SWELLには「ボックス装飾機能」と呼ばれるいわゆる”囲み枠”がデザイン違いでいくつも用意されてます。
しかしながらいずれも基本的には1個の段落が対象であり、改行はできても(段落を分ける)”改段落”はできません。
またテキストと画像といった複数の組み合わせでもできないようになってます。
しかしながらグループ機能を使うことで”改段落を含んだちょっと長めのテキスト”に適用させたり、”ボックス内に画像を挿入”することもできるようになります。
当ページでご紹介するカスタマイズを1クリックで作れる機能が実はSWELLにすでに搭載されていたことに今気づきました。
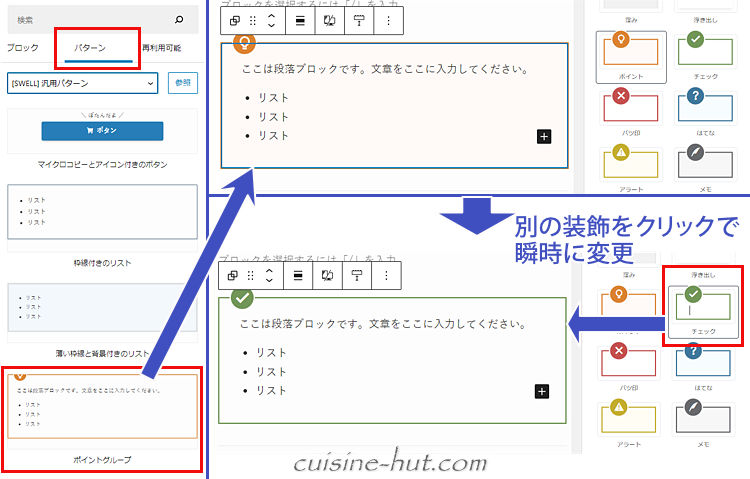
ブロック検索から【パターン】をクリックし、一番下にある「ポイントグループ」を選択するだけです。

ということでこのあとご紹介する記事内容は「グループ機能の使い方」という趣旨に変更してそのまま載せておきます。
ボックス装飾の構造
こちらがSWELLのボックス装飾の一部です。
1クリックでサムネイル画像と同じ見た目のデザインが反映されるのでとても便利です。

実際の表示例がこちら。
”チェック”を適用したのがこちら。
”付箋”を適用したのがこちら。
いずれもテキスト終わりでEnterキーを押すと新たな段落ブロックにカーソルが移動してしまいます。
ボックス内で強制的にテキストの”行を変えたい”時はshift+Enterキーによる”改行”だけ。
(改段落ではない)
そしてテキストの行と行の間を開けたい時はShift+Enterキーの”改行”2回押しとか”改行”3回押しで強制的に空き(見た目上の余白)を作るしかありません。
ただHTML構造としては本来は”改段落”の方が理にかなってるわけで、その辺がイマイチすっきりしないというかなんというか。
段落ならマージン(見た目上の余白)も統一されてますしね。
そこでソースを見てみたところ、上の3つは下のようなHTML構造になってました。
<p class="is-style-big_icon_check">”チェック”を適用したのがこちら。</p><p class="is-style-sticky_box">”付箋”を適用したのがこちら。</p><p class="is-style-icon_announce">”アナウンス”を適用したのがこちら。</p>HTMLに詳しい方はすぐにわかると思いますが、いずれも<p>~</p>ではさまれたデザイン済みの1つの”段落”なんですね。
だから改段落も不可だし画像の挿入も不可というわけです。
でもグループ機能を使えば問題は一気に解消します。
グループ機能を使ったやり方
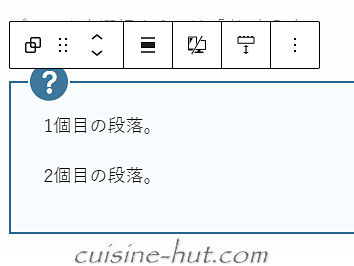
グループ機能を使って2つの段落と1個の画像を内包したボックス装飾(はてな)のサンプルをご用意しました。
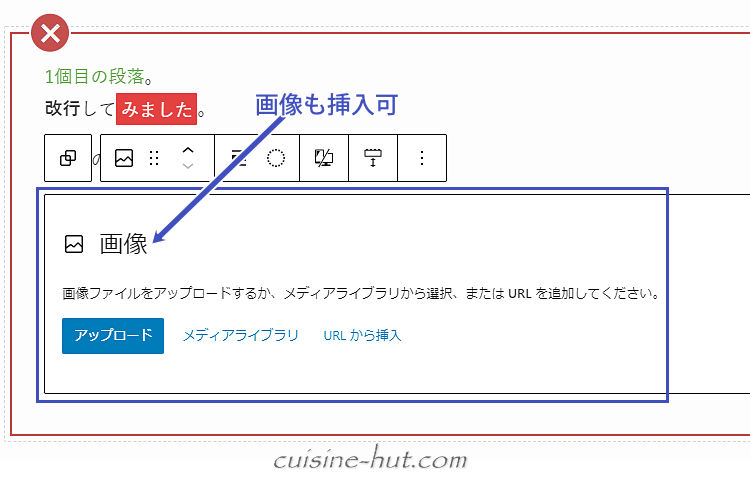
1個目の段落。
2個目の段落。

やり方は簡単。
今回は(範囲選択の状態をお見せしにくい)画像は無視して「1個目の段落。」「2個目の段落。」の2個の段落をボックス装飾の中に入れてみます。
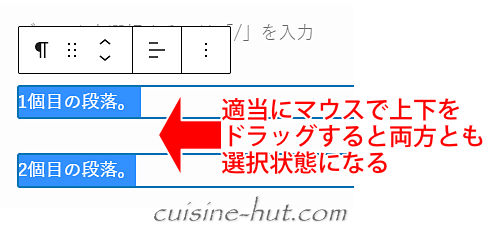
最初に2個の段落をマウスでドラッグ選択します。
(きちんと全テキストを範囲選択しなくてもどこか一部にかかっていればOK)

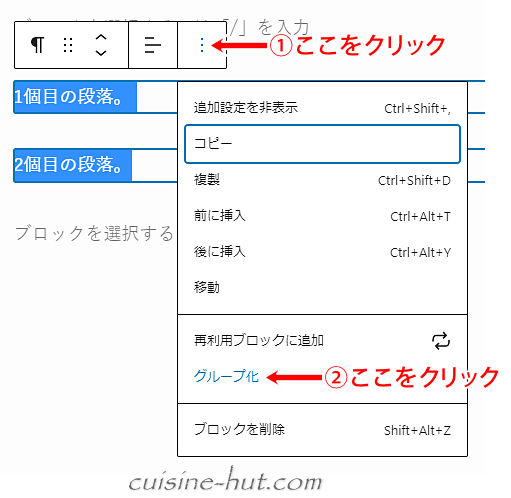
縦三点リーダーをクリック→【グループ化】を選択します。

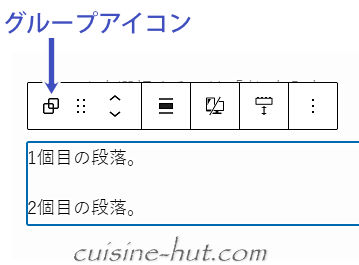
グループ化されたので2つの段落が1個の青い線で囲まれました。

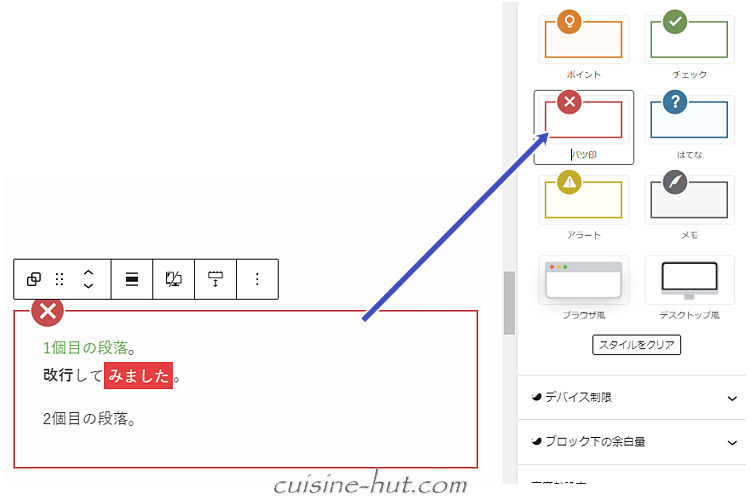
グループ化された状態で右サイドのパネルから「はてな」をクリックします。

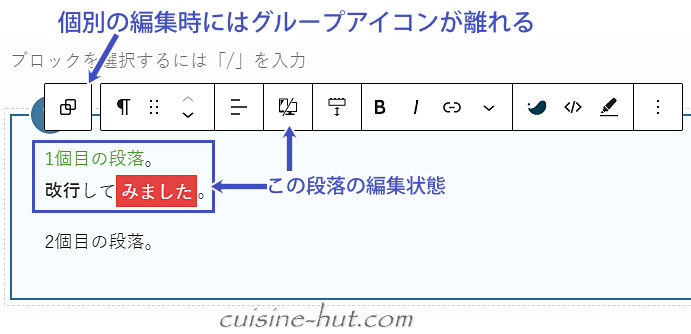
どこか別のところをクリックして全体選択が解除されてしまった場合は左端のグループアイコンをクリックすれば一瞬で全体選択状態になってくれます。
「はてな」の装飾デザインが適用されました。

これ以降は個別に段落ごとの編集もできます。

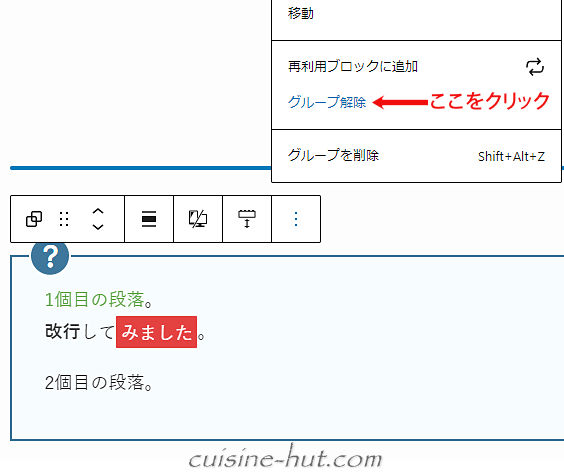
グループを解除したい場合は縦三点リーダーをクリックして【グループ解除】を選択します。

別のデザインを選択すれば瞬時に変更。

テキストだけじゃなく画像も挿入できます。

今回はここまです。



コメント