旧エディター時代に使っていたテーマが古くなってきたので新しいテーマに変えようと思ったとき、悩みに悩んだのが「慣れ親しんだテキストエディター主体のHTMLタグを使っての記事作成か、全く新しいブロックエディターによる記事作成にすべきか」でした。
というのもブロックエディターが出始めの頃の率直な感想はうわ、面倒くさ~、わかりにくぅ~というものでしたから。
ブロックエディター恐怖症
何が面倒くさいってEnterキーを押すたびに、つまり段落分けするたびに新しくブロックが作られていくことです。
テキストエディーとは全く違うこの”段落ごとに1個1個作られるブロック”の処理が「面倒くさ~」だったんですね。
テキストエディター時代はテキストの部分入れ替えや段落の削除などが直感的にカット&ペーストでできてたのが、いちいちブロックの存在を考えながらやるのがアタマでは「面倒くさ~」だったんです。
それにテキストエディターならどこにどんな装飾がかかってるのかはHTMLタグを見ればすぐに脳内変換できたし、修正もタグの修正だけで済むのがもう体に染みついてましたからねぇ。
もちろんブロックエディターはいわゆるビジュアル編集なので、見た目で装飾効果がすぐにわかるというメリットはありますよ。
ただ細かい修正には向いてないんじゃないか、テキストエディターよりも逆に手数が増えるんじゃないかというマイナスイメージがあったのも事実です。
それがブロックエディターに慣れた今では、あれほど嫌っていた当時に較べたら”ブロックエディター便利じゃん”と言えるほどまでに馴染めてるんですからホント不思議です。
修正に関しても”慣れれば”面倒でもないです。
そう、時間と経験が解決してくれます。
いろいろ検討した結果、今回はブロックエディター完全対応のSWELLというテーマに乗り換えましたが、かなり使いやすいです。
ただ先に申し上げておきますが旧エディター対応テーマからブロックエディター対応テーマへの乗り換え後の修正作業は条件の違いはあれどけっこう大変です。
ここでは修正作業は何が必要かどこまで必要かを、筆者オリジナルの環境という狭い事例ではありますがいくつかご紹介していきます。
SWELLへのテーマ切り替えが前提の内容なので、他のテーマだと違う挙動になることもあります。
予めご了承ください。
テーマ入れ替え後の編集画面
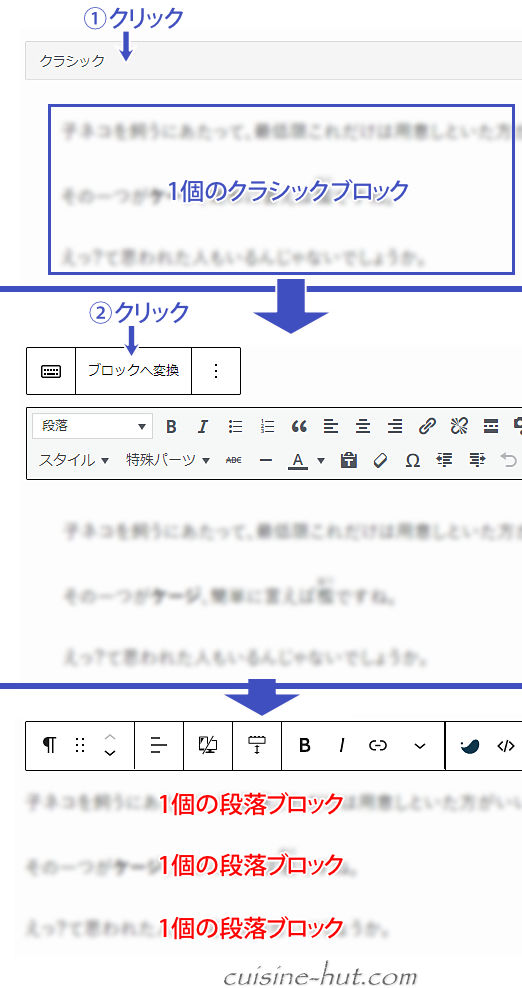
テーマをSWELLに切り替えると、基本的にはページ全体が1個のクラシックブロックでの表示になるようです。
(普通に段落ブロックに変換済みのページもあったので、統一仕様ではないかも)
クラシックブロックは旧ビジュアルエディターみたいな感じで、ちょっと見ただけでは通常のブロックと勘違いしそうです。
かろうじてクラシックと表記されてるのでクラシックブロックとはわかりますが。

クラシックブロックは文字通り旧エディター時代の一時的な受け皿みたいなブロックで、そのままにしておいてもケースよっては100%の再現度で表示はされます。
ただしそれには自身でカスタマイズしたオリジナルスタイルなどを新テーマにもアップロードしてる場合に限ります。
(大抵は「カスタムCSS」などの項目に追記するものかと)
クラシックエディターからブロックに変換
クラシックブロックはクリックしてブロックに変換すると自動で段落ブロックや画像ブロックなどに変換されます。

インライン要素とブロック要素で異なる変換
クラシックブロックから各ブロックに変換される際、通常のテキストは段落ブロックに変換されます。
ただし同じテキストでもインライン要素のスタイルが含まれるテキストとブロック要素のスタイルで囲まれたテキストでは変換のされ方が異なるようです。
具体的にはテキスト前後にインライン要素のspanタグが含まれてるテキストは普通に段落ブロックとして変換されます。
これがdivで始まるブロック要素であればカスタムHTMLブロックに変換されます。
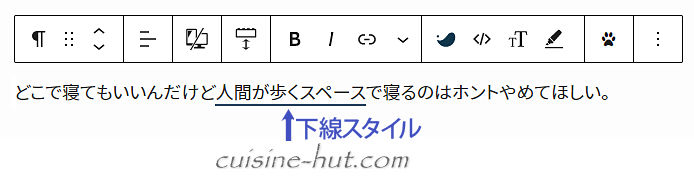
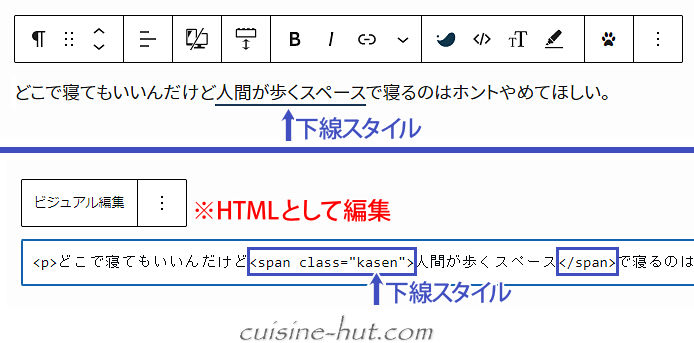
たとえば下の画像のような段落ブロックは(旧テーマ上で設定していた)”下線”用のインラインスタイル(span class="kasen")が有効のまま変換表示されたものです。
(※事前にそのスタイルを新テーマのカスタムCSSにアップロードしてあるので編集画面上でも”下線”が付いたままでの表示になってます)

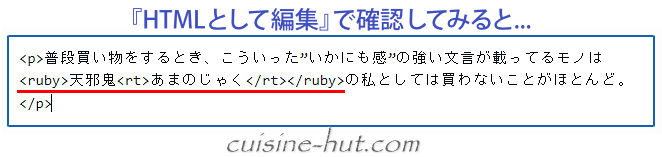
これを『HTMLとして編集』で変換表示させるとちゃんとタグが残ったままなのが確認できます。

一方、下の画像のようにdivで始まるブロック要素で囲まれたテキストは、カスタムHTMLブロックという旧テキストエディターのような雰囲気のブロックに変換されてしまいます。

こういった感じで同じテキストでも複数のブロックが存在すると修正がとたんに面倒になります。
特にカスタムHTMLブロックはどちらかと言えばスクリプトや広告コードといったpタグが付くとまずいものを格納するときに使われることが多いので、テキストだけなら段落ブロックに変換するなどして統一を図った方があとあと面倒がなくて済むでしょう。
古いスタイルは諦めて統一表示のおススメ
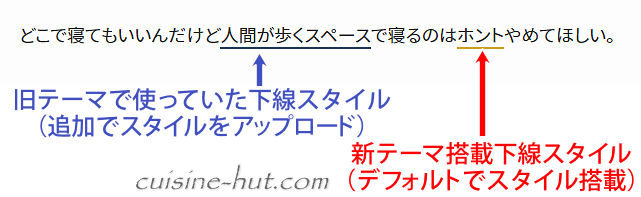
先ほどの”下線”スタイルですが、旧テーマ時代の”下線”と新テーマに搭載の”下線”を同時に付けてみたサンプルがこちら。

同じ下線なのに2種類の”似たような下線”が存在するとどうなるでしょう。
サイト利用者は
なんか違いがあるの?
と混乱しかねません。
旧テーマ独自のスタイルが施されてたボックス装飾やリスト表示なんかもそうですね。
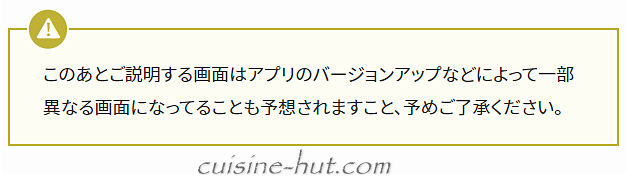
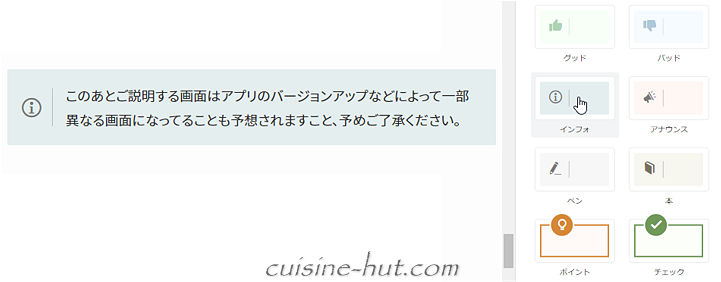
たとえばSWELLに搭載されてる”注意”用のボックス装飾を使って表示させたのがこちら。
(※”ボックス装飾”と言うのはテキスト周りを囲む装飾が付いたデザインのことです)

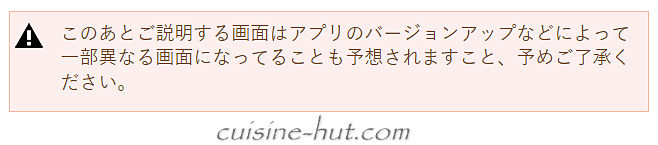
一方、旧テーマで使っていた”注意”用のボックス装飾がこちら。

こんな感じで”内容は同じでもデザインが異なるボックス装飾が複数存在”したら、サイト訪問者は”なんか違いがあるの?”みたいに考えながらページを見ることになりますでしょ。
せっかくブロックエディター対応のテーマを使うんですから、似たような装飾スタイルが存在するのであればそれらは新テーマの装飾スタイルに統一することをおススメします。
統一された装飾スタイルというのはサイト訪問者の脳に考えることなく認識させることができますからね。
それに旧テーマ使用時のスタイルを諦める(アップロードしない)ということはスタイルの軽量化にもつながります。
それに旧テーマに搭載されてたスタイルをわざわざ調べ直してアップロードする作業はけっこうな時間がかかります。
それってはっきりいって時間の無駄です。
修正方法(段落ブロック)
内部にspanタグが含まれた段落ブロックは、該当するスタイルをアップロードさえしなければただの段落ブロックです。
そのままでも表示上は特に問題はありません。
ただし(いつしか忘れてしまった)そのspanタグ内のクラス名で別の装飾スタイルを設定した場合は、当然予期せぬ装飾デザインで表示されてしまいます。
それを避けるにはspanタグを除去したプレーンなテキストに修正(変換)しておく必要があります。
必要であれば新テーマ搭載の装飾をかけ直す作業も発生します。
修正その1
やり方ですが、段落内のテキストを全選択&コピー→新規で段落ブロックを作ってそこにペーストしたとします。
しかしながらこれはブロック自体のコピーになってしまい、全く同じ段落ブロックが複製されるだけのものになります。
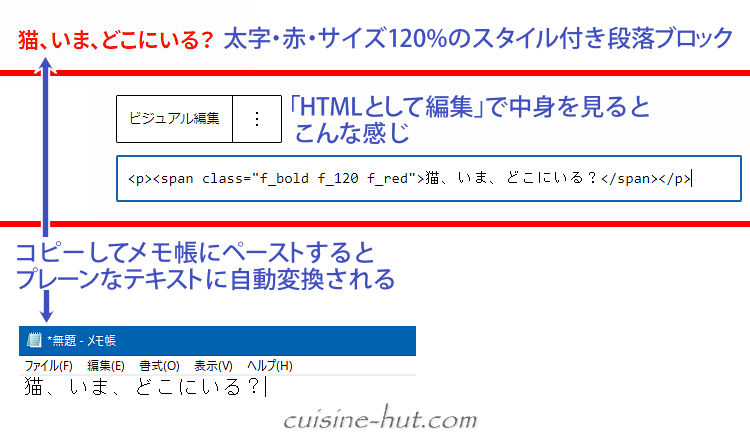
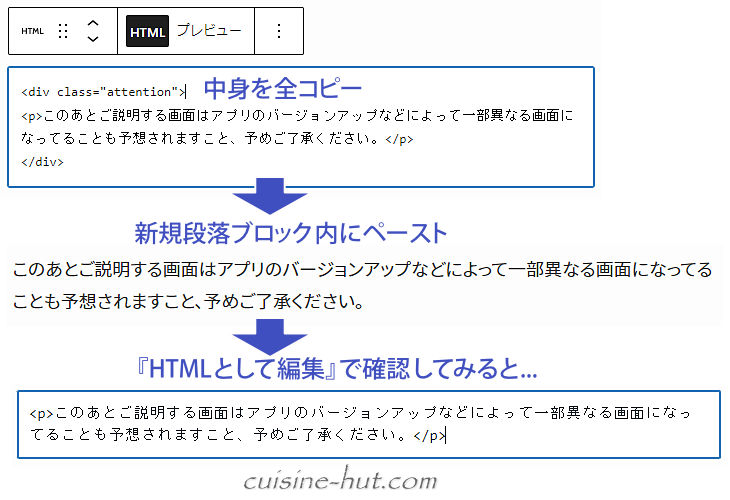
プレーンなテキストのみのコピーにするにはいったん『HTMLとして編集』でHTMLタグが見える状態に変更してから中身を全コピー→新規で段落ブロックを作ってその中にペーストしてやります。
こうしてやると余計なタグが省かれてのコピー&ペーストになります。
修正その2
いちいち『HTMLとして編集』で変換表示することなくHTMLタグを取り除く方法がないわけでもないです。
やり方は段落ブロック内をクリック→Ctrl+Aで全選択→コピー→メモ帳にペースト。
これだけでHTMLタグが取り除かれた状態でペーストされます。

 サイト管理人
サイト管理人手数としてはどっちも似たようなもの?
このやり方だと複数の段落ブロックを一気に処理することもできます。
その場合は一般的な範囲選択での作業になります。
コピーする最初の段落ブロックのアタマでクリック→最後の段落ブロックのオシリをクリックして範囲指定した後コピー→メモ帳にペーストという流れです。
専用のHTMLタグがついたものはそのままにしておいて大丈夫です。
たとえばルビとかですね。
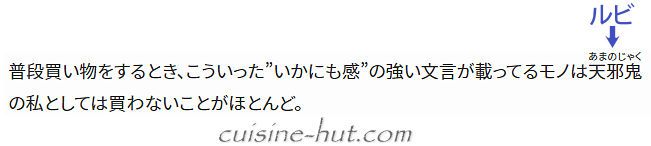
こちらはルビ(ruby)が設定されたクラシックブロックを通常の段落ブロックに変換したものです。
ちゃんとルビが機能してます。

『HTMLとして編集』で表示を切り替えたのがこちら。
こういったHTMLタグが付いたものはそのまま何もせず放っておいて問題なしです。

修正方法(カスタムHTMLブロック)
カスタムHTMLブロックの修正方法ですが、カスタムHTMLから一発で通常の段落ブロックなどに変換するのは無理そう。
そこでいったん中身を全コピーし、面倒ですが新規で段落ブロックを作ってそこにペーストしてやります。
その時点で余計なHTMLは自動削除されます。

必要であれば新テーマのボックス装飾から好きなモノをクリックすれば即適用されます。
(こういうところがブロックエディターのメリットですね)

こんな感じで修正作業はどこまで手を付けるかによって手間のかかり方が異なってきます。
ということでとりあえず旧テーマで使っていたスタイルは残して(アップロードして)おいて、時間のあるときに少しずつクラシックブロックを通常のブロックに変換するという作業のやり方が個人的にはおススメかと。
そして全部修正し終わった時に旧スタイルを全削除で軽量化を図るとかですね。
 サイト管理人
サイト管理人時間のあるときに1ページずつ手をかけていくというやり方なので時間はかかります。
ただしそんなのんびりなことは言ってられない、早急に修正した方がいい項目もあります。
早めの修正(ショートコード)
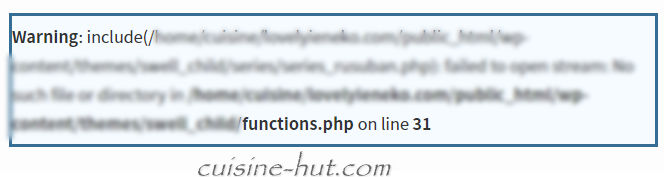
functions.phpなどに未登録のショートコードは[ ]がついたままの状態で表示されてしまいます。

ショートコードでphpファイルを指定している場合はそのファイルが未アップロードだとエラーコードがやはりそのまま表示されてしまいます。

こういったものは装飾スタイルと違ってシンプルに見栄えが悪いので、「Search Regex」などのプラグインを使って一気に検索&修正しちゃいましょう。
早めの修正(スクリプト類)
スクリプト類を使った機能を利用していた部分も新テーマでは正常に動きません。
たとえば旧テーマのトップページでテーマ搭載のスクリプトを利用して表示させていたスライダーとかですね。
下手すりゃデカデカの画像だけが無造作に並んで表示されたりすることも。
こういったものも早めの修正が必要です。
早めの修正(広告タグ or ウィジェット)
広告タグなんかも修正が必要です。
一般的にはテーマ搭載の機能を使って表示させたりウィジェットで表示というパターンが多いでしょうから、テーマを切り替えたらこの辺も見直しが必要です。
ほかのウィジェット類もテーマが変われば動きも全く異なりますから基本的には全部見直しが必要です。
まとめ
ご利用の環境あるいは旧テーマでのカスタマイズ度や旧テーマのオリジナル機能の使用率によっては今回ご紹介した修正が当てはまらないこともあります。
ご紹介した内容以外の修正ケースが出てくる可能性もあります。
いずれにしても最低限の修正でさえけっこう分量がありそうなので、HTMLやCSSが全くわからずに古いテーマを使っていた方はそのまま使い続けるのがベストな選択とも言えます。
HTMLやCSSにある程度精通している方で独自カスタマイズを最小限に抑えてほぼほぼ旧テーマの機能だけを使っていた方であれば、ブロックエディターへの乗り換えは面倒は面倒ですがなんとかなるでしょう。
問題なのは筆者のように旧テーマでゴリゴリにカスタマイズしていたサイトをブロックエディター対応テーマに乗り換えるようなときです。
そうとう面倒くさいです。
 サイト管理人
サイト管理人でも後学のために時間はかかっても頑張って1サイトだけはやります。
あとはやりません!
一つだけ言えるのは、これから新規でサイトを作るならブロックエディター対応のテーマを使った方が断然便利ということです。
HTMLに詳しい・慣れてる方でも慣れればブロックエディターの方がきっと便利です。
それにブロックエディターと言えどもHTMLやCSSを駆使してのカスタマイズの道は依然として残ってますから。



コメント