「ブロックエディターに独自の装飾スタイルを瞬時に適用させる(旧)」では『高度な設定』にクラス名を追加するやり方をご紹介しましたが、このページでは”右サイドパネルの【スタイル】にオリジナルデザイン用のサムネイル画像を表示させてそこをクリックすれば1発で適用”というもっと簡単なやり方をご紹介します。
概要
| 使い勝手 | 設置レベル |
|---|---|
| かなり便利 | オリジナルフィルをいじるので 作業工程・難 |
これ以降の内容に関してはご利用の環境や使い方次第で「サイトが正常に表示されなくなった」などの障害が生じる可能性もありますため、ご利用に際しては自己責任にてお願い申し上げます。
またトラブルが生じても元の状態に戻せるようテーマのオリジナルファイルをカスタマイズする際は事前にバックアップ(コピー等)しておくことをおススメします。
特にfunctions.phpの編集は一文字でも間違えるとサイトが表示されなくなり、ワードプレスの管理画面も正常に表示されなくなります。
その場合はサーバー上のfunctions.phpをトラブル前の状態に戻すことでサイトも管理画面も正常に表示されるようになります。
なおテーマ内包のオリジナルファイルに加えた変更(カスタマイズデータ)はテーマのアップデートで元に戻ってしまいますため、カスタマイズ内容も併せてコピーするなどしておくといいでしょう。
(子テーマであればその心配はありません)
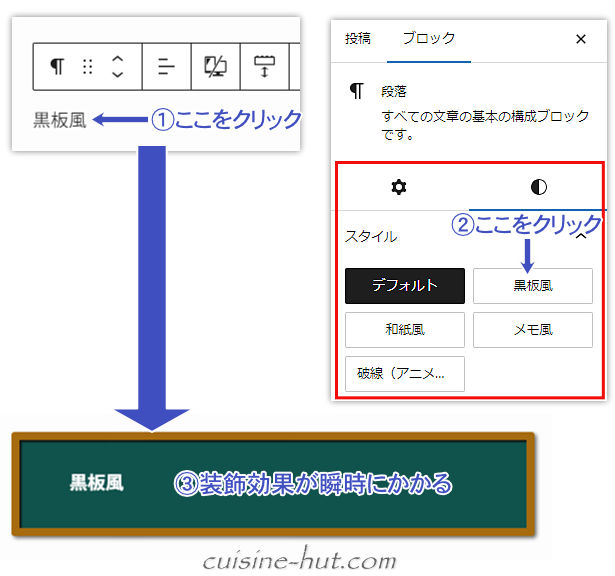
完成品はこんな感じですね。

今回は上の画像の赤枠内の項目を表示させるのが目的ですが、上記の操作ができるようになるにはいくつかやり方があります。
ここではそのうちの一部のやり方をご紹介します。(ただしいずれもfunctions.phpは使います)
一括指定
今回は黒板風と和紙風の2つのボックス装飾効果を設定してみます。
最初に紹介するのはfunctions.phpだけで設定完了させてしまうスタイルも全部込みの一括設定です。
というわけでfunctions.phpに以下のコードをコピー&ペーストします。
各スタイルに関してはあくまでサンプルなので、スタイル部分は適当に変更してください。
function original_blocks(){
register_block_style(
'core/paragraph',
array(
'name' => 'kokuban',
'label' => '黒板風',
'inline_style' => '.is-style-kokuban {
background-color: #05524c;
margin: 10px 5px 30px 5px;
padding: 25px 50px 30px;
border: 8px solid #a60;
border-radius: 3px;
box-shadow: 2px 2px 4px #666, 2px 2px 2px #111 inset;
color: #fff;
font-weight: bold;
}',
)
);
register_block_style(
'core/paragraph',
array(
'name' => 'kakomi-paper',
'label' => '和紙風',
'inline_style' => '.is-style-kakomi-paper {
background:#fff;
box-shadow:1px 1px 8px rgba(0,0,0,0.3),0 0 50px rgba(0,0,0,0.1) inset;
position:relative;
margin: 10px 5px 30px 5px;;
padding: 20px 30px;
}',
)
);
}
add_action( 'after_setup_theme', 'original_blocks' );1行目と34行目の”original_blocks”はほかの名称でも大丈夫ですが、両方とも統一させる必要があります。
3行目の”core/paragraph”は段落という意味です。
これが見出しのカスタマイズなら”core/heading”、リストなら”core/list”、画像なら”core/image”にするみたいです。
(「Gutenberg コアブロック名」などで検索すると他の項目も調べられます)
5行目が装飾用のクラス名になります。
ここでは”name”を「kokuban」としてますが、ブロックエディターの場合はクラス名を「is-style-◯◯」の形で指定する必要があるので、スタイル設定上は「.is-style-kokuban」で指定していきます。
7行目の”inline_style”にスタイルを直接記述します。上の仕様の通り「.is-style-kokuban」で始めます。
そして8行目~15行目がスタイルの中身です。
「'」や「}」や「,」などの記号類は1個でも削除したりすると一気にエラーになるので、修正する場合は純粋にスタイル部分だけにしておくことをお勧めします。
6行目の”label”で指定してる「黒板風」はサイドパネルの『スタイル』内に表示される”表示名”になります。
こうして2行目~18行までが1個のブロックスタイル設定になります。
続いて19行目~32行までが2つ目のブロックスタイルになります。
3個以上増やす場合は19行目~32行目をコピーし、直後にペーストして増やしていきます。
33行目は”締めのかっこ”なのでここは必ず残しておきます。
styles.css or 追加CSSでスタイル設定
ボックス装飾効果用のスタイルを子テーマのstyles.cssや(SWELLであれば)追加CSSに書き込むのであれば、下のようにスタイル設定部分を省いた書き方でも問題ないです。
function original_blocks(){
register_block_style(
'core/paragraph',
array(
'name' => 'kokuban',
'label' => '黒板風',
)
);
register_block_style(
'core/paragraph',
array(
'name' => 'kakomi-paper',
'label' => '和紙風',
)
);
}
add_action( 'after_setup_theme', 'original_blocks' );このやり方で”ブラウザではちゃんと表示されるが編集画面にはスタイルが反映されない”場合は先のやり方かこのあとのやり方でトライしてみてください。
専用スタイルを別途用意
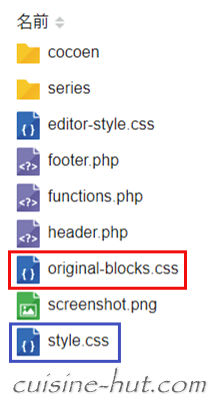
たとえば『original-blocks.css』という専用のファイルをstyle.cssと同じ階層に作成し、そこに各スタイルを格納したとします。

その場合は下のようにスタイル用ファイルの存在を指定してやる必要があります。
wp_register_style( 'customblocks', get_stylesheet_directory_uri() . '/original-blocks.css' );
function original_blocks(){
register_block_style(
'core/paragraph',
array(
'name' => 'kokuban',
'label' => '黒板風',
'style_handle' => 'customblocks',
)
);
register_block_style(
'core/paragraph',
array(
'name' => 'kakomi-paper',
'label' => '和紙風',
'style_handle' => 'customblocks',
)
);
}
add_action( 'after_setup_theme', 'original_blocks' );1行目の”customblocks”は名称変更可能ですが、新たに加筆した8行目(と16行目)の”style_handle”に指定した「customblocks」も同じにする必要があります。
また1行目の『original-blocks.css』があらかじめ作成しておいたスタイル用ファイル名になります。
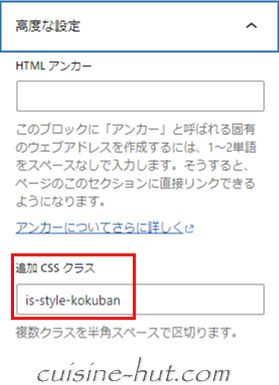
上記いずれかの設定を完了させて実際に編集画面上で”黒板風”の装飾をつけたブロックの『高度な設定』を見てみると、ちゃんと「is-style-kokuban」というクラス名が追加されてるのが確認できます。
つまり『高度な設定』に直接「is-style-kokuban」と打ち込んでも同じ表示になるということです。




コメント