ボックス型装飾というのはテキスト周りに枠などがついたタイプの装飾です。
ボックス型装飾
こういった類の装飾は基本的にはコンテンツの量に関係なく上のようにブラウザの表示幅まで広げられて表示されるものです。
ある程度コンテンツが多ければそれなりに見れるんですが、上のように短いテキストだと余白が余り過ぎて収まりが気持ち悪いものになります。
そこでコンテンツの量に合わせてボックスの幅を自動伸縮させるやり方を今回はご紹介します。
設定
ボックス型装飾の全部に一括適用させるとそれはそれで面倒なことになりそうなので、今回ご紹介するのは自動伸縮させたいブロックごとに設定するやり方となります。
| 使い勝手 | 設置レベル |
|---|---|
| あれば便利 | オリジナルファィルやコードをいじるので 作業工程・やや難 |
先ほどのボックス装飾が中のコンテンツ量に合わせて自動伸縮されたサンプルがこちらです。
ボックス型装飾
ボックス型装飾・ボックス型装飾
やり方ですが、まずは以下のスタイルを(SWELLであれば)【外観】→【カスタマイズ】→【追加CSS】に加筆します。
(ここでは「wide0」というのが”クラス名”になります)
.wide0 {
width:fit-content;
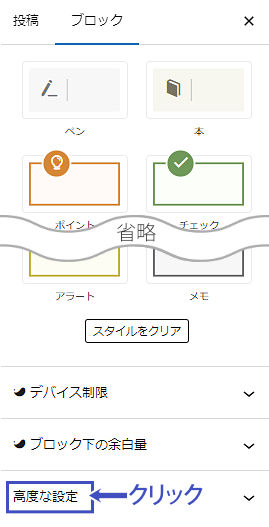
}そうしましたら自動伸縮させたいボックスブロックをクリック(選択状態に)し、ブロック設定の一番下にある『高度な設定』をクリックします。

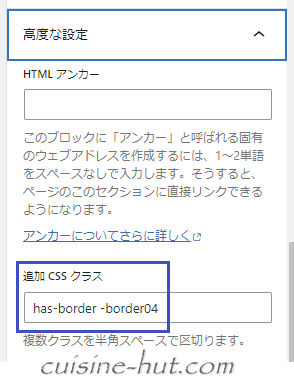
展開された部分の下の方に『追加CSSクラス』というのがあります。
ボックス型装飾の場合、通常はすでに専用のクラスが埋め込まれているかと思います。
たとえばSWELLならこちらのようにいくつかのクラス名が入ってます。

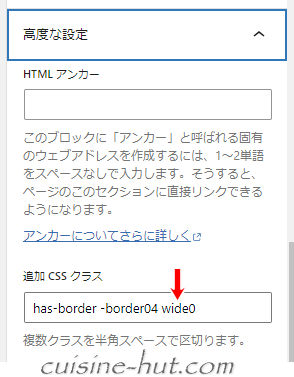
ここに先ほど設定しておいた「wide0」というクラス名を加筆します。
(最後のクラス名+半角スペース+「wide0」)

これでボックス型装飾がコンテンツ量に合わせて自動伸縮します。
(エディター上でも再現させるにはもうひと手間かかりますが、ここでは割愛します)
「wide0」というクラス名は自由に変えてOK。
ただし『高度なスタイル』にも変更したクラス名を記述することをお忘れなく。
ご利用のテーマによっては自動伸縮が効かない場合があるかもしれません。
原因としてはボックス型装飾の大元の(テーマの)スタイルが優先される設定になってる可能性が考えられます。



コメント