functions.php等に登録してないショートコードは[shortcords]のように普通にタイピングしてもそのまま表示されます。
でも登録済みの場合はショートコードの中身が”実行”されてしまうため、そのままでは表示できません。
今回はそんな登録済みのショートコードをブロックエディター上で、しかもいくつかのパターン別に表示させる方法をご紹介してみます。
テキストエディターならおそらくどのテーマでも問題はないとは思うんですが、今回のテーマはあくまでブロックエディター対応テーマでの動作確認となってます。
検証結果としてはテーマによっては今回のやり方がうまくいかなかいケースもあったので、ここではあくまでテーマSWELLを使ったサイト上での使い方限定とさせていただきます。
(テーマによっては使える場合もあるかもです)
 サイト管理人
サイト管理人このあといろいろ書いてますけど、コードを紹介するようなサイト以外では使わないでしょうから通常のブログサイトなら覚える必要はないですよ。
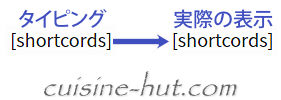
登録してないショートコード
これは前述したようにそのまま記述すれば問題なし。

登録済みのショートコード
functions.php等に登録しているショートコードは普通に書いてしまうと登録内容が実行されてしまうので、テーマSWELLであれば以下のやり方でうまく表示できるようになります。
単発ショートコード
登録済みのショートコードの中でも単発の(※1個のショートコードだけで完了する)ショートコードであればやり方はとてもシンプルです。
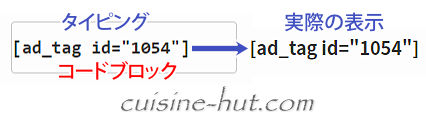
コードブロックであればそのまま記述して問題なし。

上のサンプルはSWELLに登録済みの広告表示用ショートコードで、そのまま記述すると広告タグが表示されてしまうものです。
段落ブロックではショートコードの外側にもう1組『 [ ] 』を付けてやることで通常のテキストのように表示することができます。


囲むショートコード
少し面倒になるのがアタマとオシリの2ヵ所で囲む(はさむ)ショートコードのパターンです。
サンプルとして『comment』と 『/comment』)で囲むショートコードで使っているショートコードでご紹介します。
どちらか一方だけを記述する場合
ページ内でアタマとオシリのいずれか一方のみを1回だけ表示させる場合はシンプルです。
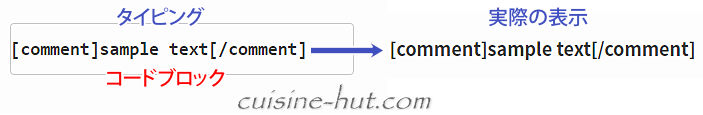
コードブロック
コードブロックならそのまま記述で問題なし。
(下のサンプルはアタマのみのご紹介ですが、オシリのショートコードでも同様)

段落ブロック
段落ブロックではショートコードの外側を『 [ ] 』で囲ってやるだけでOK。

アタマとオシリの両方表記の場合
コードブロック
両方のショートコードを表記する場合は、コードブロックならそのまま記述して問題なし。

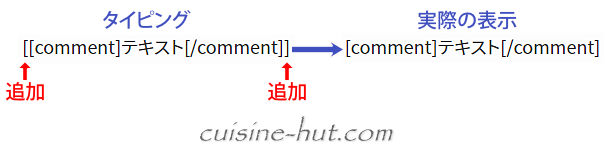
段落ブロック
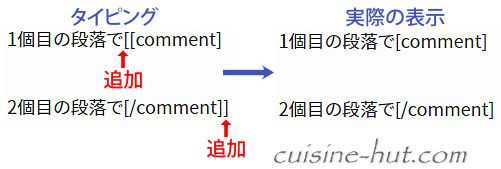
段落ブロックの場合はアタマとオシリの外側に1組の『 [] 』を付けてやることで表示されます。
(ただし各ショートコードのアタマとオシリじゃないです)

複数の段落にまたがって完結するケースも同様

実体参照は使える?
実体参照を使ってショートコードを表示する方法もあります。
実体参照というのは、HTMLで使うタグをそのまま書いてしまうと機能が発動してちゃんと表示されないので、表示用に用意されてる特殊なコードのことです。
(<div>などの『<』や『>』など)
文字にも用意されてます。
たとえば文字コードでShift-JISが盛んだった頃は①などの特殊な文字をそのまま打つとWindowsやMacなどOSの違いで文字化けを起こしてました。
そこで①をどこでもちゃんと表示できるよう「①」という特殊なコードをあえて使うことでどの環境でも①と表示されるようにしてたんです。
でもutf-8になってからはその心配はほとんどなくなりました。
よって普通に①と打っても問題なく①と表示されます。
ということで今度はこの実体参照を使ってやってみます。
ショーコード最初の記号『[ 』の実体参照が[、最後の『 ]』は]になります。
(他の書き方もあります)
これを段落ブロックに打ち込んでみたのがこちら。
しかしながら単なる文字列扱いなので変化はなく、そのまま表示されます。

続いて空の段落ブロックを”HTMLとして編集”でテキストエディター仕様に変換した後、同じように打ち込んでみたのがこちら。
(比較用に「○」表示用の実体参照『◯』も一緒に入れてあります)

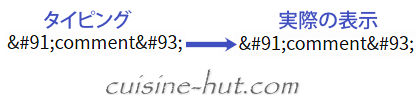
別のところをクリックすると瞬時に下のように自動変換されます。

これを実際に表示させてみると、○はそのまま表示されますがショートコードはショートコードとしての機能が働いてテキストとしては表示されません。

そこで今度はテキストエディター時代の名残りとも言うべきカスタムHTMLブロックに入力してみます。

カスタムHTMLブロックであれば実体参照は問題なく使えます。



コメント