※当記事は続きモノです。
- 旧エディター利用者目線によるブロックエディターの使い方1 ←いま見ている記事
- 旧エディター利用者目線によるブロックエディターの使い方2
- 旧エディター利用者目線によるブロックエディターの使い方3
旧エディター、特にテキストエディターで記事を書いてた方にとってブロックエディターは”完全に別物”というイメージで接してきたんじゃないでしょうか。
私がその一人で、まず何がダメだったかというとあの独特のインタフェースです。
短いテキストでも1個のブロック(ボックス)を占領してしまう独特のスタイル。
最終的には数えきれないほどのブロックがページ内を埋め尽くすという奇妙な編集方法。
なんといっても”HTMLで書けるところがなさそう”ってところがブロックエディターへの移行を邪魔していた最大の原因だったかと思います。
 サイト管理人
サイト管理人これも旧エディターとはいえビジュアルエディター利用者だったならそこまでの拒否反応はなかったかもしれませんね。
見た目はどちらも似たようなものですから。
ブロックエディターも結局は”慣れ”
ブロックエディターに移行する上での(個人的に)一番の問題点は、使い方の”お勉強”は仕方ないとしてもこれまで使ってきた独自スタイルや独自スクリプトをブロックエディター上でもちゃんと引き継げるのかどうかということでした。
しかも引き継げるだけでなく簡単に設定できる環境であることも重要です。
面倒なのは嫌いですもの。
もちろんブロックエディター対応テーマともなればテーマオリジナルの装飾やスタイルなどが予め搭載されてるものです。
それゆえサイトをイチからブロックエディター対応テーマで作るなら何の問題もないです。
テーマオリジナルの装飾をガンガン使っていけばいいんですから。
でも現在も適度に記事をアップし続けてる旧エディター対応テーマのサイトをいきなりブロックエディター対応テーマに変える場合はそう簡単にはいきません。
そういった不安を解消するべくいろいろテストをしていたんですが、予想に反して「あれ、ブロックエディターでもイケるんじゃね?」的な感触が少しずつつかめてきましてね。
(もちろん利用するテーマにもよるでしょうけど)
そんな感じでここでは旧エディター利用者が使ってみてわかったブロックエディターのより実践的な使い方をできるだけ具体的にご紹介していこうかと思います。
 サイト管理人
サイト管理人できるだけ汎用的な使い方をご紹介しますが、当サイトのベースがSWELLというワードプレス・テーマなのでSWELL限定の使い方が多めになってくることはご容赦ください。
ブロックごとに役割がある
旧エディターの場合、テキスト・画像・リスト・引用・関連記事などを”項目別に分ける”といった意識は全くありません。
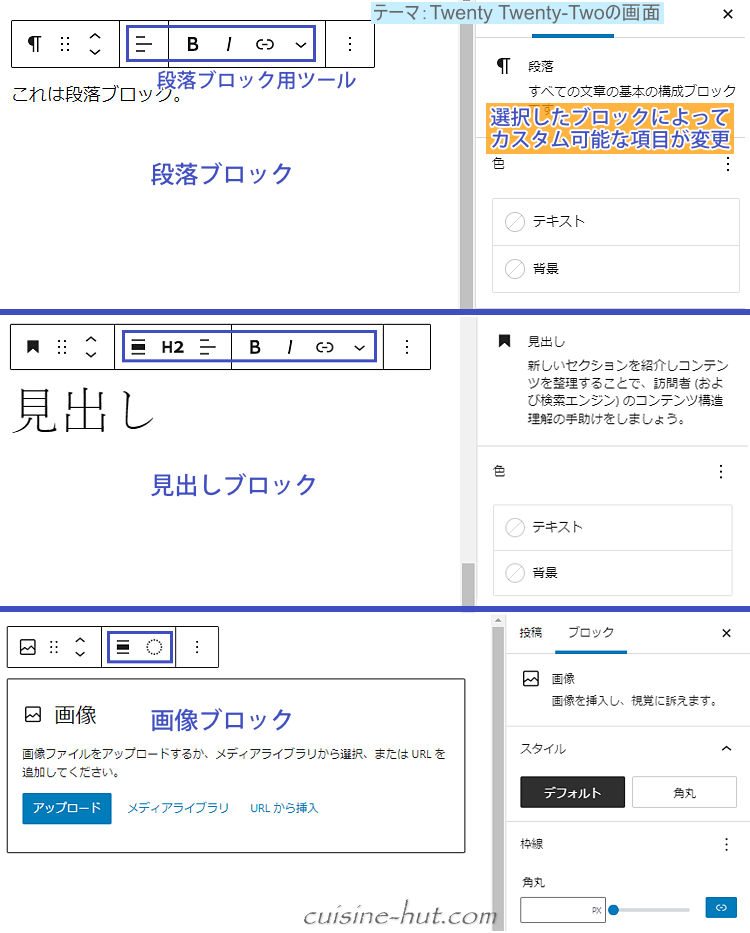
しかしながらブロックエディターとなるとテキストは【段落】ブロックに、画像は【画像】ブロックに、リストは【リスト】ブロックにというように細分化された編集の仕方になります。
こんな感じで1個1個のブロックの役割が決まってます。
(ここではとりあえず雰囲気だけ感じてください)


慣れないうちはこれが「面倒だなあ」という印象しかありませんでした。
でもブロック分けすることで装飾もかけやすくなり、しかも異なる装飾デザインを瞬時に切り替えられるといったメリットなんかもあったりしてデメリットばかりではないことに気づきます。
もちろんWYSIWYG。
 サイト管理人
サイト管理人つい懐かしいワードを思い出して使ってしまった。
実際に表示されるレイアウトと同じ雰囲気で編集できるっていう意味です。
ビジュアルエディターを使っていた方ならそう違和感はないはず。
ちなみにこちらはSWELLのブロック編集画面です。
こんな装飾が瞬時に適用できちゃうんです。

この記事はブロックエディターで書いてますが、今では「面倒」とか「慣れない」とかいう印象はもはやありません。
もしかしたら旧エディター時代よりも効率よく記事がかけてるかも。
(錯覚?)
ただデメリットかも(?)と感じる点もいくつか存在します。
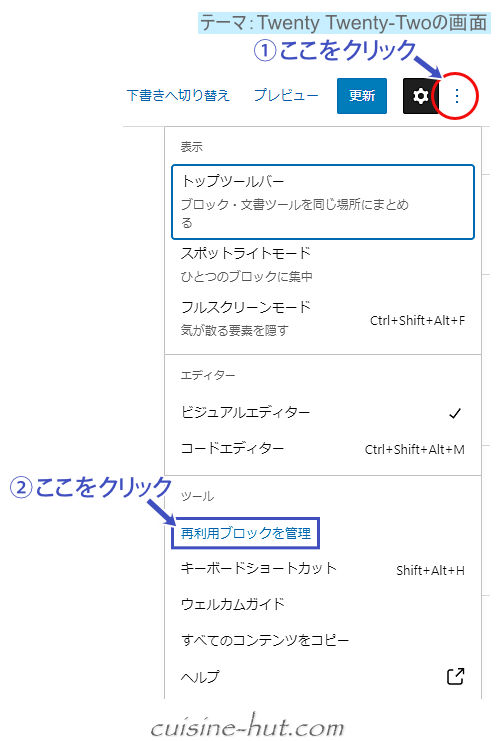
中でも個人的にうっとしいと思うのがブロックエディター用のツールバー。
といってもツールバー自体のよしあしではなく、その表示位置が微妙なんです。
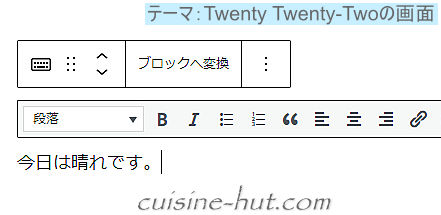
たとえばこちらの画面。
何もしてない時は全部のテキスト(4つの段落ブロック)が見えてます。

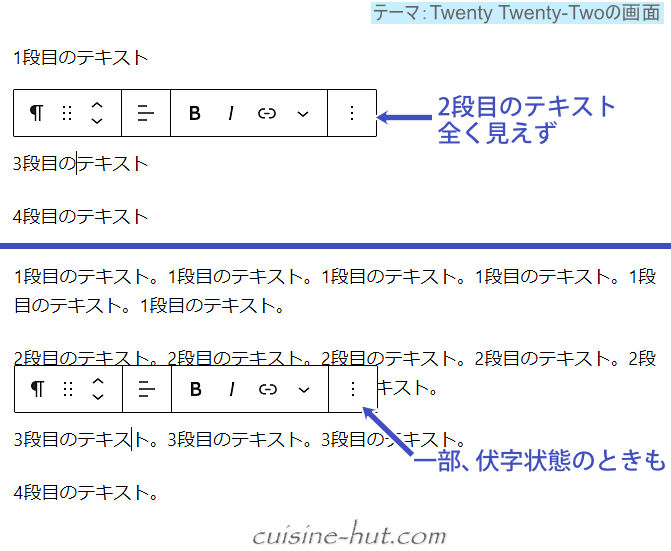
ところが3つめの段落ブロックを選択してみると、2つ目のテキストにかぶった状態でツールバーが表示されちゃうんです。

このせいで少し前から文を読みながら次の文章を書こうとしても直前の文章が「あれ、何だったっけ?」ってなってそこでいったん手が止まちゃうんですね。
そのたびにいちいち別の箇所をクリックしてツールバーをどかしてまた読み直してという…悪循環ですよ。
これは旧エディター時代にはもちろんなかったことで、ちょっとしたことなんですけどこの仕様なんとかなんないものですかねぇ。
『トップツールバー』という表示に変更すればこの問題は”とりあえず”解決することがわかりました。
ただどっちの表示方法が使いやすいのかはしばらく使ってみないとわかりません。
『トップツールバー』って何?に関しては旧エディター利用者目線によるブロックエディターの使い方3でで詳しく紹介してます。
あとは「元に戻す」(Ctrl+Z)がとてもわかりにくいことでしょうか。
旧エディター時代は「元に戻す」やその反対の「やり直し」をガンガン使っても、どこまで戻ったとか元に戻し過ぎたとかが視覚的に割とはっきりしていたものです。
でもブロックエディターの場合はとてもわかりにくいんです。
「元に戻す」と「やり直し」を繰り返してると「ここどこ?」的な場所にいきなり画面が変わったりすることもしょっちゅう。
そうなるともはやカオスです。
修正不可能。
そのため「元に戻す」作業はごくごく最小限に抑えることと、こまめに上書き保存をしておくことをお勧めします。
どうしようもなくなったときはページをリロードすれば事は一気に解決しますから。
あとカーソルの移動も。
カチカチとキーボードの矢印を押してるとこれまたブロックの外に出た時に画面が急に変わって行方不明に…とりあえずこんなところで今は止めておきましょう。
ブロックの種類
ではここからブロックエディターの基本的な使い方と画面の見方を一気にご紹介していきます。
全部の使い方をご紹介しても読む時間がもったいないでしょうから、ある程度ひんぱんに使うであろう項目だけをピックアップして紹介しています。
また画面キャプチャは基本的にワードプレスのデフォルトテーマである「Twenty Twenty-Two」をベースに汎用的にご紹介していきますが、SWELLのブロックエディター画面も随時登場してきます。
それでは直前でも少し触れましたが、代表的なブロックをいくつかご紹介します。
段落ブロック
基本となるブロックで、通常のテキスト(文章)入力に使います。
テキストを打ってEnterキーを押してまたテキストを打ち込めば自動的に【段落】ブロックが追加されます。
右サイドパネルにさまざまな装飾スタイルが用意されてることが多いです。
(サイドパネルについては旧エディター利用者目線によるブロックエディターの使い方3で詳しくご紹介します)

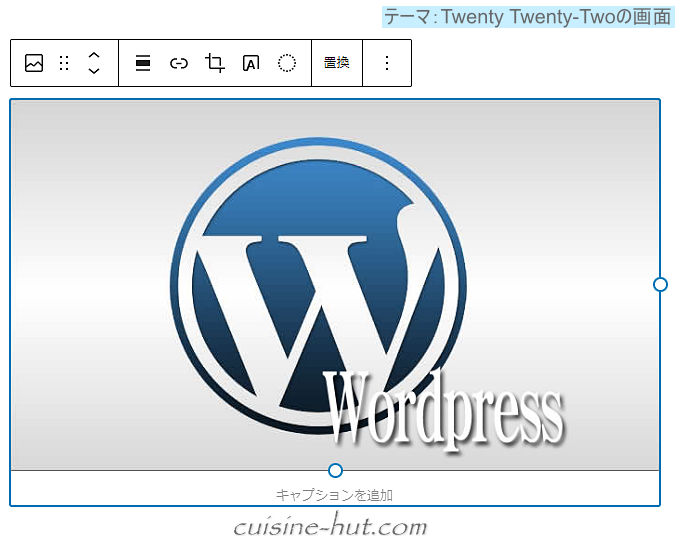
画像ブロック
画像専用のブロックで、旧エディター同様メディアライブラリからの画像指定(アップロードも可)になります。
(編集画面への直接ドロップも可)
下部にキャプションも入力可能で、サイズや位置の調整なんかもできます。

カバーブロック
画像ブロック上でテキストを入力したものが【カバー】ブロックです。
その時点で画像は背景画像としての扱いになり、オーバーレイ効果もかけられます。

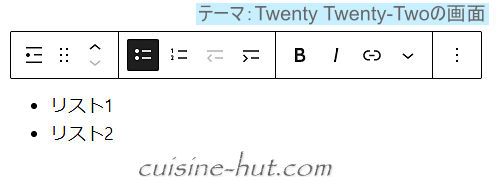
リストブロック
リスト形式だけのブロックです。

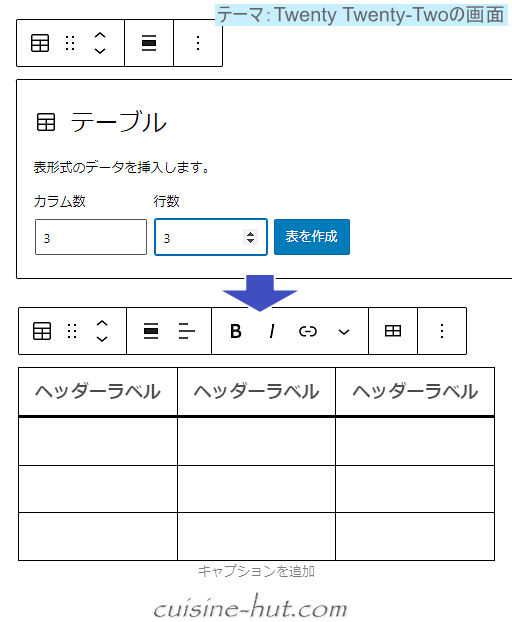
テーブルブロック
テーブル(表)を作るときのブロックです。

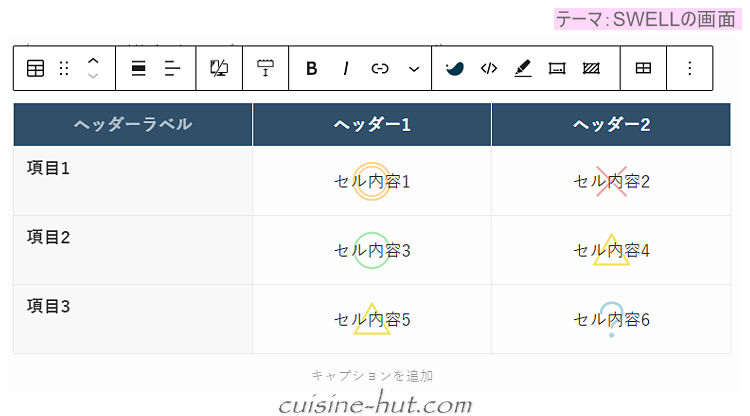
ちなみにこちらはSWELLの【テーブル】ブロック。
ポチポチとやるだけでご覧のような表が数分で完成します。

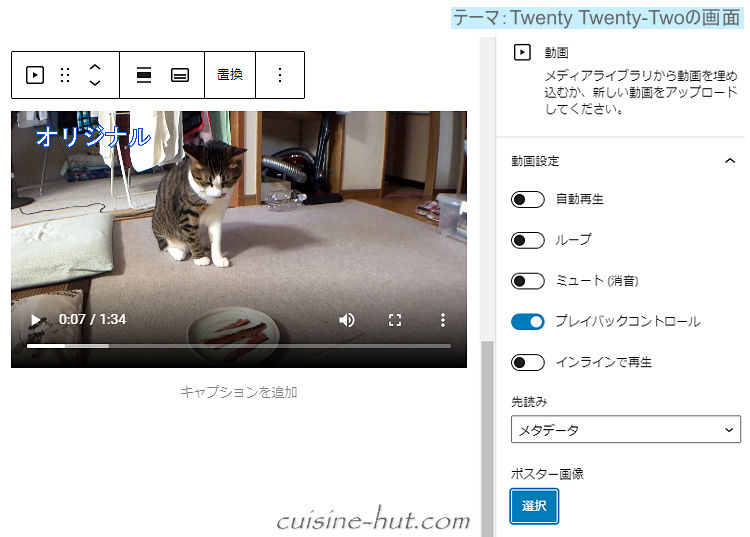
動画ブロック
動画もカンタンに埋め込めます。
デフォルトで用意されてる設定も豊富。

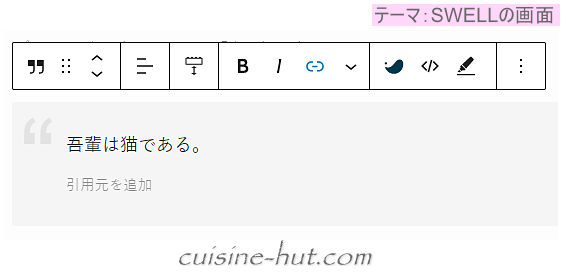
引用ブロック
引用内容だけでなく引用元のURLを入力できるエリアも用意されてます。
(SWELLでは引用マークとして下のアイコンが採用されており、テーマによって異なります)

引用の強調版が【プルクオート】ブロックになります。
通常の引用より目立たせるデザインが搭載されてることが多いです。
ボタンブロック
ボタン1個作るだけでもブロックが必要です。

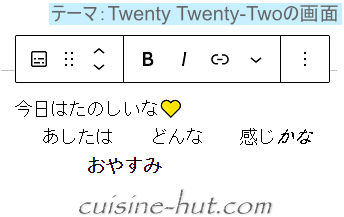
整形済みテキストブロック
これは”見たまんま、書いたまんま”という感じで表示してくれるブロックです。
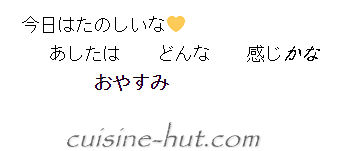
たとえばこちらは整形済みテキストブロックに打ち込んだテキストですが、空白部分は半角スペースを連続で、黄色いハートマークは環境依存文字をそのまま打ち込んだものです。

実際の表示がコチラ。
まさに見たまんま、打ったまんまでしょ。
(フォントは”等幅フォント”に変更されます)

これを通常の【段落】ブロックを使って同じような表示にするには『HTMLとして編集』で書き込み方法を変更してからの作業になります。
実際に同じレイアウトになるよう打ち込んでみましたが、はっきり言って大変な作業量です。

②や③の半角スペースは を必要分打つ必要があるし、①の環境依存文字は実体参照という特殊なコードを利用して打ち込む必要があります。
(しかも全く同じにはならず、色も別途スタイルで装飾する必要あり)
「...(感じ)かな」の「かな」も『整形済みブロック』なら斜体字が効きますが、HTMLで書いた日本語は斜体字になりません。
(フォントの種類によっては斜体になる場合も)
こんな感じでHTMLを知らない方にはまず打てません。
でも『整形済みブロック』ならいとも簡単に好きなようにレイアウトできるということです。
使い道としては空白や改行を多用する歌詞なんかを書くときとか、変換しないでそのまま表示させたいプログラミング用のコードとか?
似たようなのに【詩】ブロックというのがあります。
”これ、いったい何だろう”と思ってたんですが、まさに詩を書くときに使うらしく、特長としては、
- 文字が若干小さくなる
- Enterキーを押すと”改行”になり、Spaceキーで空白挿入
といったことらしいです。
しかも中身のHTML構造を調べたら【整形済みテキスト】ブロックと全く同じ。
(若干の違いはありますが)
それなら敢えて【詩】ブロックを使わなくてもすみそうな…
ということで基本的には使う機会はほぼないんじゃないかと思われます。
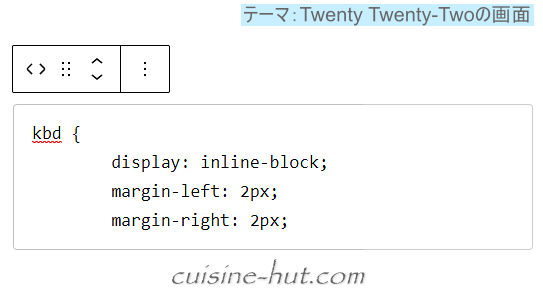
コードブロック
役割としては上の【整形済みテキスト】ブロックとほぼ同じです。
HTMLやCSSなどのコードをそのまま打ち込むと通常は変換されてレイアウトが崩れちゃいますが、【コード】ブロック内に打ったコードはそのまま”コード”として表示できるというものです。
テーマによっては枠線を付けたりといった装飾スタイルを別途用意してるところもあります。

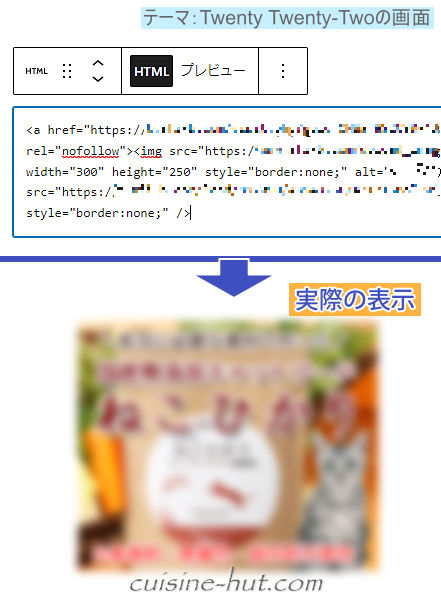
カスタムHTMLブロック
【カスタムHTML】ブロックには先ほどの【コード】ブロックとは正反対の”変換されても構わない”HTMLコードを直接入力する時に使います。
具体的にはスクリプト用のコードとかASPなどから発行される広告コードなどでしょうか。
入力されたコードはスクリプトが実行されたり、広告コードなら画像広告などに変換されて表示されます。

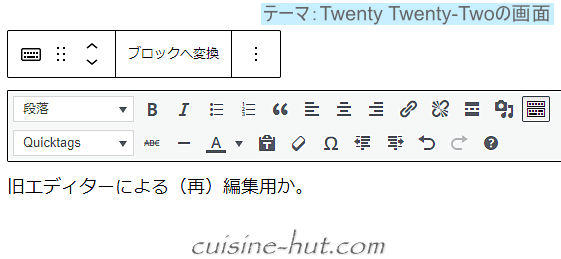
クラシックブロック
【クラシック】と名が付くぐらいですから旧エディター(ビジュアルエディター)での編集が可能になります。
ただブロックエディター対応テーマでわざわざクラシックブロックで記事を書く必要性はあまり感じられないので、どちらかと言えば過去記事の再編集用といった使い方になったりするんでしょうか。

区切りブロック
話題が変わったことを明示するように入れる区切り線用のブロックです。

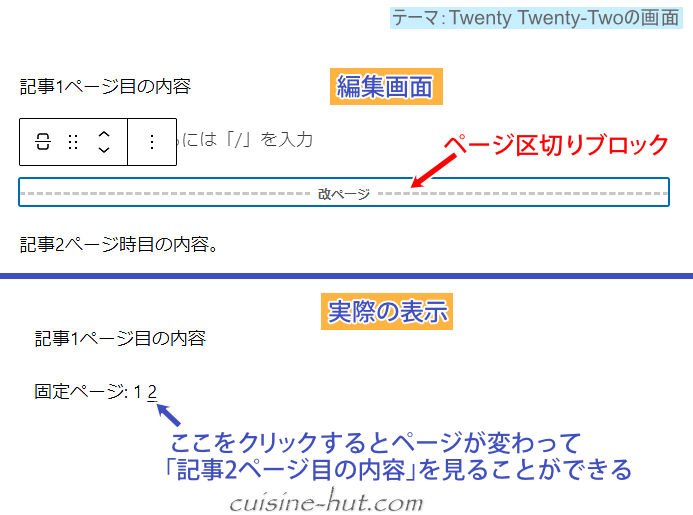
ページ区切りブロック
【ページ区切り】ブロックはニュースサイトなんかでよく見るかける”1個の記事をわざといくつかのページに分割化して見せる”機能です。(一気に見せろやぁ!っていつも思うんですけど)
このブロックを挿入するとブロック以降にある記事内容は次ページ以降の扱いになります。

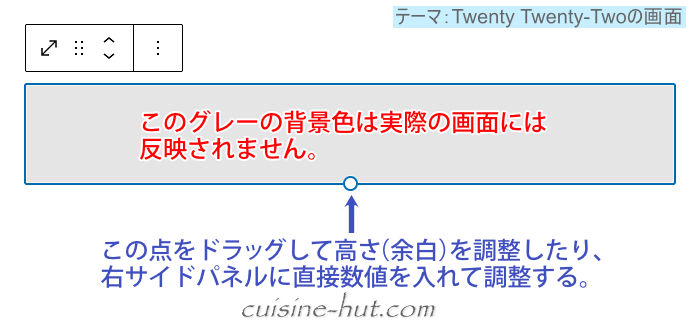
スペーサーブロック
旧エディター時代のmargin-bottom: 30px;みたいなブロックとブロックの間の空き具合(余白)を調整するブロック機能です。

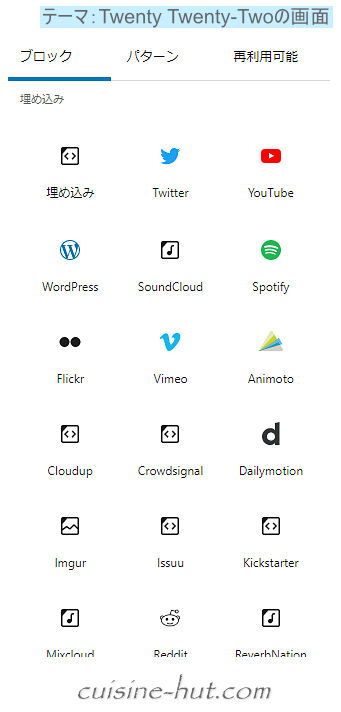
埋め込みブロック
YoutubeやTwitterなどの投稿やGoogleMapを埋め込み表示するためのブロックです。
かなりの種類が用意されており、あなたは専用コードを入れるだけ。

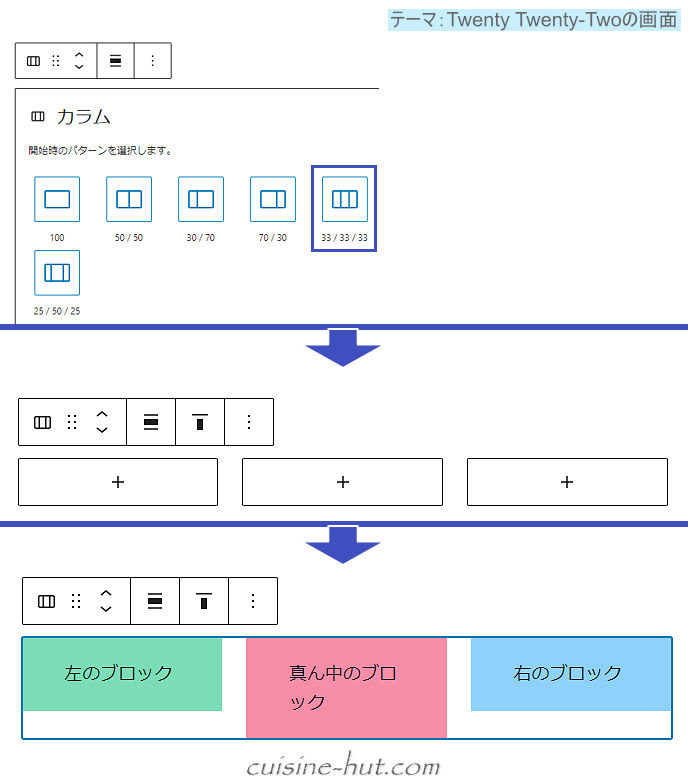
カラムブロック
画像を横並びに示したり、画像と文字を横並びに表示したりが簡単にできるブロックです。

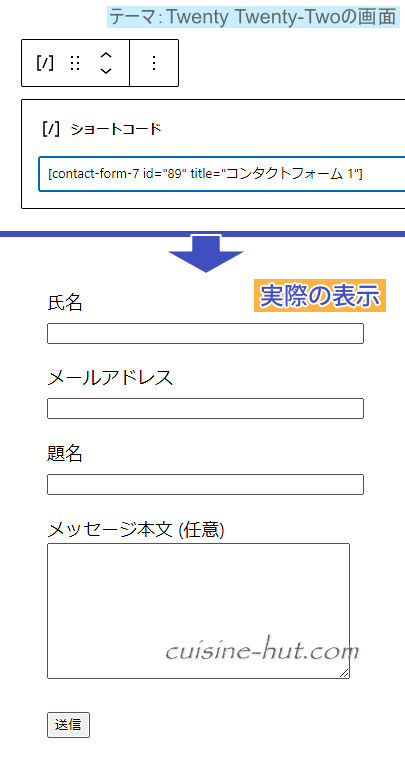
ショートコードブロック
ワードプレスのショートコードをページ内に挿入できます。
サンプルとしてお問合せ用プラグインで有名なContact Form 7用のショートコードを入れてみました。

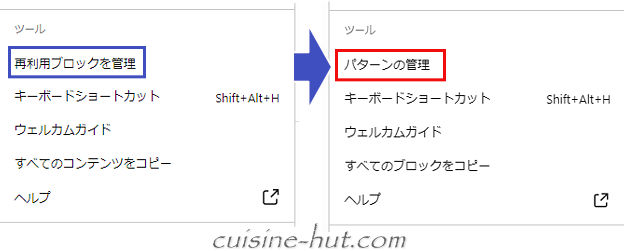
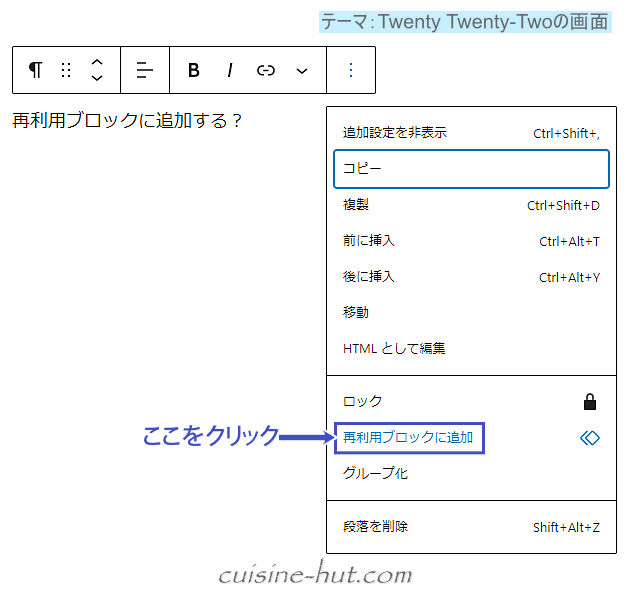
再利用ブロック
※再利用ブロックはWordPress6.3から「パターン」と名称を変更し、作成時には「同期/非同期」の選択ができるようになりました。

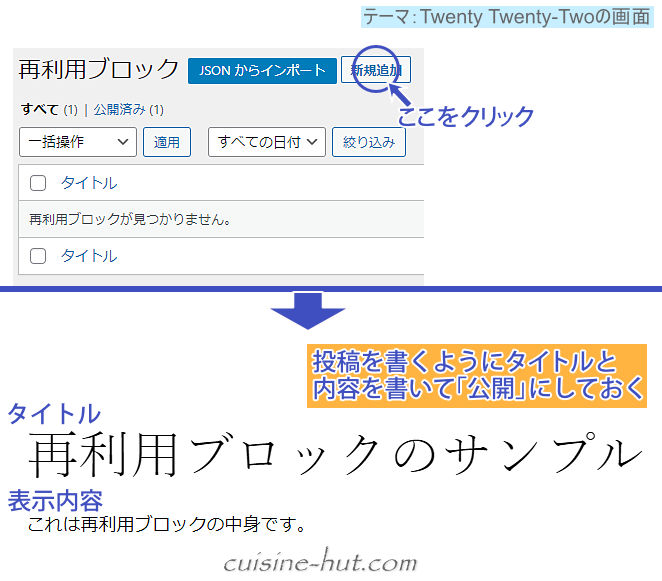
【再利用】ブロックというのはひんぱんに使う定型文(画像とかでもOK)のようなものを予め(再利用可能な)ブロックとして登録しておくことで、どの記事内でも簡単に呼び出すことができる機能のことです。


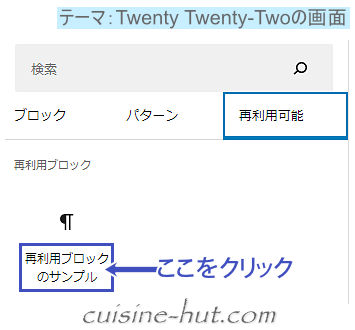
記事内では「+」ボタンや「すべて表示」からすべてのブロック選択画面を開き、『再利用可能』タブ内から登録しておいた再利用ブロックを選択します。

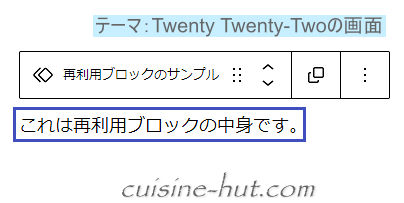
こうして指定した再利用ブロックが投稿ページ内に追加表示されます。

再利用ブロックの注意点として、記事内に呼び出したあとそのまま1ヵ所でも編集(変更)して保存してしまうとオリジナルの再利用ブロック自体も変更されてしまいます。
それだけでなく他の記事で呼び出している同じ再利用ブロックにも変更が反映されてしまいます。
ということはオリジナルの再利用ブロックの内容に変更が生じた場合は、オリジナルの再利用ブロックを修正するだけで他の記事内で呼び出してる同じ再利用ブロック全体にも自動で反映されるということにもなります。
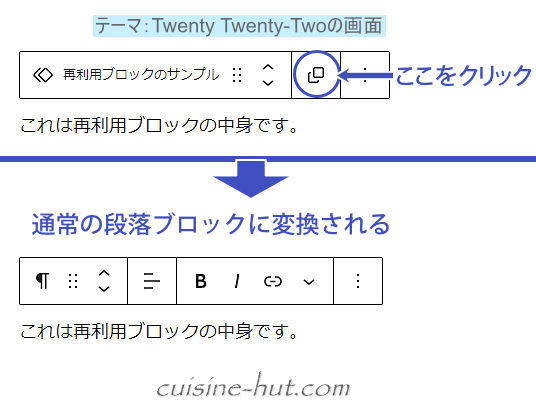
もしも呼び出した再利用ブロックをその記事内だけで変更(編集)したいのであれば、下の丸で囲った『通常のブロックへ変換』アイコンをクリックして通常ブロックへ変換しておきます。
そうすればオリジナルの再利用ブロックにはいっさい影響を及ぼしません。

再利用ブロックは投稿内で作成したブロックも再利用ブロックに新規登録できます。

ブロックパターン
【ブロックパターン】というのは、よく使うブロックを組み合わせて(変更の必要のない)レイアウトや定型文だけを予め保存しておき、必要な時にすぐに呼び出せる機能のことです。
【再利用】ブロックと異なるのは【ブロックパターン】が編集前提の呼び出しブロックであるということ。
つまり複雑に組み合わせたレイアウト情報だけを保存しておいて中身はその都度変えたいような時に大いに役立ちます。
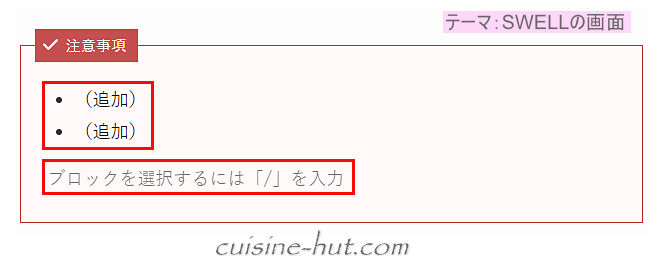
たとえば下のような(グループ)ブロックを毎回イチから作成するのは面倒です。

このレイアウト情報と定型文(※「注意事項」)をブロックパターンに登録しておき、投稿内に呼び出した後に赤枠の部分だけ追記(or 編集)すればどのページでも統一のレイアウトで効率よく記事が書けます。
ただしテーマによっては独自作成の(グループ)ブロックをブロックパターンに保存するにはプラグインの導入が必要な場合もあります。
(再利用ブロックに登録しておき、その都度「通常ブロックへ変換」を実行するやり方でも同じことはできます)
その点SWELLには最初から登録機能が搭載されてるので便利です。
『HTMLとして編集』でのエラー表示
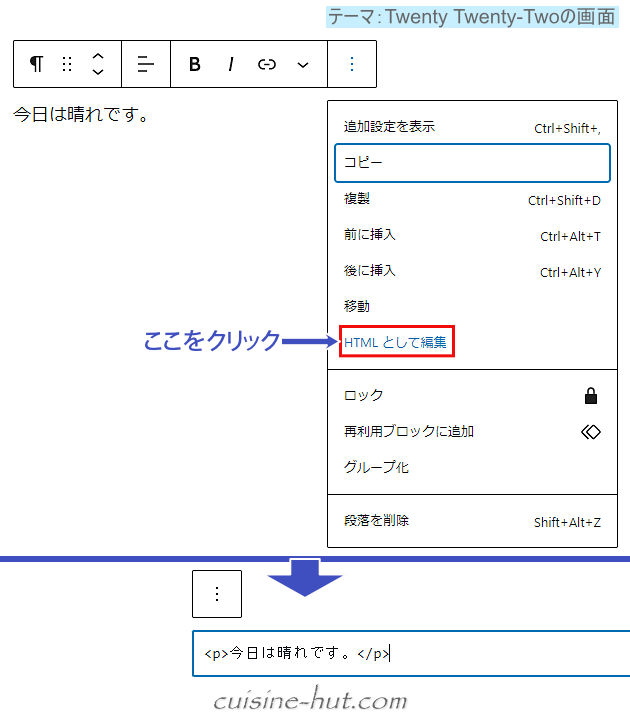
ここまでご紹介してきた各ブロックの中にはツールバー右端の縦三点リーダー(オプション)内に『HTMLとして編集』という項目が出てくることがあります。
それを選択すると既存のブロックの中身を旧テキストエディター時代のようなHTMLのコードを使って編集することができるようになります。
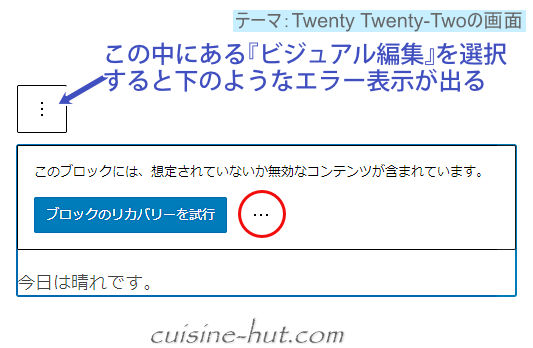
ただし少しでもHTMLの書き方に間違いがあったりすると『ビジュアル編集』で元に戻そうとしたとき、エラー表示が出て以降の選択を迫られるようになります。
その場合の各挙動を見ていきます。
たとえば下のような段落ブロックがあったとします。
ここで『HTMLとして編集』を選択してテキストエディター仕様に変換してみます。

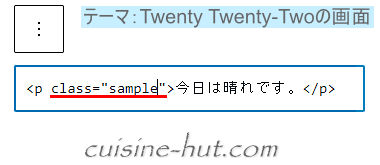
とりあえず行全体にクラスを付与してみます。

しかしこの書き方はブロックエディターでは拒否案件のようで、縦三点リーダー内の『ビジュアル編集』でブロックに戻そうとすると下のようなエラー表示が出ます。

ここで「ブロックのリカバリーを試行」を選択すればHTML編集で行ったカスタマイズは全部破棄されて何事もなかったかのように元の状態に戻ります。
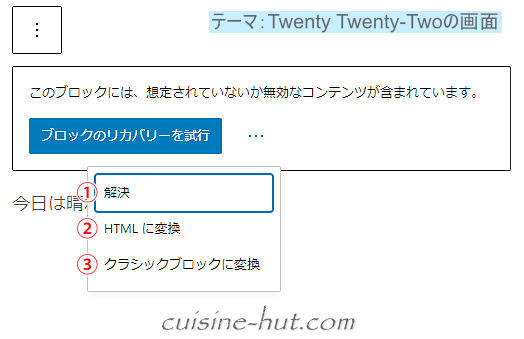
今度は上の画像の赤丸枠の三点リーダーをクリックしてみます。
すると3つの選択肢が出てきます。

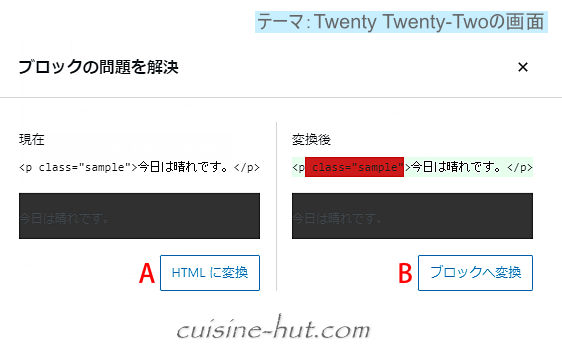
①「解決」を選択するとさらに2択画面が出てきます。

Bの「ブロックへ変換」は先ほどの「ブロックのリカバリーを試行」と同じ働きになります。
(じゃあなぜわざわざこの選択肢があるのか?)
Aの「HTMLに変換」は先の3つの選択肢の②「HTMLに変換」と同じ働きをします。
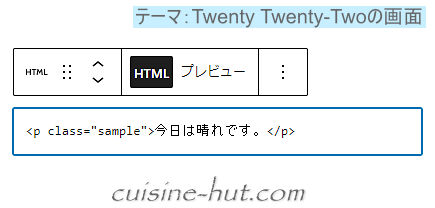
これを選択すると【カスタムHTML】ブロックに変換され、以降はHTMLでの編集に限定されます。
(ややこしい)

最後の③「クラシックブロックに変換」は文字通り【クラシック】ブロックに変換されます。

ということでお好きな方法を選んでください。
 サイト管理人
サイト管理人筆者としては特別な理由がない限りは「ブロックのリカバリー」で元に戻して別のやり方を考えた方がいいかと思います。




コメント