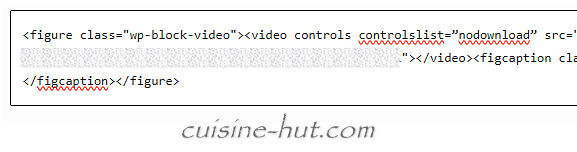
ブロックエディター編集時に一時的に”ブロックをHTMLとして編集”表示にしたりカスタムHTMLブロックにタグなどを書き込んでると、英文の下に時々赤い波線が引かれることがあります。
(※Goggole Chrome利用時)

この赤い波線が気になってしょうがないという方、消し方をご紹介します。
もちろん記事の公開にはなんの影響もないのでご安心を。
もくじ
波線の正体と非表示設定
赤い波線の正体ですが、実はワードプレスとは何の関係もありません。
では何が原因かというと、ブラウザの(英語などの)スペルチェック機能が働いてると波線が表示されます。
つまりその機能をOFFにしてしまえば波線は消えます。
日本語入力がメインの環境ならスペルチェックはほとんど必要ないでしょう。
それにHTMLの構文ミスを指摘してくれるわけでもないのでやっぱり必要ないですね。
Chromeでのやり方
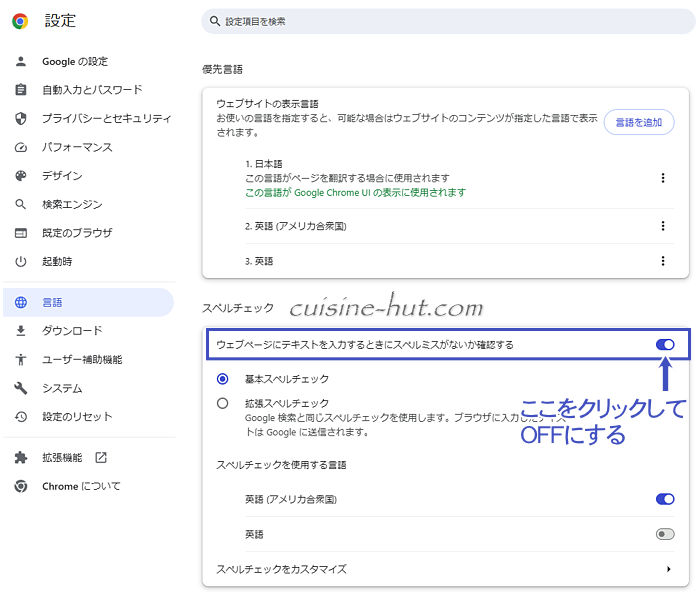
Google Chromeであればブラウザ右上の︙(縦三点リーダー)→設定を開き、言語を選択します。
『スペルチェック』という中項目の「…スペルミスがないか確認する」にチェックが入ってるかと思うのでそこをOFFにします。

これで赤い波線は出なくなります。

Microsoft Edgeでのやり方
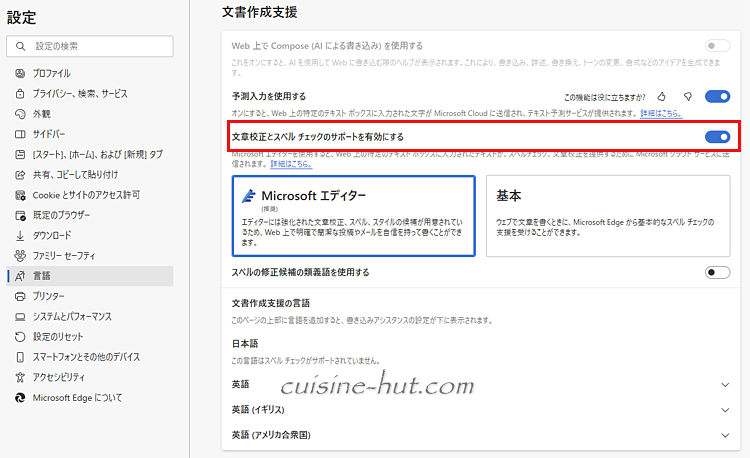
Edgeであれば同じく言語の『文章校正とスペルチェックのサポートを有効にする』をOFFにします。




コメント