ブロックエディターのテーブル(表)はセル幅の調整がかなり面倒くさいことになってます。
そうはいってもテーブル(表)の中身によっては「この列(セル)は最低でもこのくらい幅があった方が見やすいのだけれど」と感じることは少なくないでしょう。
当サイトで使用しているワードプレス・テーマのSWELLは、テーブル(表)機能に関してのアップデートがひんぱんに行われてかなり使いやすくなってはいます。
セル幅の調整に関してもいくつかのオプション機能が搭載されてはいますが、個人的には”帯に短したすきに長し”といった感じも否めません。
(それでもかなり高機能ですけど)
そこでセル幅を自在に調整できないかいろいろやってみたところ、まあまあうまくいきそうなやり方を見つけたのでご紹介してみます。
先に今回のカスタマイズの概要を挙げておきます。
- ブロックエディターのテーブル(表)の基本的なHTMLはほぼ共通と思われるので、今回ご紹介するやり方はSWELL以外のテーマでもある程度は使えると思われます。(ただしちゃんとした動作検証はしてません)
- セル幅の調整は専用のスタイル(クラス)を使うやり方になるのですが、クラスの挿入(記述)方法に最初は戸惑うかもしれません。
- いくつかケースを想定して検証をしてうまく動作することを確認はしてますが、場合によってはここでご紹介した通りの表示にならない場合もあるかもしれません。
- 当ページの内容は基本的にはSWELLを導入したサイトでのキャプチャ画像になるので、SWELL以外のテーマをご利用の方には若干の見づらさはあるかと思います。
テーブル編集と実際の表示幅
サンプルとして下のようなテーブル(表)を用意してみました。
ブロックエディターのテーブル作成機能を使ってちゃちゃっと作ったテーブル(表)です。

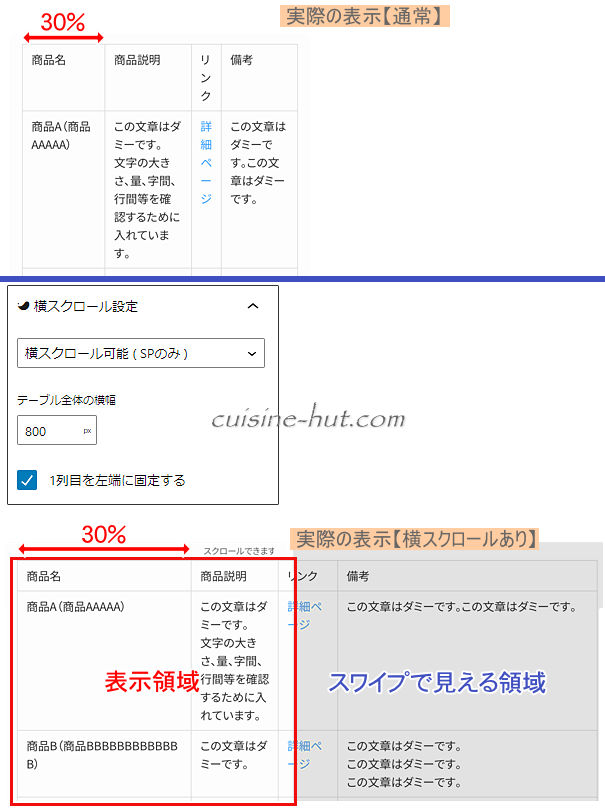
とりあえず何の操作もなしに表示させたのが下のキャプチャ画像。
各セルの幅はテキストの量に応じてワードプレス側が自動で判断してると思われるんですが、見やすいレイアウトとはいいがたいところもあります。


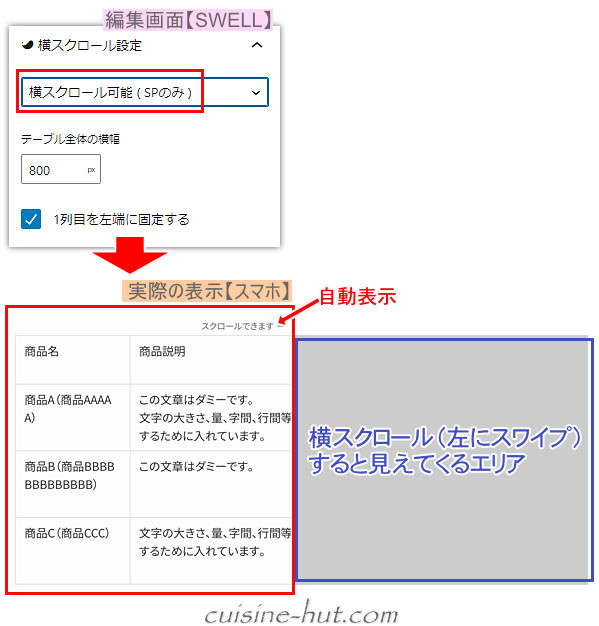
SWELLの『横スクロール可能(SPのみ)』を有効化した時は下の画像のようになります。
この機能を使うとスマホ表示時にテーブル(表)の横幅に関係なく(横スクロールというひと手間はありますが)左右にスワイプすることでPCとほぼ同じセル幅のテーブル(表)を見渡すことができます。

ブロックエディターのセル幅調節設定
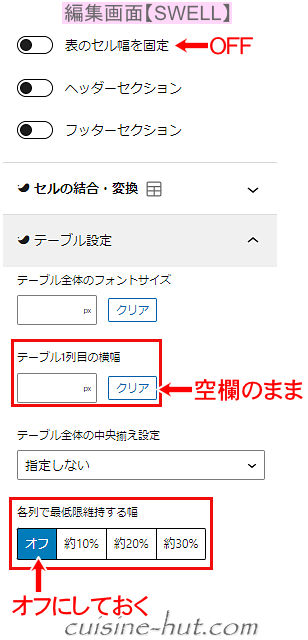
ブロックエディターにはデフォルトで「表のセル幅を固定」機能が搭載されてます。
こちらをONにすると各セル幅を均等に分けて表示してくれます。

SWELLのセル幅調節設定
次にSWELLに搭載されてるセル幅調整機能を使っての表示例です。
テーブル1列目の横幅
1列目のセル幅だけ制御できる機能。今回は250pxに指定してみました。
ただし数値次第では下のサンプルのようにスマホでのレイアウトがきつくなる場合もあります。

各列で最低限維持する幅
こちらはセル内のテキスト量にかかわらず、各セルで最低限維持してほしい横幅を設定できます。
ここでは20%を選択してみました。

 サイト管理人
サイト管理人1列目(商品名)はどうみても20%を切っていて3列目(リンク)が20%の恩恵を受けてるようにも見えます。
このあたりはテキスト量や列数とも微妙にかかわってくるのでしょうか。
ちなみに30%を選択したのが下のキャプチャ画像です。
今回のサンプルテーブル(表)は4列しかないので30%を指定すると3列だけで90%になります。
そのため残り1列は自動的に10%での幅に自動調整されるのでしょう。

 サイト管理人
サイト管理人幅が狭くなるセルがどこになるのかはワードプレス側任せ?
それともテーマ側?
セル幅個別設定カスタマイズ
ここからはセル幅の個別調整カスタマイズについてご説明していきます。
| 使い勝手 | 設置レベル |
|---|---|
| そこそこ便利 | オリジナルファィルやコードをいじるので 作業工程・やや難 |
特長とSWELLでの注意点
今回のセル幅個別設定カスタマイズの具体的な特長は、
- 1列目・2列目・3列目・4列目まで個別にセル幅を設定可能。
- 調整幅は10%から5%刻みで50%までご用意。(10%はPC/スマホ共通のみ)
- スマホとPCで別々のセル幅も設定可能。
- 『横スクロール可能(SPのみ)』機能がONでも設定幅は有効。
SWELL限定にはなりますが『表のセル幅を固定』・『テーブル1列目の横幅』・『各列で最低限維持する幅』はすべてOFFにする必要があります。(※併用不可)

スタイルの追加
こちらが今回のカスタマイズ用スタイルです。(量が多いので短縮コードに変換してます)
.table_width1-10 tr:nth-child(2) td:nth-child(1), .table_width1-10 tr:nth-child(2) th, .table_width2-10 tr:nth-child(2) td:nth-child(2), .table_width3-10 tr:nth-child(2) td:nth-child(3), .table_width4-10 tr:nth-child(2) td:nth-child(4) {width: 10%!important;}.table_width1-15 tr:nth-child(2) td:nth-child(1), .table_width1-15 tr:nth-child(2) th, .table_width2-15 tr:nth-child(2) td:nth-child(2), .table_width3-15 tr:nth-child(2) td:nth-child(3), .table_width4-15 tr:nth-child(2) td:nth-child(4) {width: 15%!important;}.table_width1-20 tr:nth-child(2) td:nth-child(1), .table_width1-20 tr:nth-child(2) th, .table_width2-20 tr:nth-child(2) td:nth-child(2), .table_width3-20 tr:nth-child(2) td:nth-child(3), .table_width4-20 tr:nth-child(2) td:nth-child(4) {width: 20%!important;}.table_width1-25 tr:nth-child(2) td:nth-child(1), .table_width1-25 tr:nth-child(2) th, .table_width2-25 tr:nth-child(2) td:nth-child(2), .table_width3-25 tr:nth-child(2) td:nth-child(3), .table_width4-25 tr:nth-child(2) td:nth-child(4) {width: 25%!important;}.table_width1-30 tr:nth-child(2) td:nth-child(1), .table_width1-30 tr:nth-child(2) th, .table_width2-30 tr:nth-child(2) td:nth-child(2), .table_width3-30 tr:nth-child(2) td:nth-child(3), .table_width4-30 tr:nth-child(2) td:nth-child(4) {width: 30%!important;}.table_width1-35 tr:nth-child(2) td:nth-child(1), .table_width1-35 tr:nth-child(2) th, .table_width2-35 tr:nth-child(2) td:nth-child(2), .table_width3-35 tr:nth-child(2) td:nth-child(3), .table_width4-35 tr:nth-child(2) td:nth-child(4) {width: 35%!important;}.table_width1-40 tr:nth-child(2) td:nth-child(1), .table_width1-40 tr:nth-child(2) th, .table_width2-40 tr:nth-child(2) td:nth-child(2), .table_width3-40 tr:nth-child(2) td:nth-child(3), .table_width4-40 tr:nth-child(2) td:nth-child(4) {width: 40%!important;}.table_width1-45 tr:nth-child(2) td:nth-child(1), .table_width1-45 tr:nth-child(2) th, .table_width2-45 tr:nth-child(2) td:nth-child(2), .table_width3-45 tr:nth-child(2) td:nth-child(3), .table_width4-45 tr:nth-child(2) td:nth-child(4) {width: 45%!important;}.table_width1-50 tr:nth-child(2) td:nth-child(1), .table_width1-50 tr:nth-child(2) th, .table_width2-50 tr:nth-child(2) td:nth-child(2), .table_width3-50 tr:nth-child(2) td:nth-child(3), .table_width4-50 tr:nth-child(2) td:nth-child(4) {width: 50%!important;}@media screen and (min-width: 1025px) {.table_width1-15pc tr:nth-child(2) td:nth-child(1), .table_width1-15pc tr:nth-child(2) th, .table_width2-15pc tr:nth-child(2) td:nth-child(2), .table_width3-15pc tr:nth-child(2) td:nth-child(3), .table_width4-15pc tr:nth-child(2) td:nth-child(4) {width: 15%!important;}.table_width1-20pc tr:nth-child(2) td:nth-child(1), .table_width1-20pc tr:nth-child(2) th, .table_width2-20pc tr:nth-child(2) td:nth-child(2), .table_width3-20pc tr:nth-child(2) td:nth-child(3), .table_width4-20pc tr:nth-child(2) td:nth-child(4) {width: 20%!important;}.table_width1-25pc tr:nth-child(2) td:nth-child(1), .table_width1-25pc tr:nth-child(2) th, .table_width2-25pc tr:nth-child(2) td:nth-child(2), .table_width3-25pc tr:nth-child(2) td:nth-child(3), .table_width4-25pc tr:nth-child(2) td:nth-child(4) {width: 25%!important;}.table_width1-30pc tr:nth-child(2) td:nth-child(1), .table_width1-30pc tr:nth-child(2) th, .table_width2-30pc tr:nth-child(2) td:nth-child(2), .table_width3-30pc tr:nth-child(2) td:nth-child(3), .table_width4-30pc tr:nth-child(2) td:nth-child(4) {width: 30%!important;}.table_width1-35pc tr:nth-child(2) td:nth-child(1), .table_width1-35pc tr:nth-child(2) th. .table_width2-35pc tr:nth-child(2) td:nth-child(2), .table_width3-35pc tr:nth-child(2) td:nth-child(3), .table_width4-35pc tr:nth-child(2) td:nth-child(4) {width: 35%!important;}.table_width1-40pc tr:nth-child(2) td:nth-child(1), .table_width1-40pc tr:nth-child(2) th, .table_width2-40pc tr:nth-child(2) td:nth-child(2), .table_width3-40pc tr:nth-child(2) td:nth-child(3), .table_width4-40pc tr:nth-child(2) td:nth-child(4) {width: 40%!important;}.table_width1-45pc tr:nth-child(2) td:nth-child(1), .table_width1-45pc tr:nth-child(2) th, .table_width2-45pc tr:nth-child(2) td:nth-child(2), .table_width3-45pc tr:nth-child(2) td:nth-child(3), .table_width4-45pc tr:nth-child(2) td:nth-child(4) {width: 45%!important;}.table_width1-50pc tr:nth-child(2) td:nth-child(1), .table_width1-50pc tr:nth-child(2) th, .table_width2-50pc tr:nth-child(2) td:nth-child(2), .table_width3-50pc tr:nth-child(2) td:nth-child(3), .table_width4-50pc tr:nth-child(2) td:nth-child(4) {width: 50%!important;}}上記スタイルの保存先は3ヵ所あります。(どこか1ヵ所でOK)
- (SWELLであれば)【外観】→【カスタマイズ】→【追加CSS】。
- 子テーマのstyle.css。
- ページ内の【カスタムCSS&JS】。
①と②はサイト全体に適用可能で、③はそのページだけに適用させたい時に使います。
注意点と言えるかどうかはわかりませんが、当初はほかの独自スタイルのどの位置に追加しても問題なく動いてくれてたんですが、いつの頃からかスマホでうまく作動しない症状が出始めたんです。
(PC上では問題なし)
その後に追加していった別のスタイルとのコンフリクトが原因なのかSWELLのアプデのせいかどうかはわかりませんが、今回の列幅指定用スタイルを他の独自スタイルよりも前につまり一番先頭に書き込むことで一応解決はしてます。
独自スタイルの途中や最後に追加で書き込んでうまく作動しないときはお試しください。
 サイト管理人
サイト管理人他のテーマでは追加用のCSS設定欄などにコピー&ペーストすれば使えるのではないかと思います。
書き方の例
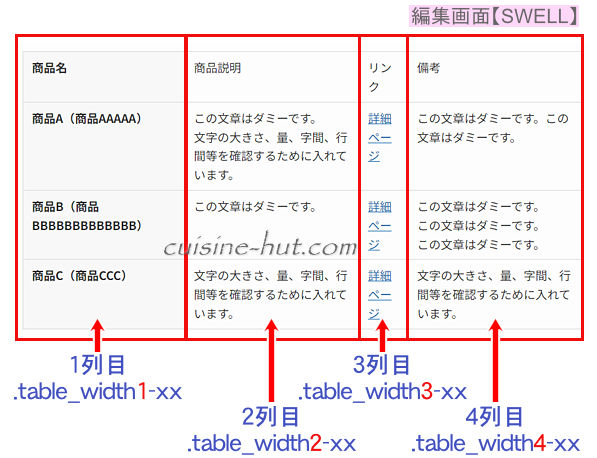
前述のスタイルにはさまざまなクラスが登録されており、各クラスの適用エリアは下のようになってます。
必ずしも各列にクラスを設定する必要はありません。ただしクラスを設定しない列の幅に関しては自動計算になります。
(また列数が5列以上ある場合、5列目以降も自動計算になります)

たとえば(左から)1列目のセル幅を指定するクラス名は「table_width1-xx」にしてあります。
(xxには15%とか20%といった幅の数値が入る)
2列目なら「table_width2-xx」とそれぞれ赤文字部分の数字が列の順番と一致します。
(全部で4つ目まで用意してます)
 サイト管理人
サイト管理人table_widthの部分は共通です。
また上記クラス名はPC及びスマホ共通のセル幅用になります。
もしもPCでは別のセル幅を指定したい場合、別途「table_width1-xxpc」「table_width2-xxpc」と末尾に「pc」のついたクラス名を追加すればいいようになってます。
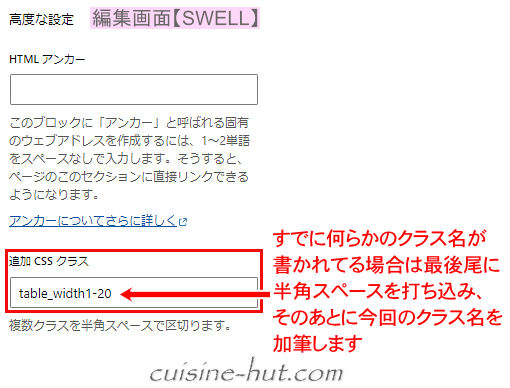
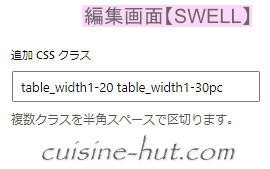
たとえば1列目のセル幅を(全体幅の)20%にしたい時は、テーブル(表)のどこかをクリック→【ブロック】タブ最下段にある『高度な設定』の「追加CSSクラス」に以下のクラス名を加筆します。
(下はスマホ及びPC共通のクラス名)
table_width1-20

もしもPCでのセル幅は30%にしたいと思ったら「追加CSSクラス」に以下のクラス名を加筆します。
table_width1-30pc
上の2つのクラスを加筆する場合は下のように書き込みます。
(クラスを追加する場合は半角スペースで区切る)

もしもスマホ1列目は15%幅だがPCでは20%、2列目はPC/スマホどちらも25%、3列目もPC/スマホどちらも25%にしたい場合は下のように書き込みます。
table_width1-15 table_width1-20pc table_width2-25 table_width3-25
注意点として、全部の列(セル)にクラスを付与してしまうと思った通りにレイアウトされない場合があるので、必ず1個はクラスを指定しない列(セル)を残しておきます。
たとえば列数が今回のように4つある場合、クラスを設定するのは(最大でも)3列までにします。
残りの1列はワードプレス側に自動計算させます。
サンプル(汎用)
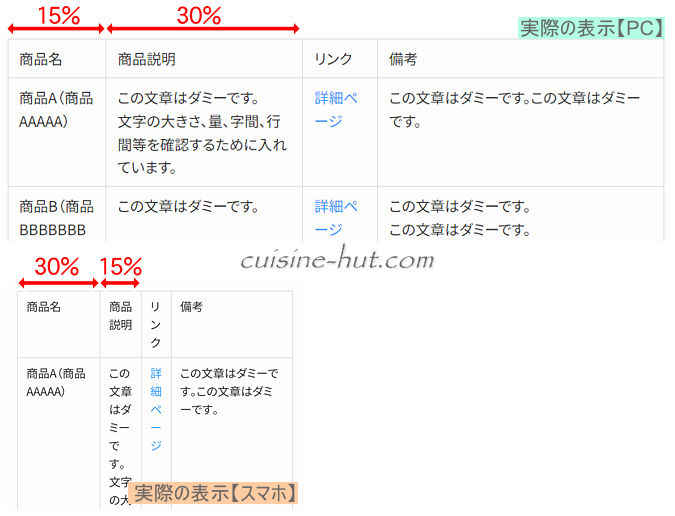
最初は素のテーブル(表)状態でいくつか設定を変えて試してみます。
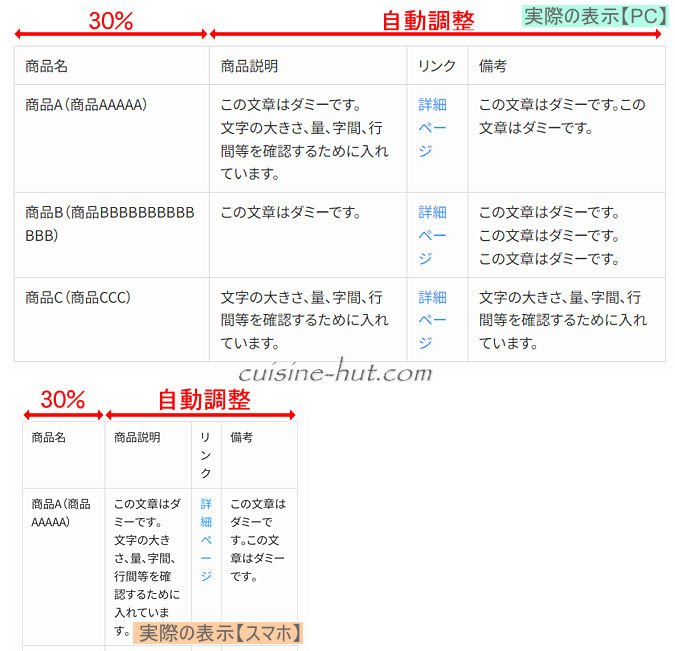
セル1(列目):幅30%
書き込むクラス名:table_width1-30

設定のないセルの幅は自動調整されます。
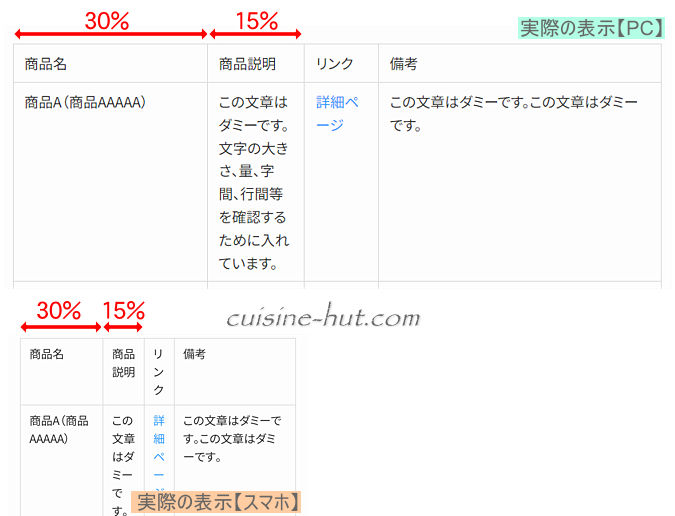
セル1:30%
セル2:15%
table_width1-30 table_width2-15

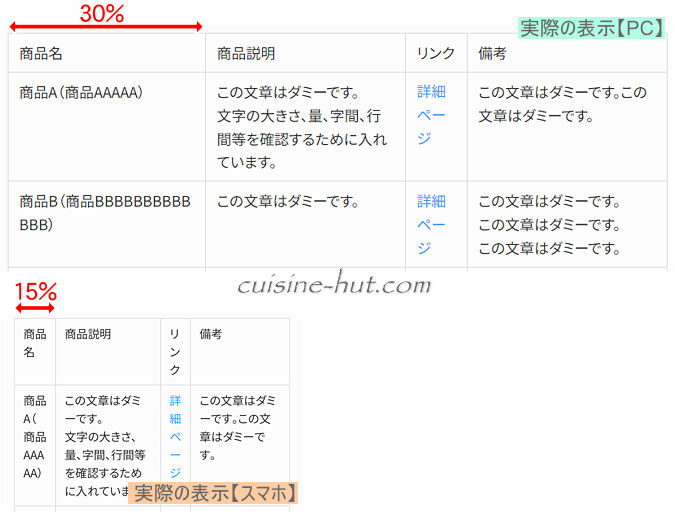
セル1(PC):30%
セル1(スマホ):15%
table_width1-30pc table_width1-15

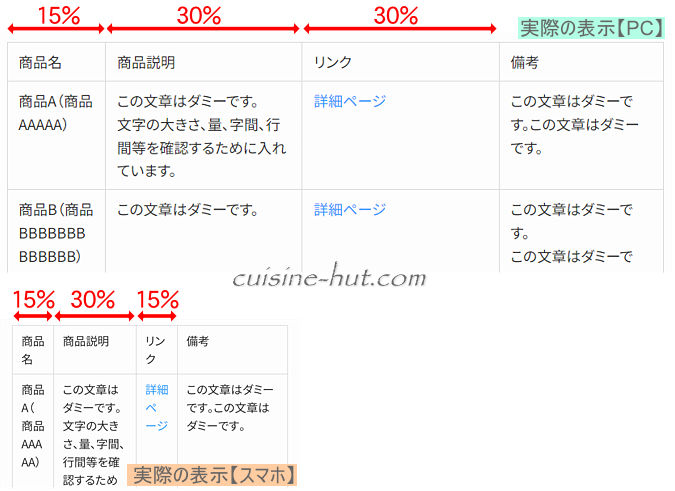
セル1(PC):15%
セル2(PC):30%
セル1(スマホ):30%
セル2(スマホ):15%
table_width1-15pc table_width2-30pc table_width1-30 table_width2-15

セル1:15%
セル2:30%
セル3(PC):30%
セル3(スマホ):15%
table_width1-15 table_width2-30 table_width3-30pc table_width3-15

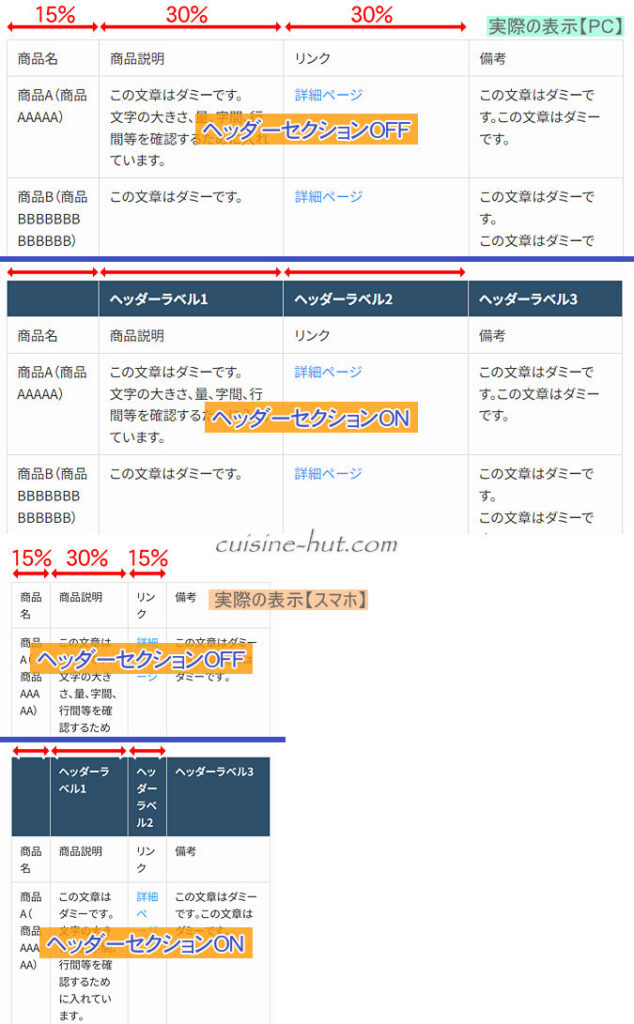
最後は「ヘッダーセクション」をONにした状態で一つ前の設定と同じもので表示させてみます。

こちらも特に問題はないようです。
サンプル(SWELL機能)
今度はSWELLのオプション機能を併用して試してみます。
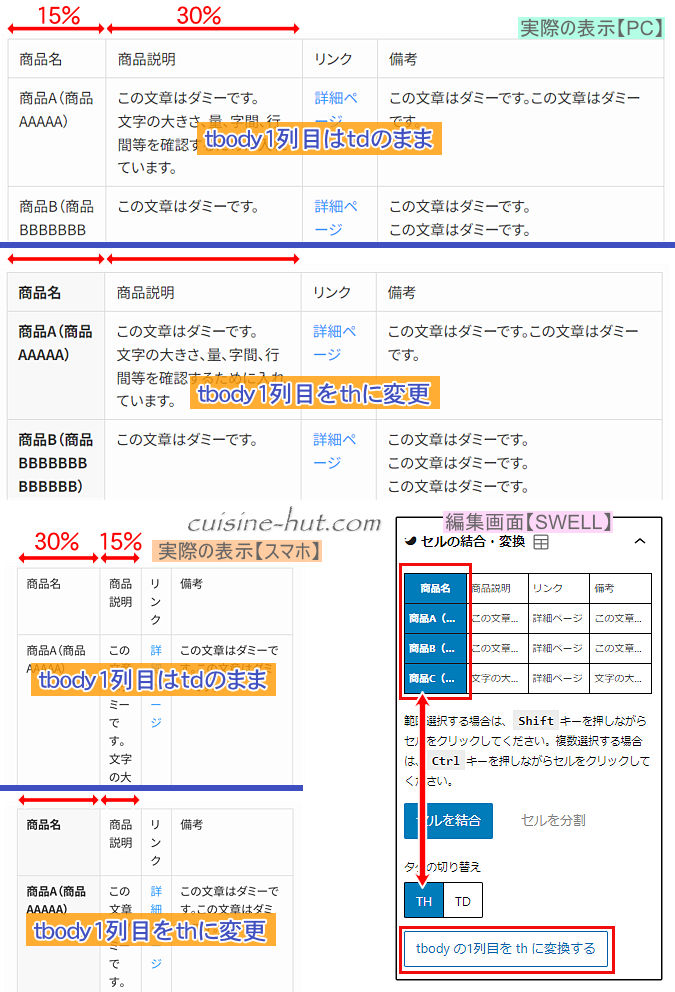
tbodyの1列目をthに変換する
セル1をtd(データ)ではなくth(見出し)に変えられる機能です。
これを有効化し、下の設定で表示させてみます。
セル1(PC):15%
セル2(PC):30%
セル1(スマホ):30%
セル2(スマホ):15%
table_width1-15pc table_width2-30pc table_width1-30 table_width2-15

問題なさそうです。
thとは「table header」の略で”header”という単語からわかるように見出し扱いのセルという意味です。
通常は最上段の行か左端の列がth(見出し)セルになります。
これに対し通常のセルはtd(「table data」の略)で、”data”という単語からわかるようにデータ(内容・コンテンツ)を格納するセルになります。
thがないテーブル(表)も存在しますが、tdセルの縦/横並びのいずれかにthがあれば、その見出し(th)に対応するデータ(td)という意味合いが付加されます。
またtbodyとはテーブル(表)の本体が格納されてるグループで、theadはテーブル(表)のヘッダー部分をあらわします。
ということはtfootもあるわけでこちらはテーブル(表)のフッターエリアに該当します。

横スクロール設定
SWELLの『横スクロール設定』で「横スクロール可能(SPのみ)」を選択して下の設定で表示させてみます。
セル1:30%
セル2:15%
table_width1-30 table_width2-15

スマホでは(『テーブル全体の横幅』に設定した)”800px”の30%つまり240px分がセル1の幅になる仕組みかと思われます。
それゆえ画面幅414pxの検証機iPhone11では約60%近いエリアがセル1で占領されるという計算になるのでしょう。
いずれにしても”設定通り”と言えそうです。
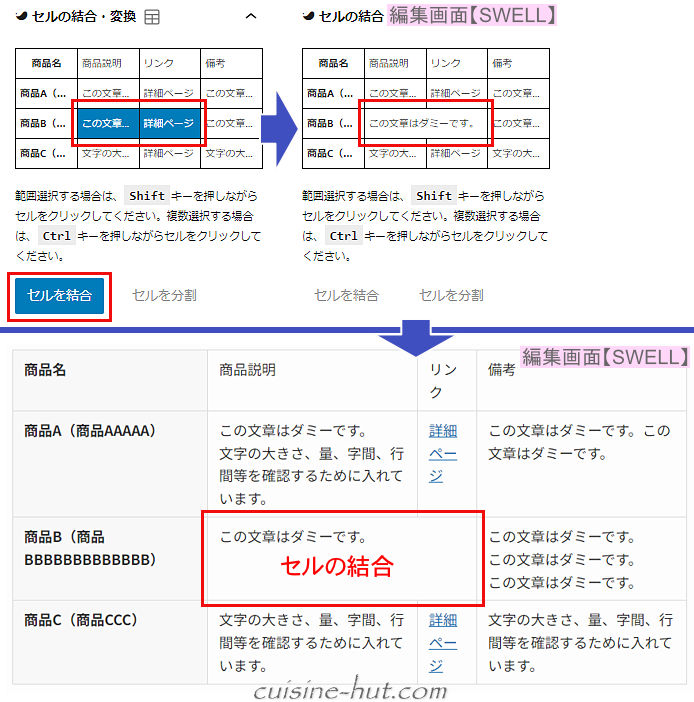
セルの結合
SWELLにはセルの結合(or 分割)機能が備わってますが、今回のカスタマイズでは結合したセルが存在すると正常に機能しません。

【SWELL ver.2.8.1で検証済】



コメント