タイトルがちょっと意味不明ですか。(笑)
説明するのがちょっと難しいのでさっそく本編に参ります。
レイアウトの変化
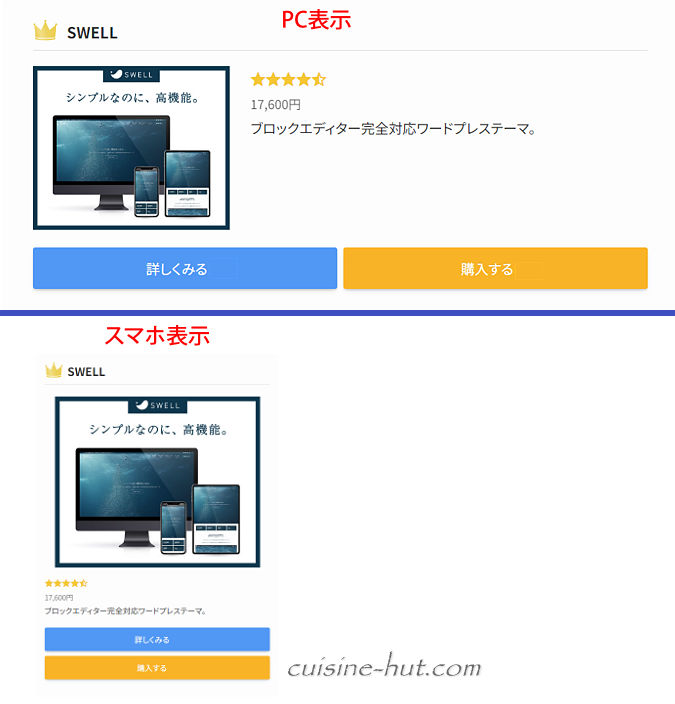
SWELLのランキングレイアウトですが、PCとスマホではレイアウトが異なります。

仮にランキングを1位から3位まで表示する場合、PC表示時はこんな感じでレイアウトされます。

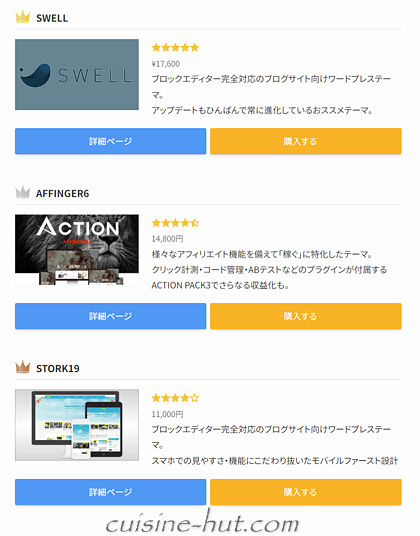
もちろんこれでもいいんですが、カテゴリーごとに複数のランキングを表示させるとなると全部を見せるにはかなりスクロールさせる(目線を移動させる)必要があります。
これがPCでもスマホ表示のようなレイアウトで表示させることができれば目線の移動は最小限で済みます。
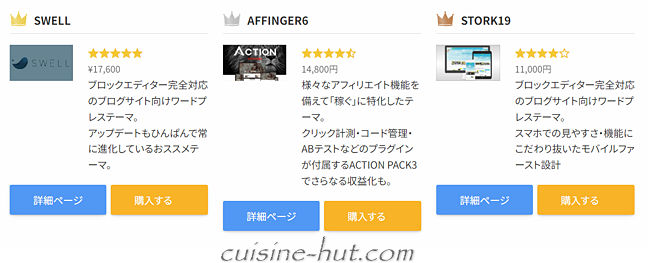
そこでカラムブロックを使って3つ並べてみることにしました。
これなら目線の移動は最小限で済みます。

しかしながら上の画像でわかるようにサムネイル画像は小さくなって見にくく、テキスト幅も狭いので読みにくいですね。
もちろん仕様上は何の問題もありません。
でもどうせならサムネイル画像はもっと大きく見せた方が収まりはいいと思います。
そこでサムネイル画像を横幅いっぱいに広げてみるカスタマイズを考えてみました。
このカスタマイズはPC表示時のみのものになり、スマホでは通常の表示になります。
サムネイル画像の横幅変更
| 使い勝手 | 設置レベル |
|---|---|
| そこそこ便利 | オリジナルファィルやコードをいじるので 作業工程・やや難 |
以下のスタイルを【外観】→【カスタマイズ】→【追加CSS】に加えてみます。
/*トップページランキングで画像を横幅いっぱいにする*/
@media screen and (min-width:641px){
.p-adBox__body {
display: block;
}
[data-ad=ranking] .p-adBox__img {
margin: 0;
}
.p-adBox__star {/*星の余白調整*/
padding-top: 0.2em;
}
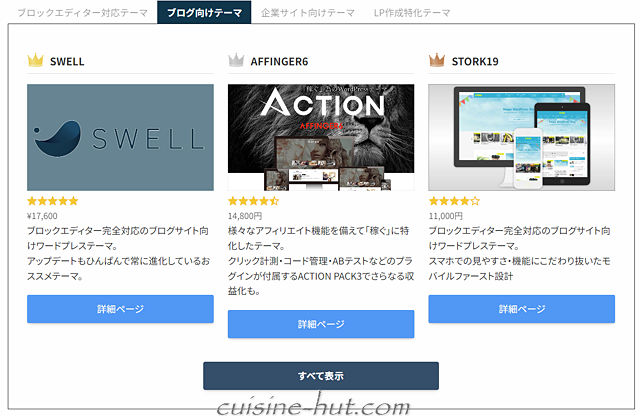
}その結果がこちら。
まあまあいい感じには仕上がったと思います。

今回は『購入する』ボタンは非表示にしてあります。
ランキング設定の『ボタン2リンク先』を空欄にすれば非表示になります。
ブラウザの幅を変えると上の画像のように説明テキストの量によっては「詳細ページ」ボタンの位置(高さ)が揃わないこともあります。
この高さを自動で揃えられないかとテーマオリジナルのスタイルを解析しながらいろいろやってはみたんですが、根本的な解決方法は見つかっておりません。
ただし疑似的な解決策はあります。それが
説明文(テキスト)のボックスの高さは最低限このぐらいあって、なおかつその高さを超えたテキストは非表示にする
というもの。
これを可能にするスタイルがこちら。
@media screen and (min-width: 1025px) {
.p-adBox__desc {
min-height:8em;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 5;
overflow: hidden;
}
}3行目の「8」という数字は”表示するテキストの分量にかかわらず最低でも「8em」の高さは確保する”という意味です。(emという単位はとりあえず無視してください)
よって表示したいテキストの分量に合わせて最適な数値で入れ替えます。
6行めは『テキストは「5」行まで表示、それを超えたら非表示』という設定で、すぐ上で設定した最低限の高さを超えたテキストは非表示にすることで結果的に説明ブロックの高さを一定に保つというものです。
注意点としては『説明ブロックのテキスト分量はできるだけ同じくらいの量にしておく』ということでしょうか。
他にいい方法がわかれば追記しておきます。
ここで紹介した『詳細ページ』のボタンリンクはデフォルトで「別タブで開く」設定になってます。
それを通常の「同ページ内で開く」設定に変えることもできます。
詳しくはこちらの記事をご覧ください。




コメント