この記事の改訂版ではさらに使いやすいカスタマイズをご紹介してます。
テーマ入れ替えの際、新テーマにはだいたい専用の装飾スタイルが搭載されてるものです。
このサイトに導入しているSWELLにも便利な装飾スタイルが多数搭載されてます。
ただこれまで気に入って使っていた独自の(あるいは旧テーマに搭載の)装飾スタイルも引き続き使いたい場合、旧エディターならスタイルの移植だけで済みますがブロックエディターともなるとなかなか一筋縄ではいかないようで…いやいやこれが”実際の表示だけの反映”でよければ簡単にできちゃうんです。
(編集画面への反映はちょっと面倒)
ブロックエディターは頑固
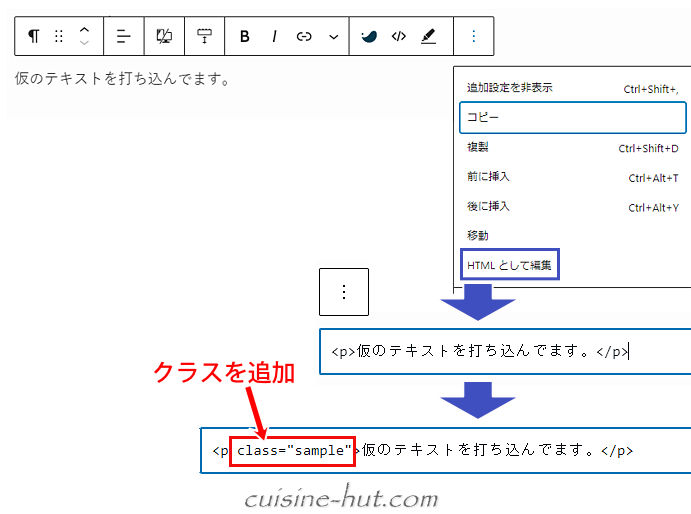
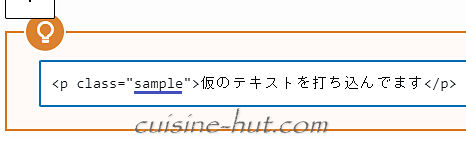
たとえば【段落】ブロックに独自クラスを付け足そうとした場合、手っ取り早いのは『HTMLとして編集』でHTML画面に切り替えて手動でクラスを付加することでしょうか。
こんな感じで。

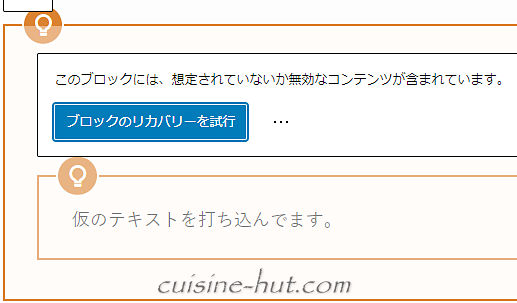
でもここから『ビジュアル編集』に戻そうとすると…こんなエラーメッセージが出てうまくいかなかったりします。

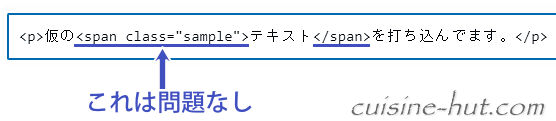
インライン編集<span>~</span>なら問題ないんですけどね。

諦めきれずに<p>で始まる段落ブロックを強制的に<div>で書き換えてみましたがやっぱり弾かれます。
(段落ブロックというぐらいですから当たり前っちゃあ当たり前か)

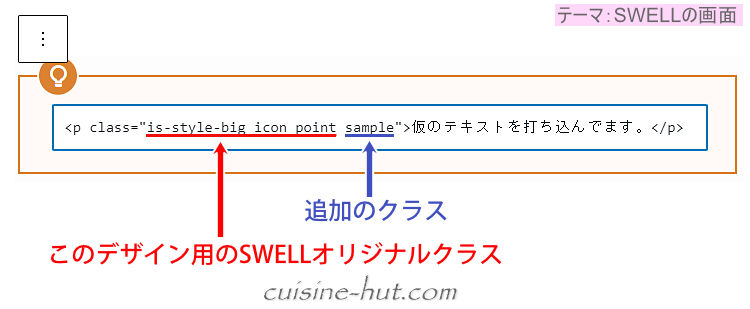
今度は下のようなSWELL専用の装飾が施されたブロックに別のクラスを追加するべく、やはり『HTMLとして編集』でHTMLエディターに変換→クラスを追加したとします。

しかしながらこちらもエラーメッセージが出て弾かれます。

それならと、上のSWELLのオリジナルクラスを別のクラスでまるごと入れ替えてみたらどうかとやってみたんですが…結果は同じ、やっぱりNGでした。

こんなふうに独自のクラスを入れ込もうとするとブロックエディターは頑固なまでに拒否します。
ところがブロックエディターの『高度な設定』を利用すればこれまでの苦労がウソのようにあっという間に適用できちゃうんです。
1ヵ所だけの変更で完了
| 使い勝手 | 設置レベル |
|---|---|
| そこそこ便利 | オリジナルファィルやコードをいじるので 作業工程・やや難 |
サンプルとして黒板風のデザインを用意してみました。

上のデザインには下のようなスタイルが設定されてます。[クラス名は”kokuban”]
(画像ではなくスタイルのみでの描写です)
/*黒板風*/
.kokuban {
background-color: #05524c;
margin: 10px 5px 30px 5px;
padding: 25px 50px 30px;
border: 8px solid #a60;
border-radius: 3px;
box-shadow: 2px 2px 4px #666, 2px 2px 2px #111 inset;
color: #fff;
font-weight: bold;
}この黒板風の装飾を表示するには旧エディターならこんな感じのHMLになります。
<div class="kokuban">
※ここに表示する内容を記述
</div>これをブロックエディターで簡単に適用させるには、右サイドパネルの下の方にある『高度な設定』を使います。
やり方はこちら。
その前に、先ほどの黒板風のスタイルはSWELLであれば事前に追加CSSに追加記載しておきます。
他のテーマであれば子テーマのstyle.cssに加筆するのが一番なんですが、子テーマがない場合は(ちょっと危険ですが)オリジナルのstyle.cssに追記するしかないでしょうか。
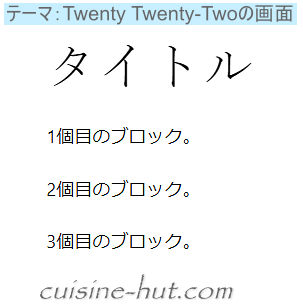
今回はワードプレスのデフォルトテーマである「Twenty Twenty-Two」でやってみます。
サンプルとして3つの段落ブロックを用意しました。
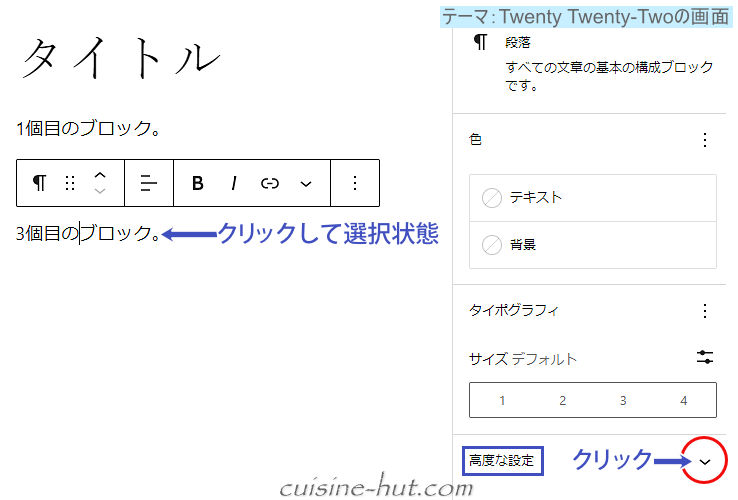
このうち3個目のテキスト(段落ブロック)に黒板風の装飾を付けてみます。

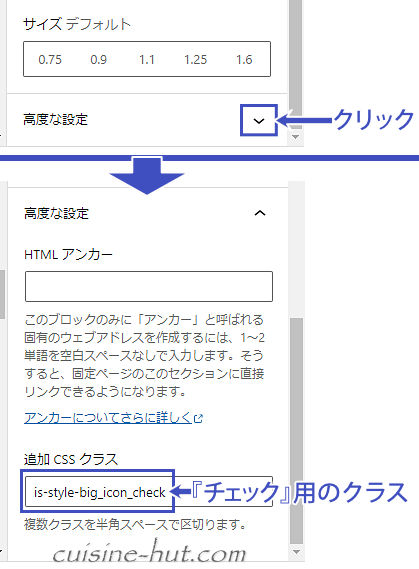
3個目のテキストを選択状態にしたら右サイドパネルから『高度な設定』右端の矢印をクリックします。

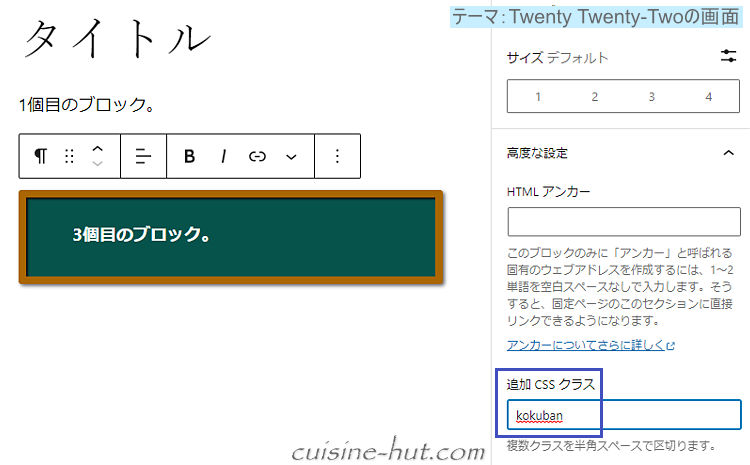
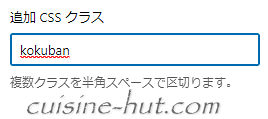
中身が展開されるので「追加CSSスタイル」にクラス名である「kokuban」と打ち込みます。
すると一瞬で適用されます。

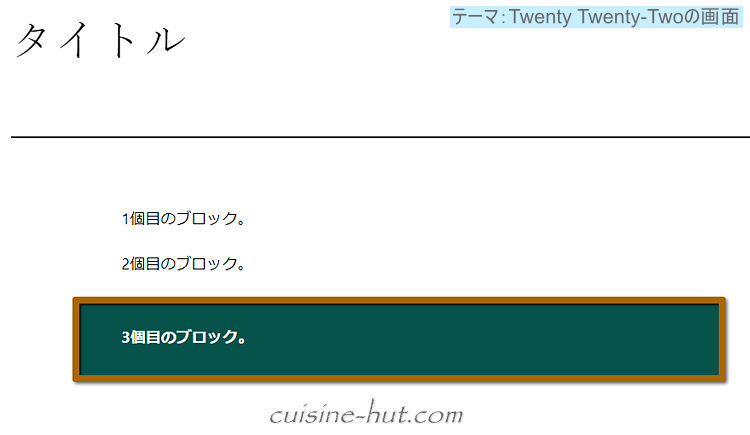
実際の画面表示がこちら。

実はページ上には表示されるものの、このあとご紹介する設定を済ませてないと編集画面上には反映されません。
編集画面への反映【SWELL限定】
さてご利用のブラウザ上では独自デザインが反映された状態で見えてると思いますが、ここまでの作業だと実は編集画面上には反映されないままです。
せっかくのブロックエディターですから実際の編集画面でもデザインが反映されるようもうひと手間加えてみます。
| 使い勝手 | 設置レベル |
|---|---|
| かなり便利 | オリジナルファィルやコードをいじるので 作業工程・難 |
これ以降の内容に関してはご利用の環境や使い方次第で「サイトが正常に表示されなくなった」などの障害が生じる可能性もありますため、ご利用に際しては自己責任にてお願い申し上げます。
またトラブルが生じても元の状態に戻せるようテーマのオリジナルファイルをカスタマイズする際は事前にバックアップ(コピー等)しておくことをおススメします。
特にfunctions.phpの編集は一文字でも間違えるとサイトが表示されなくなり、ワードプレスの管理画面も正常に表示されなくなります。
その場合はサーバー上のfunctions.phpをトラブル前の状態に戻すことでサイトも管理画面も正常に表示されるようになります。
なおテーマ内包のオリジナルファイルに加えた変更(カスタマイズデータ)はテーマのアップデートで元に戻ってしまいますため、カスタマイズ内容も併せてコピーするなどしておくといいでしょう。
(子テーマであればその心配はありません)
やり方はこちら。
functions.phpを使うやり方
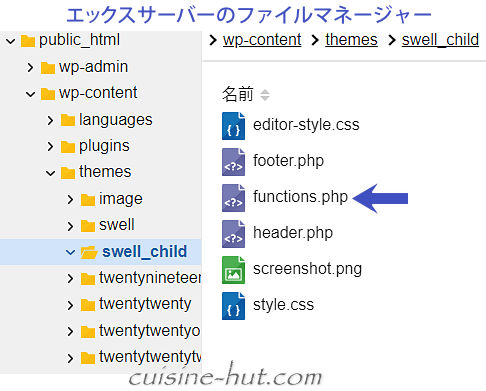
子テーマを使ってる方はレンタルサーバーのファイルマネージャ等を開き、子テーマフォルダswell_child内にeditor-style.cssという名称のファイル(編集画面専用のスタイルシート)を作成します。
(文字コードはUTF-8)

次にeditor-style.cssを開き、先頭に@charset "utf-8";とコピー&ペーストして保存します。
そのあとにあなた専用の独自スタイルを書き込んでいきます。
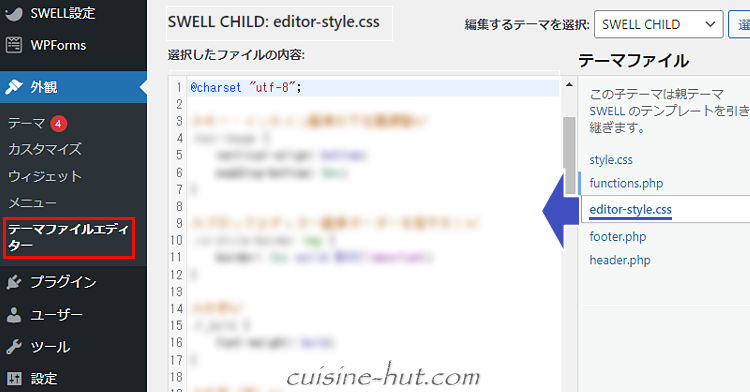
※一度作成したあとは管理画面の【外観】→【テーマファイルエディター】からも追記できます。

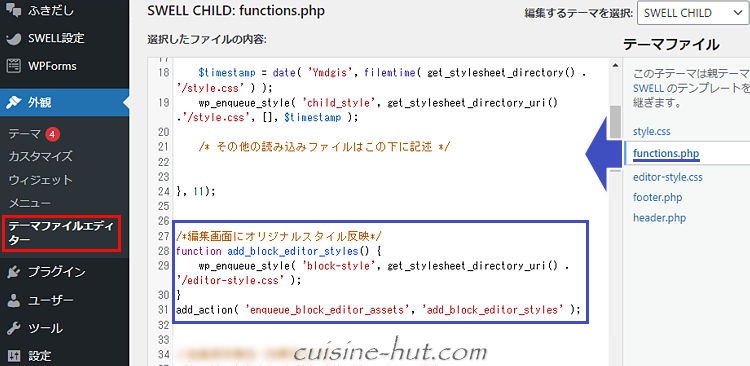
子テーマ内のfunctions.phpに以下をコピー&ペーストします。
/*編集画面に独自スタイル反映*/
function add_block_editor_styles() {
wp_enqueue_style( 'block-style', get_stylesheet_directory_uri() . '/editor-style.css' );
}
add_action( 'enqueue_block_editor_assets', 'add_block_editor_styles' );
管理画面の【外観】→【テーマファイルエディター】からも編集できます。

オリジナルファイルに追記するやり方
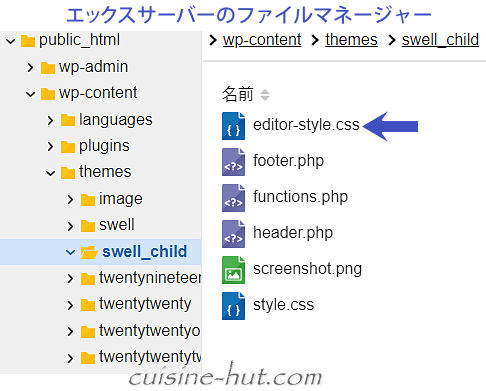
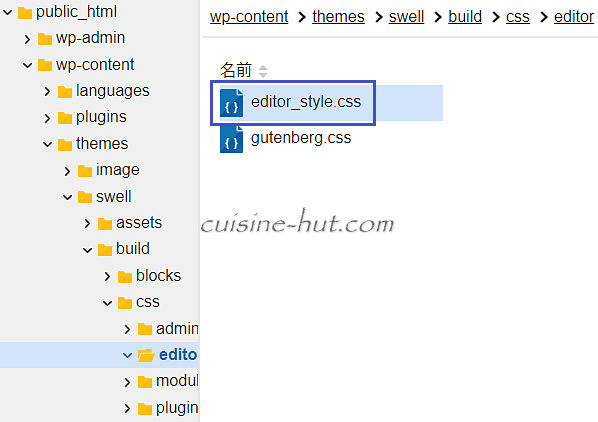
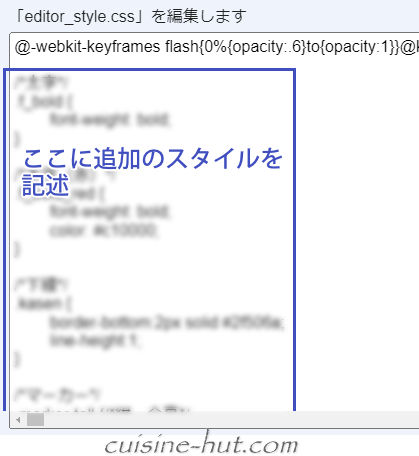
レンタルサーバーのファイルマネージャ等を開いてテーマフォルダswell→build→css→editorとたどって中にあるeditor_style.cssを開きます。
(下はエックスサーバーの例ですがフォルダ構成はどこも同じです)

editor_style.cssを開くとすでにインライン形式でSWELLオリジナルのスタイルが入ってるので、ドンケツでEenterキーを2回ほど押してから追加のスタイルを記述していきます。

上記2種類のいずれのやり方で追加登録した独自スタイルが編集画面にも反映されるようになります。
本来なら”右サイドパネルに独自のデザイン用のサムネイル画像を表示させてそこをクリックすれば1発で適用”というのが理想なんですけどねぇ。残念ながら今の時点でそこまでのカスタマイズはちょっと無理でした。
でもまあその都度その都度とはいえ、独自のクラス名で差し替えるだけで瞬時にデザインを変えられるんですからよしとしましょう。
この記事の改訂版では”右サイドパネルに独自のデザイン用のサムネイル画像を表示”するやり方をご紹介してます。
SWELLならこんなこともできます
SWELLの編集画面でこんなことをやってみました。
とりあえず空の段落ブロックを挿入します。
その後にSWELL装飾ボックスの中から適当にどれかを選んでおきます。

今回は上で赤枠で囲った『チェック』を選んでみました。
(※ここからは実際の表示で進めます)
こちらは『チェック』を適用した実際の表示です。
ここで『高度な設定』の「追加CSSクラス」欄を見てみると『チェック』用のクラスが記述されてます。

この「追加CSSクラス」のクラスを全削除して黒板用のスタイルである「kokuban」をペーストします。

すると一瞬で黒板風のデザインに表示が変わります。
こちらは『チェック』装飾を黒板風に変えた実際の表示です。
グループ機能を使った装飾でも同じ結果になります。
グループ全体を選択した状態で『高度な設定』の「追加CSSクラス」にクラス名を入れるだけです。
1.こちらは『チェック』装飾を黒板風に変えたグループ内の段落1です。
2.こちらは『チェック』装飾を黒板風に変えたグループ内の段落2です。
他でもやってみました。
『和紙風』
「kakomi-paper」というクラス名で置き換えただけです。
/*和紙風*/
.kakomi-paper {
background:#fff;
box-shadow:1px 1px 8px rgba(0,0,0,0.3),0 0 50px rgba(0,0,0,0.1) inset;
position:relative;
margin: 20px auto;
padding: 20px 30px;
}『ちぎったメモ用紙風』
「kakomi-memo」というクラス名で置き換えただけです。
/*ちぎったメモ用紙風*/
.kakomi-memo {
position: relative;
background: #fffceb;
border-left:4px dotted rgba(0,0,0,.1);
border-right:4px dotted rgba(0,0,0,.1);
box-shadow:0 0 5px rgba(0,0,0,.2);
margin: 20px auto;
padding: 20px;
}『破線(アニメーション付き)』
「kakomi-dotline」というクラス名で置き換えただけです。
/*破線(アニメーション付き)*/
.kakomi-dotline {
background-image: repeating-linear-gradient(-1deg, #2f506a, #2f506a 6px, transparent 6px, transparent 13px, #2f506a 13px), repeating-linear-gradient(89deg, #2f506a, #2f506a 6px, transparent 6px, transparent 13px, #2f506a 13px), repeating-linear-gradient(179deg, #2f506a, #2f506a 6px, transparent 6px, transparent 13px, #2f506a 13px), repeating-linear-gradient(269deg, #2f506a, #2f506a 6px, transparent 6px, transparent 13px, #2f506a 13px);
background-size: 3px calc(100% + 13px), calc(100% + 13px) 3px, 3px calc(100% + 13px) , calc(100% + 13px) 3px;
background-position: 0 0, 0 0, 100% 0, 0 100%;
background-repeat: no-repeat;
animation: dotline-animation 0.8s infinite linear;
margin: 10px 0 10px;
padding: 20px;
}
@keyframes dotline-animation {
from {
background-position: 0 0, -13px 0, 100% -13px, 0 100%;
}
to {
background-position: 0 -13px, 0 0, 100% 0, -13px 100%;
}
}
『高度な設定』を利用すると複数のクラスを付けることも可能になります。
例えば「太字かつ赤文字」のスタイルをf_bold_redというクラス名で登録しておいたとします。
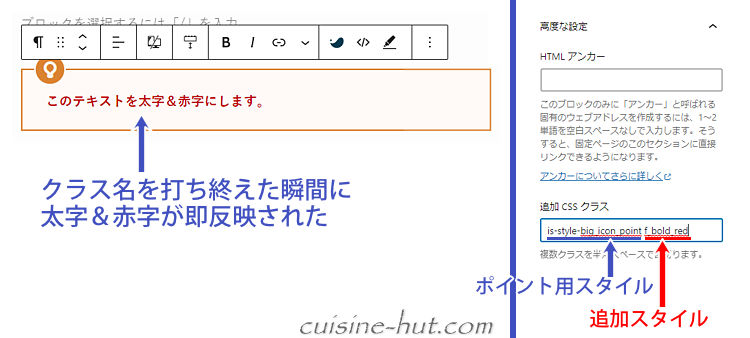
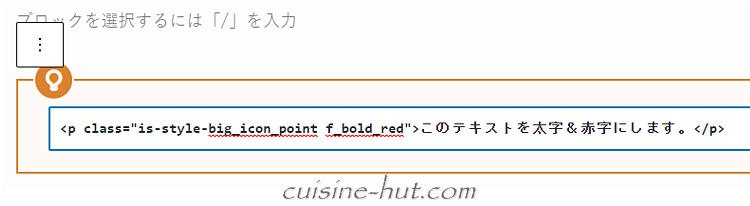
その状態でSWELLのボックス装飾(ポイント)内のテキスト全部を太字かつ赤文字にしようとした場合、『高度な設定』の「追加CSSクラス」にすでに入力済みの”ボックス装飾(ポイント)”用クラスに続けてf_bold_redをペーストします。(※間には半角スペースが入ります)
するとボックス装飾の中のテキストが瞬時に太字かつ赤字になります。

ちなみに『HTMLとして編集』でソースを見てみると、先ほどNGをくらった書き方と全く同じ状態のHTML構造になってます。
でもNGにはなりません。
ちゃんとビジュアル編集で元にも戻せます。

つまり完全手打ちでクラス名を追加したりする”行為”はNGだけど「追加CSSクラス」に書き込んだものは有効扱いとなるということなんですね。
この辺は内部システムでクラス名の自動補完みたいな機能が働いているんでしょう、きっと。




コメント