.mp4などの動画ファイルをページ内に埋め込んだ時、PCではサムネイル画像が表示されるのにiPhoneで見るとサムネイル画像が表示されず、ちょっとわかりにくいレイアウトになってるのに気づきました。
ここではそのサムネイル画像を表示させる解決策をご紹介します。
もくじ
動画の埋め込み
| 使い勝手 | 設置レベル |
|---|---|
| あれば便利 | オリジナルファィルやコードをいじるので 作業工程・やや難 |
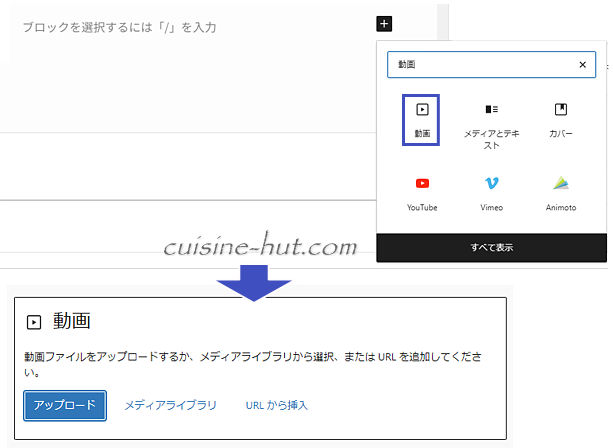
動画を埋め込むにはいくつかやり方ありますが、ここではブロック右端の「+」をクリック→検索に「動画」を入れて出てくる『動画』を選択して動画を埋め込んでみます。

実際に埋め込んでみたのが下の動画です。
ただしPCではサムネイル画像が見えてるかと思いますが、iPhoneでは再生ボタンしか出てないと思います。
(Android機は持ってないので確認不可)
こちらはiPhoneで見た時の表示。再生ボタンしか表示されてません。

こちらがPCで見たときの表示。

サムネイル画像の設定
一番簡単なやりかたは動画の一番最初のフレームをサムネイル画像として指定することです。
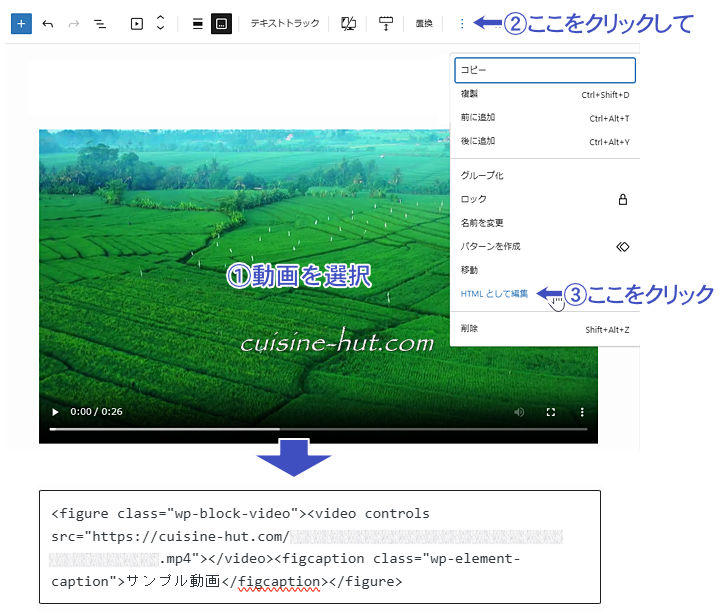
それには動画ブロックを一度ツールバーの『︙』をクリックして出てくる「HTMLとして編集」を選択してHTML表記に変えます。

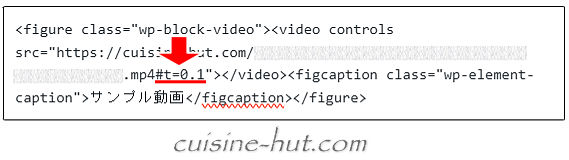
HTML編集画面に切り替わったら動画URLの最後(.mp4)の直後に『#t=0.1』をつけ足してやります。
(終了後はビジュアル編集に戻しておく)

 サイト管理人
サイト管理人”timeが0.1秒目”の画像というような意味合いかと。
上記設定を付加した動画ブロックがこちら。
今度はiPhoneでもちゃんとサムネイル画像が表示されてるかと思います。
(PCでは変化なし)



コメント