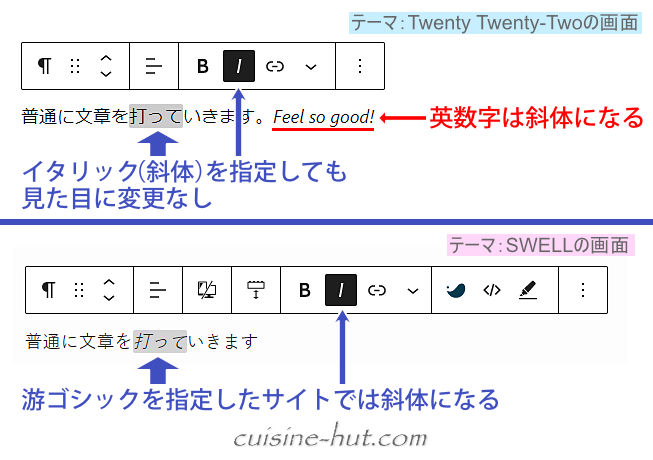
『太字(B)』アイコンのすぐ右に位置する”スラッシュ記号”のような『イタリック(斜体字)』は元々は欧米書体用で日本語フォントでは効かないんですが”游ゴシック”なら斜体字が効きます。
(”メイリオ”などの日本語フォントだと効きません)

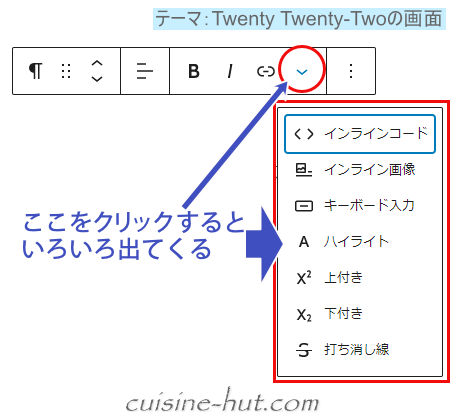
矢印をクリックすると出てくる各機能もインライン用です。
通常のブログを書く上ではあまり必要ないものばかりですが簡単にご紹介しておきます。

インラインコード
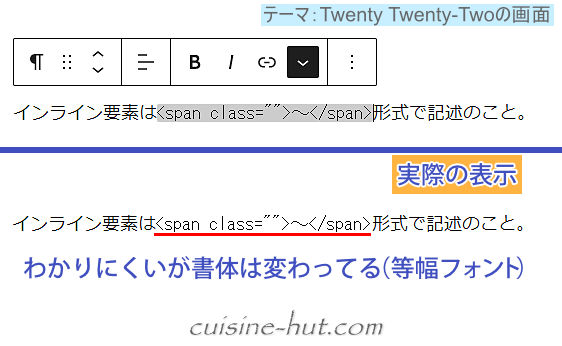
プログラミングやサイト作成時に使用するコードなどを文章の中で”コードとわかるように”表示する時に使います。
やり方は入力したコードを範囲選択して『インラインコード』をクリックするだけ。
といってもそれ用のスタイルが設定されてないと表示自体に変わりはありません。

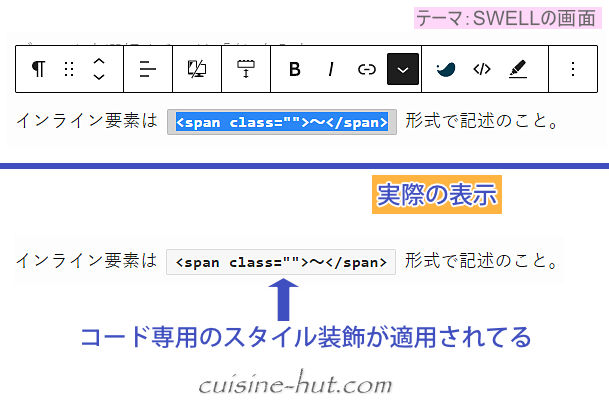
SWELLでは専用のスタイルが予め設定されてるので『インラインコード』を適用した部分は下のように専用のデザインで”コードである”とわかるように表示されます。

インライン画像
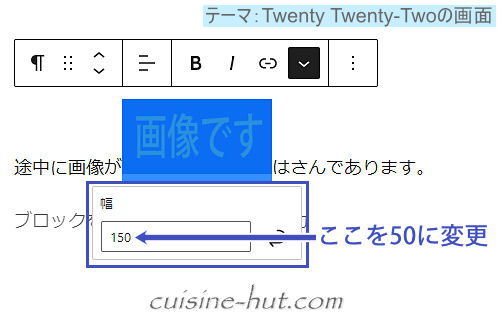
画像ブロックはブロック全体が画像で表示されますが、インライン画像は文章の途中に画像をはさみたいような時に使います。
こちらがサンプル。
テキストの「途中に画像が」の直後をクリックして『インライン画像』を適用→表示する画像を選択します。
(サンプル画像は200px×100px)

テキストの高さと合わせるべく画像を選択状態にして幅を50まで縮小してみます。

実際の表示がこちら。

ご覧になってわかるようにインラインで画像を挿入した場合は、(テーマ側で設定されてない限り)画像の縦位置やテキストとの余白などの調整が別途必要になります。
キーボード入力
こちらは先ほどの『インラインコード』と似たような機能になります。
というのも名前の通り「キーボードのどのキーを押したら…」みたいな”キーであることをはっきりとわからせる”機能なんですね。
具体的には操作手順の説明などで「キーボードの入力キーを示す」ときに使ったりします。
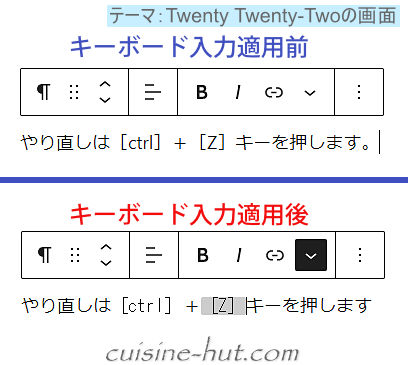
たとえば
やり直しは[ctrl]+[Z]キーを押します。
という文章があったとします。
もちろんこのままでも意味は通じます。
ここで[ctrl]と[Z]に『キーボー入力』を適用させてみます。
それがこちら。

フォントの変更があったようですが、見た目はほとんど変わりません。
でも内部的には適用前は一つの単なる平文テキストであるのに対し、適用後は『キーボード入力』を適用した部分はキーボードのキーであるという意味付けがなされています。
(HTML上は<kbd>~</kbd>ではさまれます)
そしてキーボードのキーっぽくデザインスタイルを設定したのがこちら。
(実際の表示になります)
やり直しはCtrl+Zキーを押します。
いかがでしょう、視覚的にキーボードのキーであるというのが一目瞭然ではないでしょうか。
ハイライト
これは範囲選択したテキストに色を付けたり背景色を付けたりできる機能です。
(背景色の場合は太めのマーキーみたいな装飾になります)

上付き・下付き
数式等でXの2乗を表記する場合、2はXの右上に小さい数字で書かれます。
これを簡単に表記できるのが上付き。
「2」を範囲選択して『上付き』を選択したのがこちら。
X2
『下付き』は反対にXの右下に小さく置かれます。
X2
打消し線
敢えて削除はせず、”取り消し”の意味でテキストに横棒を引くことがあります。
その線のことです。
本当のことを言おう。筆者はかなりのイケメンである。
 サイト管理人
サイト管理人上の例は”確実に取り消し”の意味で使ってますが、あまり大きな声では言いたくないけどホンネもちょろっと言っておきたいなんて意味合いの時にも敢えて使ってます。(笑)
グループ機能
グループ機能とは複数のブロックを1個のグループにまとめる機能で、グループ全体に装飾をかけるのも一瞬で済みます。
ブロック移動もしやすくなります。
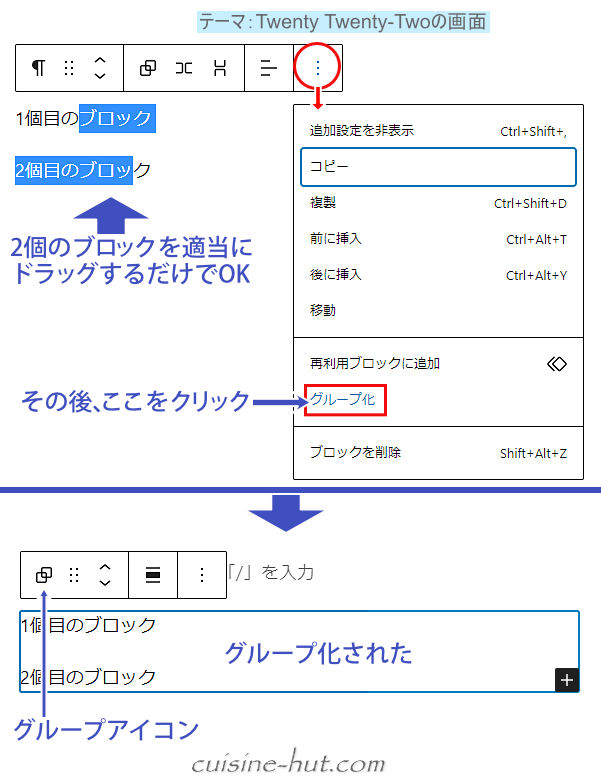
基本的には複数のブロックをドラッグで囲むかShiftキーを押しながら選択したあと縦三点リーダー(オプション)から『グループ化』を選択します。

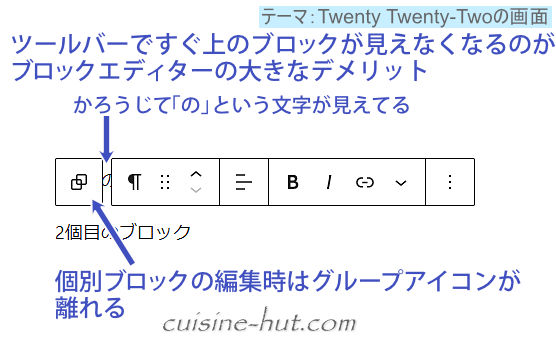
グループ内の個別の段落の編集やブロックの追加・削除も可能。
(個別編集時はグループアイコンが離れた状態になります)

こちらが実際にグループ全体に背景色を設定したサンプルです。

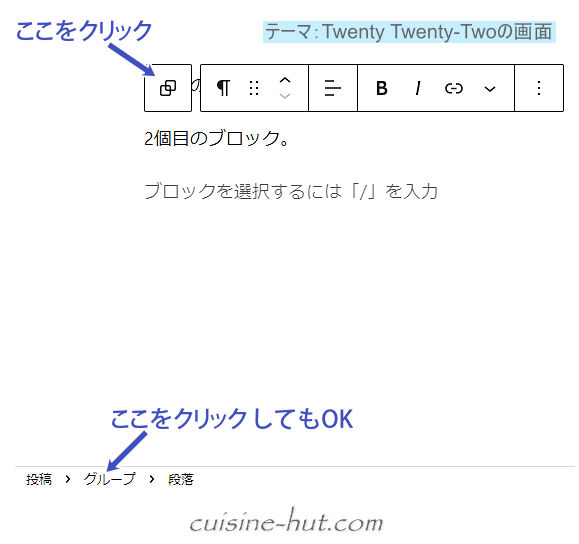
グループ全体(親グループ)を選択するにはグループアイコンをクリックするか、左下の「グループ」というところをクリックしても選択できます。

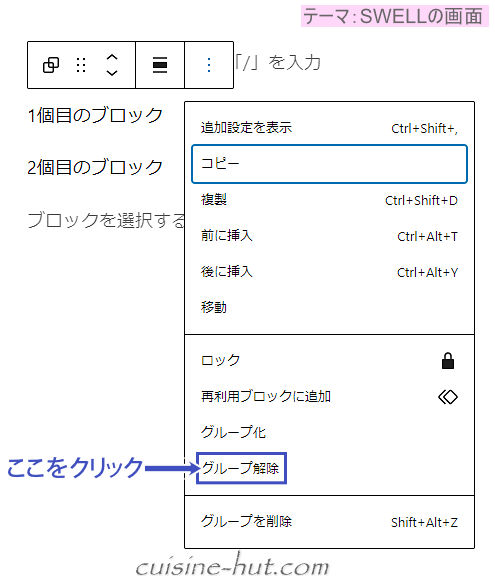
グループを解除するには『グループ解除』を選択します。

その他のブロック機能
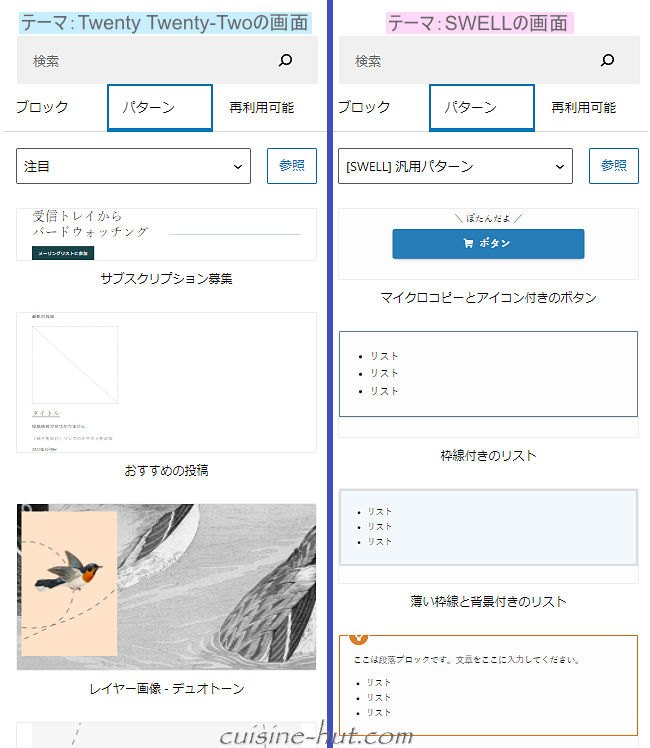
パターン
パターンはテーマ側であらかじめいくつかのブロックをまとめてオリジナルのデザインとして搭載している(グループ)ブロックのようなものです。
イチから作りあげる必要がないので”使えるモノ”に関してはとても便利です。
(テーマによっては独自ブロックを登録する機能も搭載されてます)

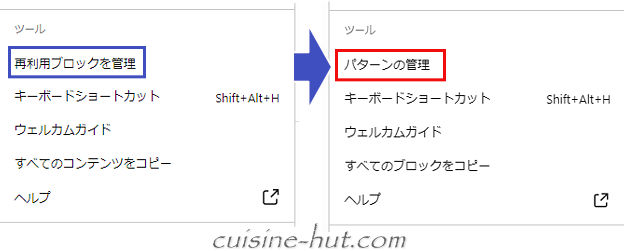
※ちょっとややこしいですが「パターン」はWordPress6.3から下の「再利用ブロック」が名称&機能変更したものとなってます。
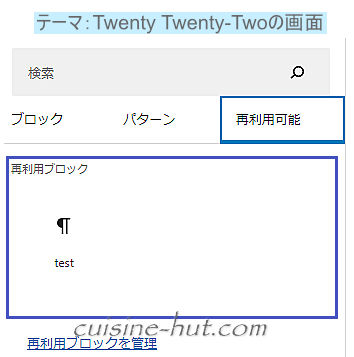
再利用可能
再利用可能は再利用ブロックに登録したブロックをここから瞬時に呼び出せます。

※再利用ブロックはWordPress6.3から「パターン」と名称を変更し、作成時には「同期/非同期」の選択ができるようになりました。






コメント