ブロックとブロックの間は一定のあき具合(以下”余白”と呼称)が設けられてます。
(HTML上は”マージン(margin)”に該当&使ってるテーマによって調整値は変わります)
通常はブロックに入力後Enterキーを押して次のブロックへ入力というのをやっていけば、ブロックとブロックの間には一定の余白が自動挿入されます。
しかしながらたとえば文章の内容が大きく変わるような場合には通常の余白よりも大きめの余白を取りたいといったケースもあるでしょう。
画像ブロックの次の段落(文章)ブロックは少し余白を多めにとりたいなんてケースもあるかもしれません。
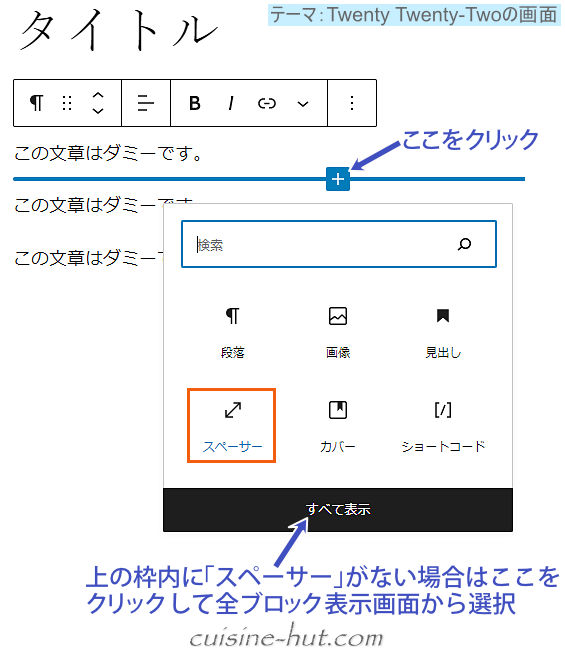
そういう時に余白調整用としてワードプレスのブロックエディターに用意されてるのが【スペーサー】という特殊ブロックです。
ところがこのスペーサー、使いにくいと思ってるのは筆者だけでしょうか。
スペーサーの使い方
【スペーサー】がどういうものか、簡単にご説明しておきます。
サンプルとしてこういった感じの段落ブロックがあったとします。

この時①と②の間に通常よりも広めの余白を入れたい場合は中間に【スペーサー】ブロックを挿入します。

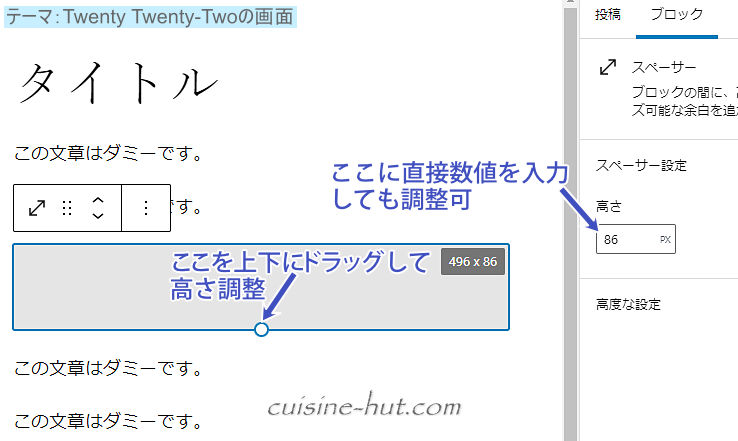
するとこんな感じで間に”空白”ブロックが置かれた感じの編集画面になります。
あとは”高さ”を調整すれば完了です。

 サイト管理人
サイト管理人100%の高さだとかなりの余白が出ててしまうので必然的に縮小作業が必要になってくるかと思います。
このドラッグで幅を毎回調整するのはけっこう面倒ですし、かといってスペーサーを入れるたびに毎回数値を入れるのもそれなりに面倒かと思うのです。
(余白調整は必ずしも一定ではないことが多い)
こういった場面が少ない方にはさほどの面倒さはないでしょう。
ただ筆者の場合は読みやすさを優先してけっこうな箇所で余白の調整を行うもんですから、そうなると面倒さも次第に膨れ上がってくるのが実情でして。
こんな時は『高度な設定』に専用のクラスを入れるだけのカンタン作業で済ませちゃってます。
毎回同じ高さの【スペーサー】を使う前提なら、再利用ブロックに登録しておくというやり方もあります。
これなら毎回高さ(余白)を調節する必要はないですから。
また高さ違いの複数の【スペーサー】を再利用ブロックに登録しておけば、高さ(余白の空け具合)に応じた使い分けもできます。
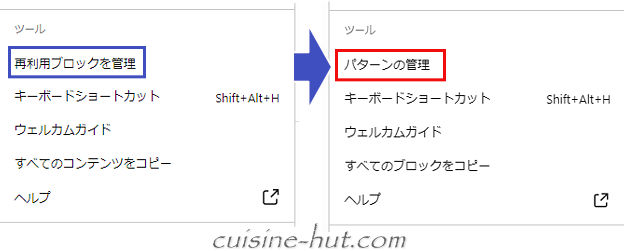
※再利用ブロックはWordPress6.3から「パターン」と名称を変更し、作成時には「同期/非同期」の選択ができるようになりました。

『高度な設定』で一発適用
| 使い勝手 | 設置レベル |
|---|---|
| そこそこ便利 | オリジナルファィルやコードをいじるので 作業工程・やや難 |
これ以降の内容に関してはご利用の環境や使い方次第で「サイトが正常に表示されなくなった」などの障害が生じる可能性もありますため、ご利用に際しては自己責任にてお願い申し上げます。
またトラブルが生じても元の状態に戻せるようテーマのオリジナルファイルをカスタマイズする際は事前にバックアップ(コピー等)しておくことをおススメします。
特にfunctions.phpの編集は一文字でも間違えるとサイトが表示されなくなり、ワードプレスの管理画面も正常に表示されなくなります。
その場合はサーバー上のfunctions.phpをトラブル前の状態に戻すことでサイトも管理画面も正常に表示されるようになります。
なおテーマ内包のオリジナルファイルに加えた変更(カスタマイズデータ)はテーマのアップデートで元に戻ってしまいますため、カスタマイズ内容も併せてコピーするなどしておくといいでしょう。
(子テーマであればその心配はありません)
ブロック間の余白はHTML上はmargin-bottom: xxx;といった”下マージン(ブロックの下側に余白)”のスタイルを設定するのが一般的かと思います。
今回のサンプルで言えば①の段落ブロックに下マージンを設定したクラス(class)を付与してスペーサーと同じ効果を1発で適用してみます。
(いろいろ準備が必要なので厳密には1発ではないのはご容赦ください)

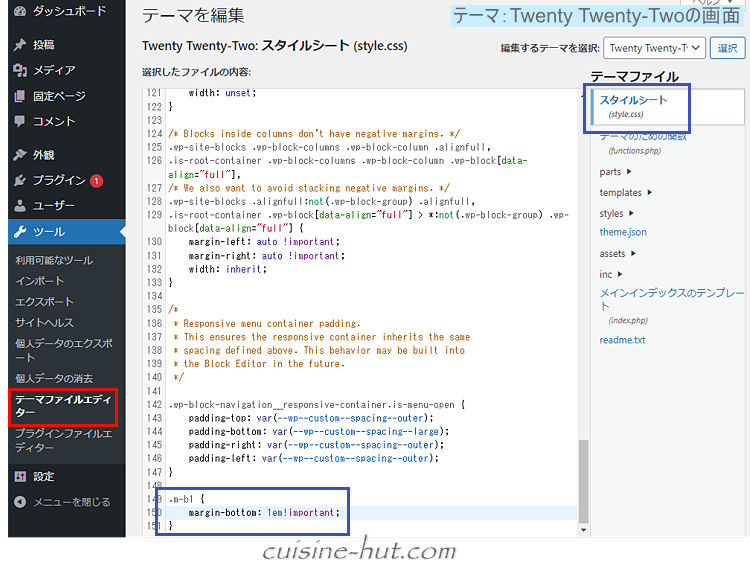
最初にワードプレスのスタイルシートであるstyle.cssに下マージン用の設定を加筆しておきます。
テーマのオリジナルファイル(style.css)に加筆する場合はテーマのアップデートで中身がデフォルト状態に戻ってしまうのでご注意ください。
(管理画面の「テーマファイルエディター」から開けます)
子テーマを用意してある場合はそちらのstyle.cssに加筆しておくといろんな意味で安全です。(こちらを推奨!)

設定用のコードはこんな感じで余白の開き具合に応じて何パターンか用意しておくといいでしょう。
.m-b1 {
margin-bottom: 1em!important;
}
.m-b2 {
margin-bottom: 2em!important;
}
.m-b3 {
margin-bottom: 3em!important;
}
.m-b4 {
margin-bottom: 4em!important;
}
.m-b5 {
margin-bottom: 5em!important;
}上記コードがよくわからないという方のために簡単に説明しておきます。
- 1行目:ドット(.)から始まる
.m-b1がクラス(class)名。(「m-b1」は自由に変更可) - 2行目:
margin-bottomが下マージン、1emが余白の大きさ、!importantが”最優先で適用せよ”という命令です。
(!importantはなくても問題ないですが反映されない時は付けておきます) emは単位の一種です。なお同じ数値のemでもテーマによって余白の高さは異なります。- 5行目:
2emならば先ほどの1emの2倍の余白という意味。
※margin-bottom: 1em;というのは実質的にはデフォルト設定の余白と同じという意味なのでなくてもいいです。
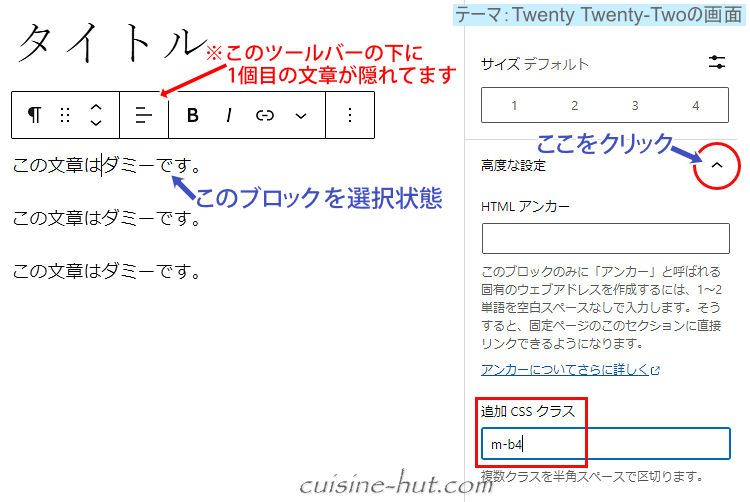
大元の設定が済んだら下マージンを設定したいブロックを選択状態にし、右サイドパネルの(たぶん一番下にある)『高度な設定』の右端の矢印をクリックします。
下のような画面が展開されると思うので『追加CSSクラス』に試しに先ほど設定した「m-b4」と打ってみます。
(クラスを意味するアタマのドット記号は付けません)

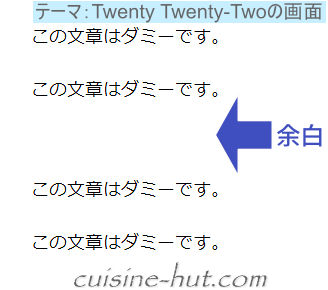
その結果がこちら。
スペーサーを入れた時と同じように(段落)ブロック間に余白ができてます。

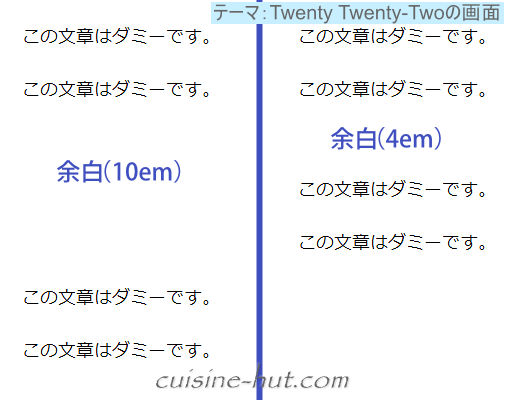
ちなみに「m-b10」(余白の大きさ10em)と打ち込んだ結果がこちら。
かなり余白が広がりました。

編集画面上でも余白が反映された状態で見たい場合はさらなるカスタマイズが必要です。
ただかなり面倒なのと単なる余白だけの設定なので、実際の見た目で余白ができてればOKということでやり方は割愛します。
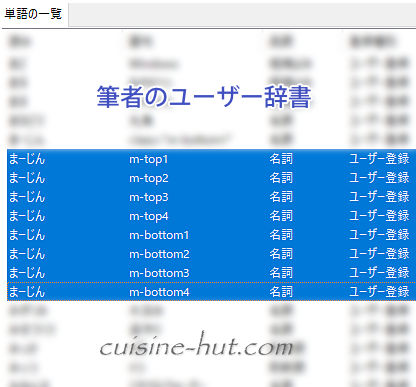
もっと使いやすくしたいのならWindowsのユーザー辞書にたとえば「よはく」という読みで「m-b1」「m-b2」...と複数個、単語登録しておくといいです。
その後は”よはく”と打ち込むだけで「m-b1」「m-b2」...と出てくるので設定したいクラス名を選択すればまさに1発入力が可能になります。

SWELLならもっとラク【SWELL限定】
テーマSWELLなら何も準備することなくまさに一発適用が可能です。
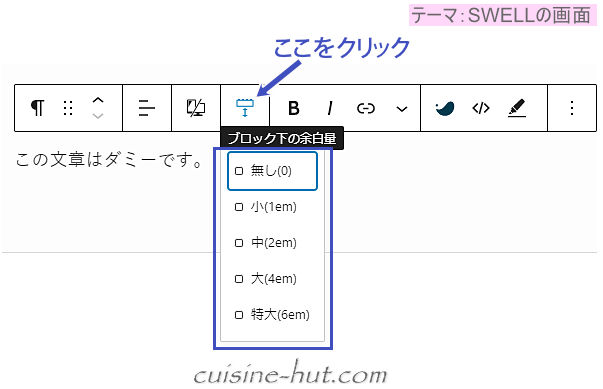
下マージンを設定したいブロックを選択したらツールバーの中から「ブロック下の余白量」というアイコンをクリックします。
デフォルトで「0・1em・2em・4em・6em」が用意されてるのであとは好きな余白量を選択するだけ。
直前まで長々と説明してきた設定が最初から全部搭載ずみなんです。
簡単すぎるわ~。

SWELLの”隠れ”マージン設定
SWELLの「ブロック下の余白量」は(ver:2.6.4.2で)前述のように5個(無・小・中・大・特大)しか用意されてません。
(右サイドパネルの「ブロック下の余白量」なら”1em”刻みで0~6まで7つありますが)
しかしながら実際にはもっとあります。
SWELLでの”余白量”の設定にはu-mb-xxというクラスがあてがわれてます。
「大(4em)」ならu-mb-40になります。
そして実際にスタイルシートに設定されてる全クラスがこちら。
35行目以降にはmargin-top(上マージン)つまり上側の余白スタイルまで設定されてました。
.u-mb-0 {
margin-bottom: 0!important;
}
.u-mb-5 {
margin-bottom: .5em!important;
}
.u-mb-10 {
margin-bottom: 1em!important;
}
.u-mb-15 {
margin-bottom: 1.5em!important;
}
.u-mb-20 {
margin-bottom: 2em!important;
}
.u-mb-25 {
margin-bottom: 2.5em!important;
}
.u-mb-30 {
margin-bottom: 3em!important;
}
.u-mb-40 {
margin-bottom: 4em!important;
}
.u-mb-50 {
margin-bottom: 5em!important;
}
.u-mb-60 {
margin-bottom: 6em!important;
}
.u-mb-80 {
margin-bottom: 8em!important;
}
.u-mt-0 {
margin-top: 0!important;
}
.u-mt-5 {
margin-top: .5em!important;
}
.u-mt-10 {
margin-top: 1em!important;
}
.u-mt-15 {
margin-top: 1.5em!important;
}
.u-mt-20 {
margin-top: 2em!important;
}
.u-mt-25 {
margin-top: 2.5em!important;
}
.u-mt-30 {
margin-top: 3em!important;
}
.u-mt-40 {
margin-top: 4em!important;
}
.u-mt-50 {
margin-top: 5em!important;
}
.u-mt-60 {
margin-top: 6em!important;
}
.u-mt-80 {
margin-top: 8em!important;
}ということは、『高度な設定』に直接クラス名を打ち込んじゃえば用意されてる5個以外の下マージンも(もちろん上マージンも)設定できちゃうんじゃないでしょうか。
さっそくやってみました。
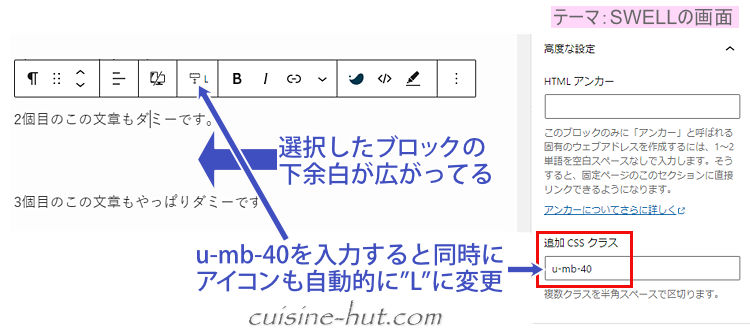
2個目のブロックに(元々”大(4em)”として用意されてるクラス)u-mb-40をペーストしてみたのがこちら。
アイコンが自動的に大(4em)選択状態(表記はL)に変化して余白も大きくあいてます。

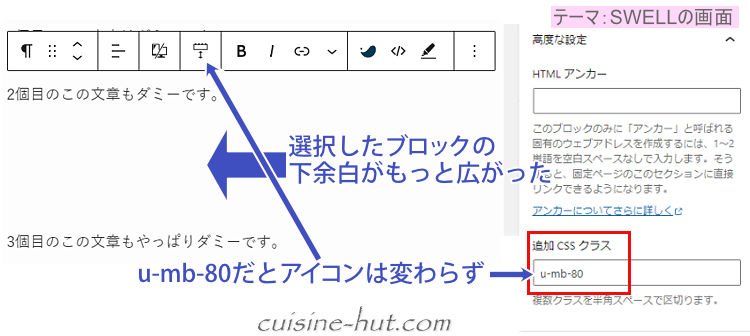
続いてu-mb-80をペーストして見たのがこちら。
元々の設定にないためかアイコンの変化はありませんが、余白量は増えてます。

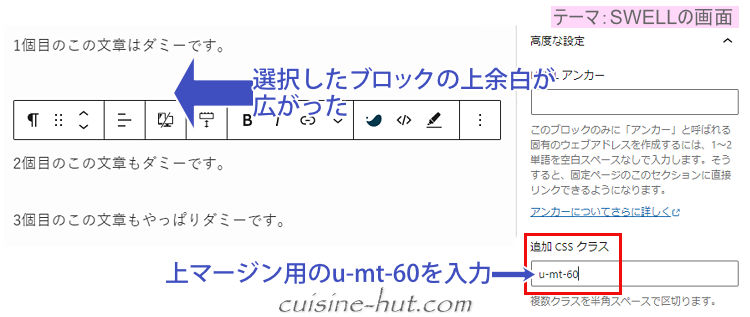
続いて上マージン用のu-mt-40をペーストしてみたのがこちら。
設定どおり2個目のブロックの前に余白ができました。
(今までずっとツールバーに隠れていた”1個目のこの文章は…”がやっと見えた)

ということで、テーマのスタイルに設定されてるマージンであれば『高度な設定』にクラス名を直接書き込むことでも余白の調整ができるということです。
ますますもって便利ですねえ。




コメント