ブロックエディター編集の場合、その都度必ずブロックの種類を選択する必要があります。
たとえばEnterキーを押した場合は自動的に段落ブロックになります。
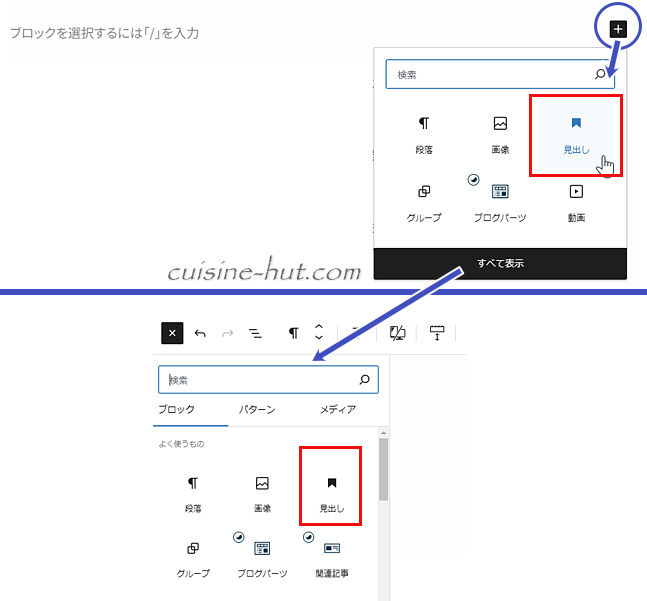
しかしながら最初から見出しブロックにしたい場合は右端の「+」をクリックして『見出し』を選択するか、そこに表示されない場合は「すべて表示」をクリックして表示されるブロックの中から『見出し』を選択しますね。

「すべて表示」で表示される画面は編集画面左上の『+』をクリックしたときと同じ動作になります。
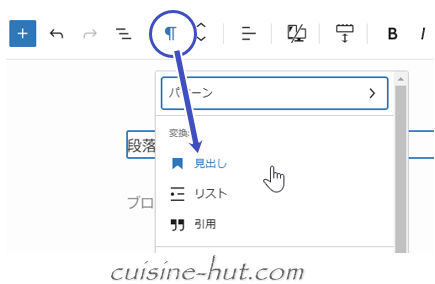
ブロックツールバーから見出しに変更するやり方ももちろんOK。

上記のやり方でも全然問題ないです。
しかしながら半角でスラッシュ『/』を打ち込み、続けて固有の英文字を入力することですばやく目的のブロックを探すこともできます。
ただ時々忘れちゃうんですよね。その固有の名称(文字列)を。
そこでここでは各ブロックに設定済みの固有のブロック名の一覧を備忘録として残しておきます。
固有の英文字一覧
段落ブロックで『/(半角スラッシュ)』を入力するとブロックの一覧が表示されます。
ただその段階ではいくつものブロックが表示されるものの、目的のブロックが表示されないことはよくあることです。
そこで『/』に続けて呼び出したいブロックの名前を一文字づつ打ち込んでいきます。
すると一文字打ち込むごとに該当する候補が絞られていきます。
たとえばFAQ用ブロック(※SWELL搭載)を表示させたいとします。
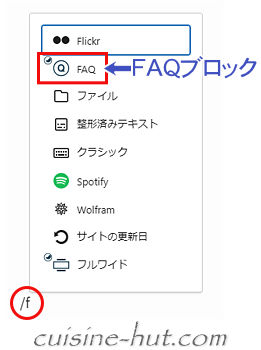
下の画像はとりあえず『/』を打ち込んだだけで表示されたブロック候補のサンプル画面です。

表示されるブロック候補はひんぱんに変わります。
また利用しているテーマによっても変わります。
続いてFAQブロックに設定されてる”faq”の”f”だけ入力してみます。
すると早くも2番目にFAQブロックが表示されました。

ここまで絞られたらあとは矢印キーで目的のブロック(ここでは上から2番目)まで移動してEnterキーを叩けば自動的にそのブロックの入力画面になります。
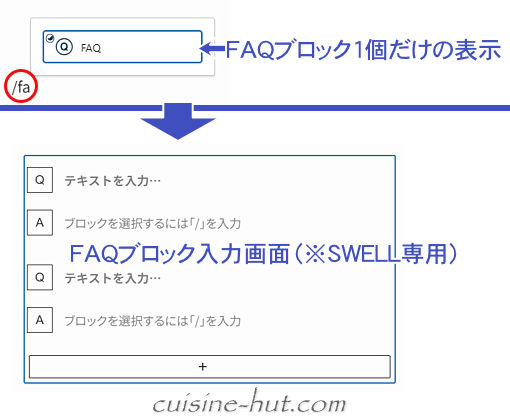
試しにさらに”faq”の”fa”まで入力してみます。
するとFAQブロック1個だけの表示にまで絞られました。
ここまでくればあとはEnterキーを叩くだけ。

 サイト管理人
サイト管理人慣れてくると『/』入力の方が早かったりします。
ということでここからは各ブロックに設定されてるブロック名称をご紹介します。
ただしSWELLだけで認識可能な文字列も含まれてます。(「吹き出し」や「FAQ」など)
他のテーマでは別の呼び方になる場合もあり。
また『/』自体は半角英数字モードでの入力になるため、そのあと日本語での(漢字)検索になると再度入力モードを切り替える手間が増えるのでここでは入力切り替え不要の半角英文字だけの紹介にとどめておきます。
また比較的よく使うであろうブロックだけにしてあります。
見出し
/heading
リスト
/list
ふきだし
/balloon
関連記事
/blogcard
ブログパーツ
/blogparts
/parts
引用
/quote
カスタムHTML
/html
コード or Highlighting Code Block(プラグイン)
/code
ショートコード
/shortcode
キャプション付きブロック
/cap
FAQ
/faq
アコーディオン
/accordion
表(テーブル)
/table
画像
/image
動画
/video
音声
/audio
区切り
/separator
スペーサー
/spacer
SWELLブロックのみ
/swell



コメント