ワードプレスのテーマによってはルビ(ふりがな)をつける機能が備わっているものもあります。
しかしながらSWELLにはなぜかルビ機能がないのでそのやり方をご紹介します。
 サイト管理人
サイト管理人他のテーマでも使えるやり方です。
たまにルビのレイアウトを確認するといつもどれかのブラウザでルビが変な感じで表示されてて、ルビ用のスタイルってホントに面倒です。
今日も確認したら、また一部のブラウザでルビのレイアウトが崩れてたので記事の内容(スタイル)を一部更新しました。
やり方(一括設定)
| 使い勝手 | 設置レベル |
|---|---|
| あれば便利 | 設定がやや面倒なので 作業工程・やや難 |
サンプルとして段落ブロックに記述した下の文章の「箕面」という単語にルビを振ってみます。
事件は大阪府箕面市で起きた。
まずは以下のHTMLをコピーし、Windowsなら「るび」とかの名称で単語登録しておきます。
(「漢字」とか「かんじ」の部分や「るび」などの登録名はこのページを読み終えて理解されたら適当に変えてください)
<ruby>漢字<rt>かんじ</rt></ruby>
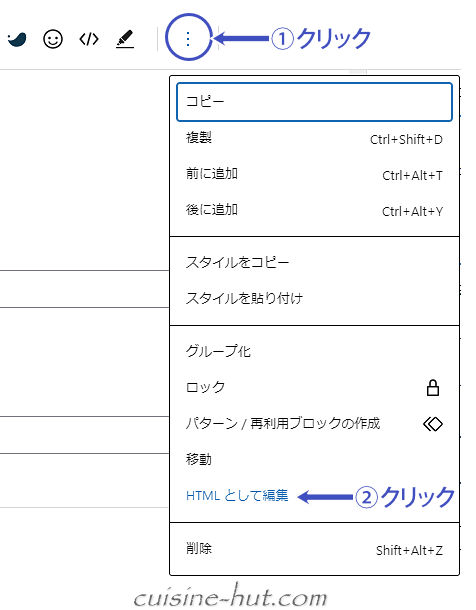
次に先ほどの『事件は...』が書かれたブロックをクリック(選択状態に)し、オプションアイコン(︙)をクリック→【HTMLとして編集】を選択します。

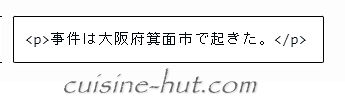
すると下のような形式に変換表示されます。

ここで(ルビを振りたい)「箕面」という文字を範囲指定してカット(Ctrl+X)します。
(Deleteではなくカットがおススメ)
そのまま先ほど単語登録した「るび」と打ち込み「<ruby>漢字<rt>かんじ</rt></ruby>」を挿入します。
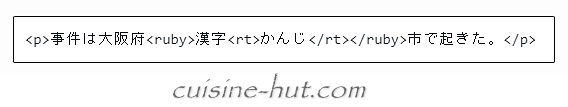
すると下のようになります。

ここで”漢字”を削除(Delete or BackSpace)し、先ほどカットした”箕面”をペースト(Ctrl+V)します。
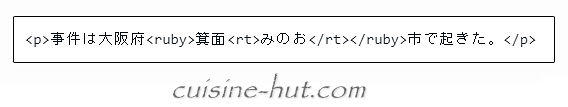
さらに”かんじ”をルビ(ふりがな)として表示させたい”みのお”に書き変えます。

『漢字』の部分をルビを振りたい漢字で置き換え、『かんじ』の部分を実際の読み方(フリガナ)で置き換えるいうことです。
最後に「ビジュアル編集」をクリックしてブロックエディターに戻してやるとちゃんとルビ(ふりがな)が振られてます。
(※ルビ部分は実際の表示です)

事件は大阪府箕面市で起きた。
やり方(個別設定)
ルビを振ったけどなんとなくバランスが悪いという場合は個別に設定してやると見栄えが良くなる場合があります。
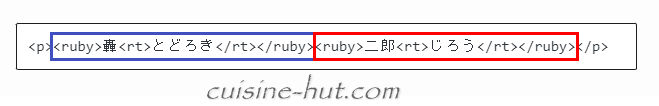
たとえば「轟二郎(とどろきじろう)」という人物名にルビを振る場合、先のやり方であれば下のように表記されます。

全体的にルビがちょっと詰まった感じがしますかね。
というわけで今度は「轟(とどろき)」と二郎(じろう)の2つに分けてルビを振ってみます。
やり方は下のようにルビを2個連結させる感じです。

結果がこちら。
若干ですが”それぞれの漢字のフリガナ”のように表示されてます。

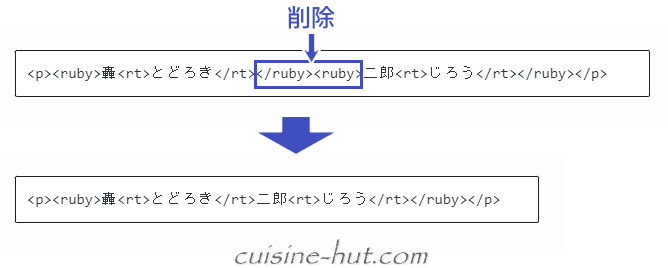
連続した複数のルビ指定の場合は途中の「</ruby><ruby>」を削除しても同様の表記になります。
(最初と最後に<ruby>~</ruby>が1つあれば問題なし)

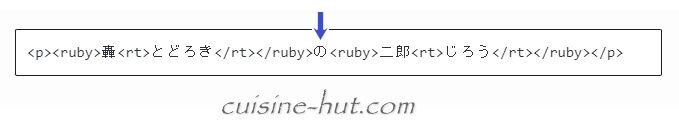
ただし「轟の二郎」のように2つのルビの間にルビなしのひらがなや漢字が入る場合は省略(削除)できません。

空き具合を検証
実はこのルビ(ふりがな)機能、ブラウザによって見栄えが少しずつ異なるんです。
それがルビと漢字の間の空き具合。
漢字とルビの空き具合(距離)の調整は昔から一筋縄ではいかず、サイト作成者泣かせの事案として有名なんです。
実際に見てみましょう。
今あなたがご覧になってるブラウザが何かはもちろん知る由もないですが、4つのブラウザでの見え方をキャプチャ画像でご紹介します。
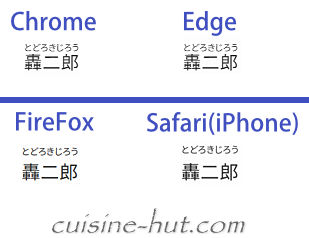
まずはシンプルにルビだけを設定したケース。
こちらは実際の表示になります→轟二郎

(Google)Chromeと(Microsoft)Edgeは「まあこのままでもいいんじゃないでしょうか」というレベルですが、FirefoxとSafari(iPhone)はルビと漢字の間がちょっとだけ空いてる感がなきにしもあらず。
(Android機は持ってないので検証不可)
 サイト管理人
サイト管理人検証に使ってるワードプレステーマはSWELLですが、ワードプレステーマによる違いは未検証です。
そこで(筆者がいろいろ試した中で現状最適かなと思われる)ルビ用の設定(スタイル)を付けてみます。
(※2024.5.24時点)
以下の設定はSWELLであれば【外観】→【カスタマイズ】→【追加CSS】もしくは子テーマのstyle.cssに加筆します。
/*iPhone用*/
@media screen and (max-width: 640px){
rt {
transform: translateY(0.3em);
}
}
/*Firefox用*/
rt {
margin-bottom: -.5em;
}上の設定はルビの縦位置の移動距離を示すもので、数値を増減すると間隔が増減します。
その結果がこちら。

気になる方はお試しください。
ルビの文字サイズを変えるのは現状では無理そうです。
検証ブラウザのバージョン
Chrome→125.0.6422.76
Edge→125.0.2535.67
Firefox→126.0
Safari(iPhone)→iOS17.4.1



コメント