ブロックエディターは使い慣れてくるととても便利ですが、テーブル(表)に至っては修正やカスタマイズがかなり限られてくるブロックとも言えます。
たとえば個別に行を移動しようとしてもそう簡単には動いてくれません。
これが1行程度ならコピー&ペーストでなんとかしのげるんでしょうが、場合によっては5行も6行も個別に移動しなきゃならないケースだって往々にしてあります。
 サイト管理人
サイト管理人旧エディター時代なら行の移動はちゃちゃっと済ませられたんですけどね。
そこでできるだけ簡単に行移動ができないかと日々考えていたら、旧エディター時代の技をそのまま利用すれば複数箇所の行移動も割とラクに行けるんじゃないかと。
今回はそんな行移動のカスタマイズ記事です。
1行程度ならコピペでも充分
当記事執筆時点で筆者が知る限りにおいてはブロックエディターで個別に行を移動できる”便利な機能”は見当たらないようです。
やるとしたら空白の行を新たに挿入してそこに移動したい行のセルの内容をセルごとに一つずつコピー&ペーストするとかでしょうか。
たとえば下のようなテーブル(表)で、「予定C」の列だけ「予定B」列の前に移動したいとします。

まずはB列の上に空の列を挿入します。

”予定C”を範囲指定してCtrl+C(コピー)。
空白行の1列目をクリックしてCtrl+V(ペースト)。
同様に”作業C”と”備考C”も同じやり方でコピー&ペースト。

最後に「予定C」行を削除という流れでやれば行移動は完了です。
(筆者はこれ以外のやり方を知りません)

1行だけの移動ならこれでもいいかもしれません。
しかしながらいくつもの行をそれぞれ別の位置に移動せざるをえない状況になった時に1個1個コピペでやるのはかなりの手間です。
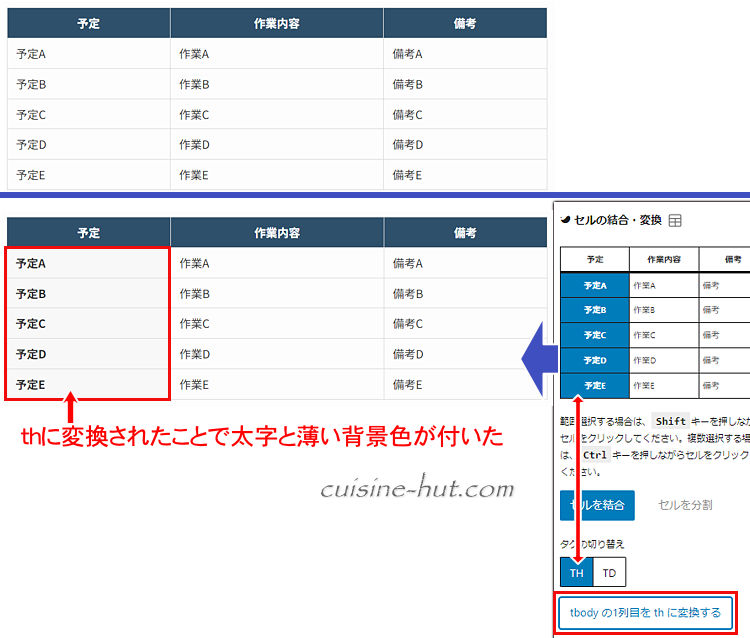
さらにSWELLの機能の「tbodyの1列目をthに変換する」を使った場合はもうひと手間かかります。
この機能を使うと1列目のセルがthつまり見出し扱いになって自動的に太字になったり背景色が付いたりします。

thとは「table header」の略で”header”という単語からわかるように見出し扱いのセルという意味です。
通常は最上段の行か左端の列がth(見出し)セルになります。
これに対し通常のセルはtd(「table data」の略)で、”data”という単語からわかるようにデータ(内容・コンテンツ)を格納するセルになります。
thがないテーブル(表)も存在しますが、tdセルの縦/横並びのいずれかにthがあれば、その見出し(th)に対応するデータ(td)という意味合いが付加されます。
またtbodyとはテーブル(表)の本体が格納されてるグループで、theadはテーブル(表)のヘッダー部分をあらわします。
ということはtfootもあるわけでこちらはテーブル(表)のフッターエリアに該当します。

この状態で「予定B」行の上に空の行を挿入し、”予定C”を範囲選択してコピー&空白行1列目にペーストしてみます。
するとペーストしたセルは”太字も背景装飾もなし”で表示されます。

これは空の行が装飾などのスタイルが付いてないtdセル(データ用セル)での挿入になるからです。
そこにthに変更されたセル内のテキストをコピーして貼り付けたところで結局はtd用のスタイル(ここでは装飾なし)が適用されるためテキストのみのコピー&ペーストのように見えるという仕組みです。
そしてこのセルを他の装飾と同じ見栄えにするには再度SWELLの機能を使ってthに戻してやる必要があります。

ちなみにテキストそのものに装飾(下の例では赤文字)がかかってる場合は、セルがth(見出し)だろうとtd(データ)だろうとちゃんと反映されます。

こんな感じで単純にコピー&ペーストすればいいケースだけでもないので、今回は旧エディター時代のやり方を使って一気に行の入れ替えを済ませるやり方をご紹介します。
そのやり方は簡単かと言われれば慣れない方には必ずしもそうとは言えないところがあるかもしれません。
ということでこんなやり方もあるよと参考程度に眺めていただくのがよろしいかと。
準備
| 使い勝手 | 設置レベル |
|---|---|
| そこそこ便利 | 設定がやや面倒なので 作業工程・やや難 |
いくつか準備が必要です。といっても大したものはありません。
一つはテキストエディター。
慣れた方ならWindowsのメモ帳でも充分ですが、慣れない方は「さくらエディター」などのテキストエディターをインストールしておくとよろしいかと。
あとはHTMLコードをインデント(字下げ)付きで見やすく整形してくれる「HTML Beautifier」や「Syncer」などのウェブサービス。
(ブックマークしておくと便利)
手順
ここでは先ほどのSWELLの「tbodyの1列目をthに変換する」機能を有効化したthセルとtdセルが混在したテーブル(表)を使って複数の行を入れ替えてみます。
実行する際は元のテーブル(表)全体をブロックコピーし、そのコピーしたテーブル(表)で作業をします。
問題なく完了したら元のテーブル(表)を削除します。
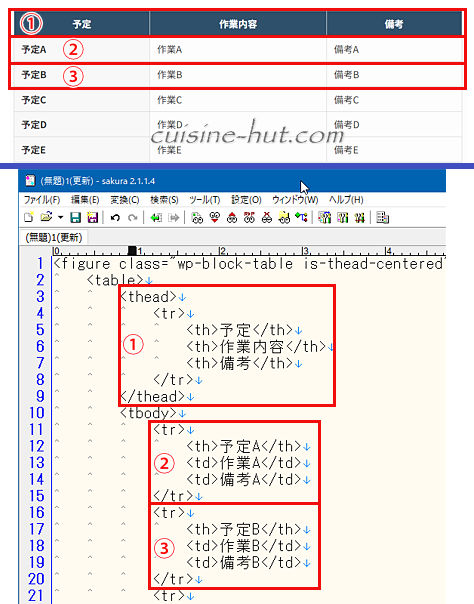
今回は最終的には下のような行の入れ替えにしてみます。

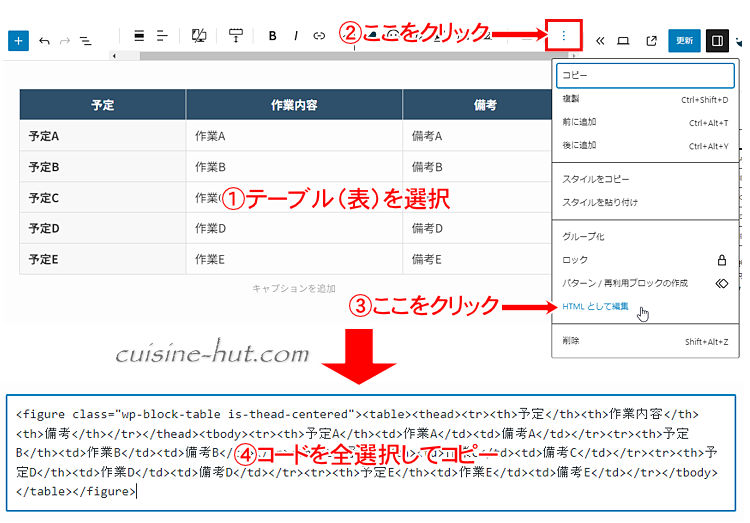
テーブル(表)を選択→「HTMLとして編集」を選択します。
するとHTMLコードによる表示に変わるのでコードを全選択(Ctrl+A)してコピー(Ctrl+C)しておきます。

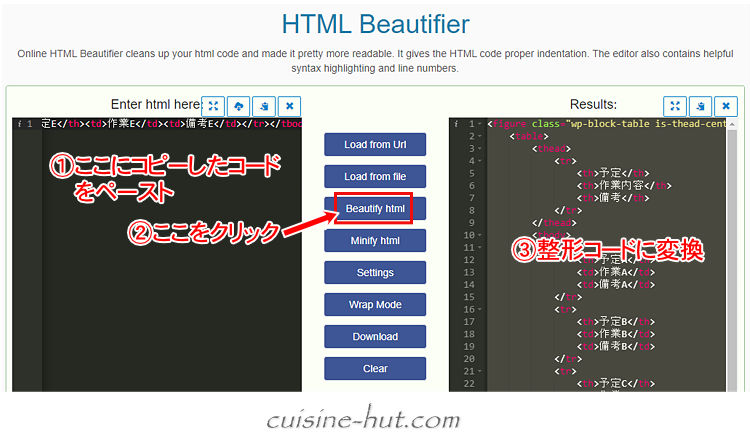
ブラウザでHTMLコード整形サービスを開いておきます。
(今回は「HTML Beautifier」を利用しての説明になります)
左側のエリアに先ほどコピーしたコードをペースト。次に「Beautify html」をクリックします。
すると右側のエリアに整形されたコードが表示されます。

上の画像の整形コード上で直接作業しても問題はないんですがテキストエディターの方が見やすくミスも少ないので、今回は「さくらエディター」というテキストエディターを使って行移動の作業を行います。
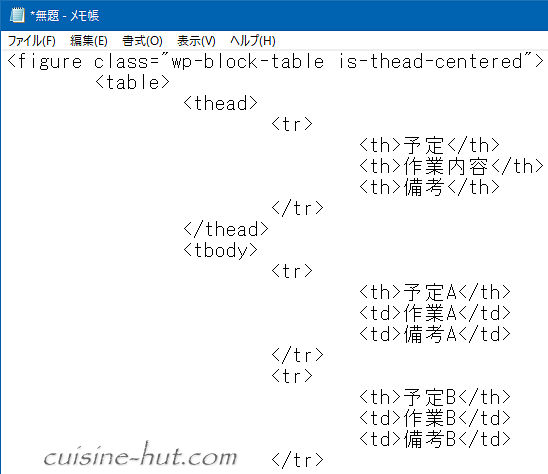
さくらエディターを起動したら先ほどの整形済みコードを全選択→コピー→テキストエディターにペーストします。

Windows標準のメモ帳でも問題ありません。ただメモ帳は行番号が表示されないのとタブ幅が大きすぎて見にくいので慣れない方には少々不便かと思われます。

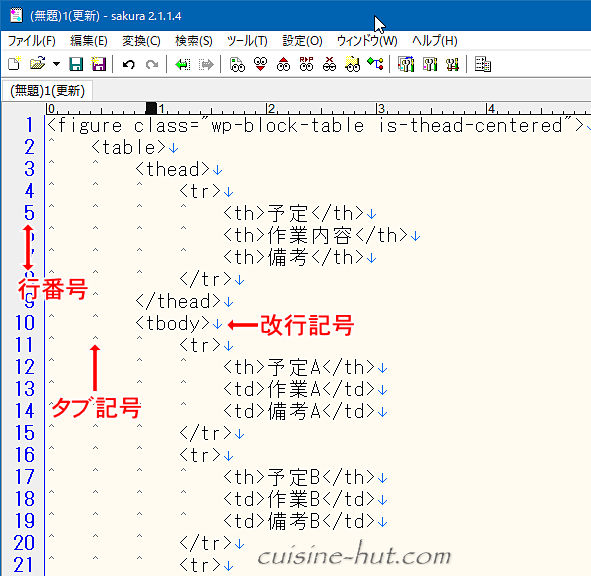
参考までに少しだけコードの見方をご説明します。
<thead>から</thead>までがテーブル(表)のヘッダー部分です。
(今回の行移動とは直接関係ありません)
そして<tr>から</tr>までが1個のセルに該当します。
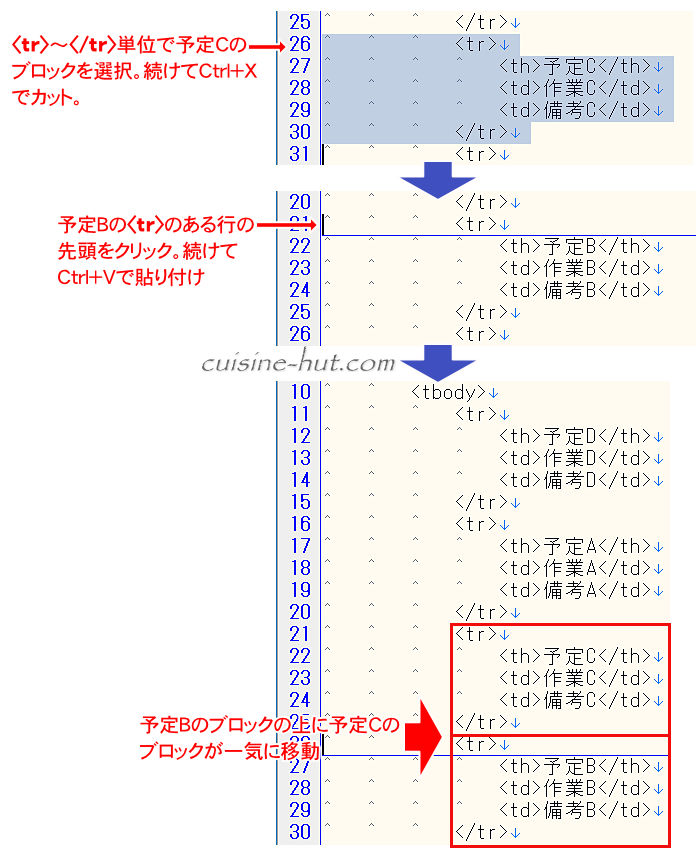
行移動は<tr>~</tr>単位で行います。

ここからが行移動の作業になります。
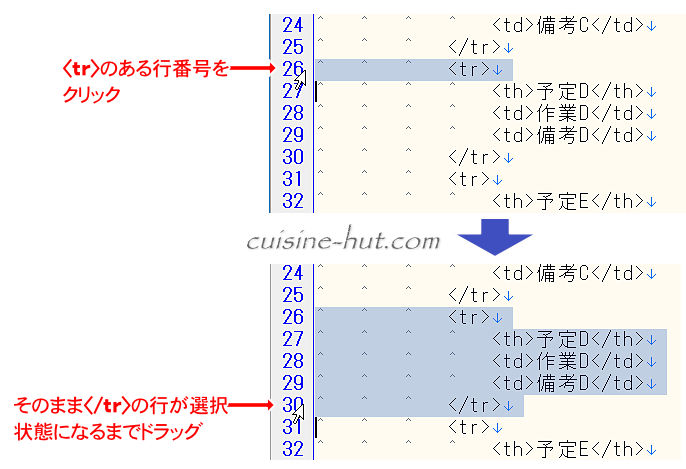
「予定D」を「予定A」の上に移動したい時は最初に「予定D」のデータが含まれる<tr>~</tr>までを行単位で選択します。

選択が完了したらCtrl+Xでカットします。
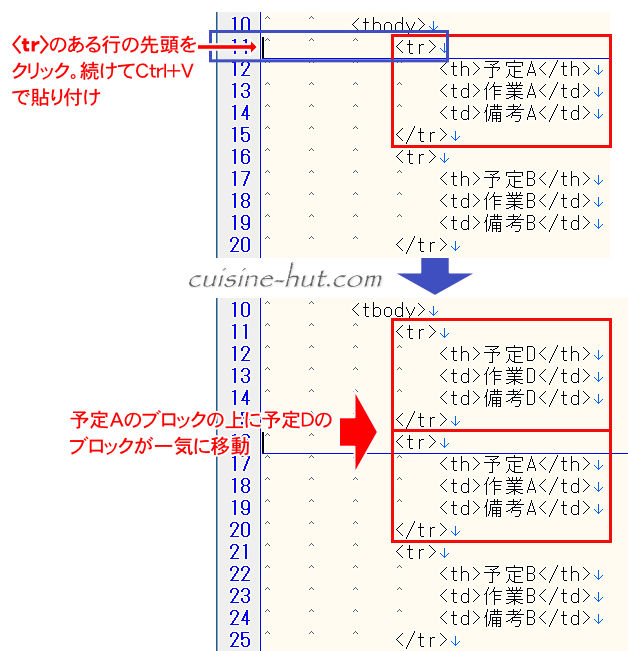
続いて「予定A」の<tr>のある行の先頭をクリックし、Ctrl+Vで貼り付けます。

これで1個の行移動が完了です。
 サイト管理人
サイト管理人慣れればカット&ペーストではなくドラッグでの移動の方が早い場合もあります。
同じやり方で移動したい分だけ行移動を続けます。

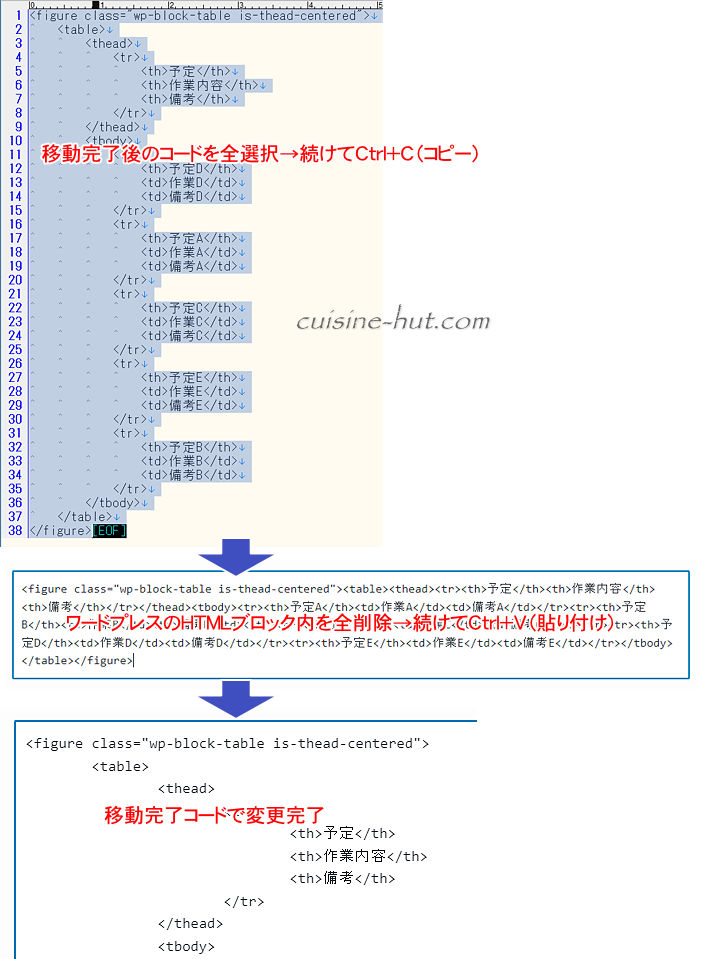
行移動の作業が終わったらテキストエディター内のコードを全選択(Ctrl+A)→コピー(Ctrl+C)します。
ワードプレスの編集画面に戻り、HTMLコードに変換状態のブロックの内容を全削除→直前にコピーした(エディター内の)コードを貼り付けます。(ブロック内を全選択→貼り付けでも変更可能)

上の作業完了後に別のところをクリックするか何らかの別の作業を始めるとすぐに下のような改行やインデントが省かれたコード表示に変わります。
最後に「ビジュアル編集」をクリックすれば行移動完了済みのテーブル(表)に変更されます。

”列”移動はHTMLの構造上、無理です。
作り直しましょう。
【SWELL ver.2.8.1で検証済】



コメント