ブロックエディターで編集していると、たまに空のブロックが気づかないうちに残っていたりすることがあります。
それってそのまま残しておいてもいいものなんでしょうか?
空のブロックの構造
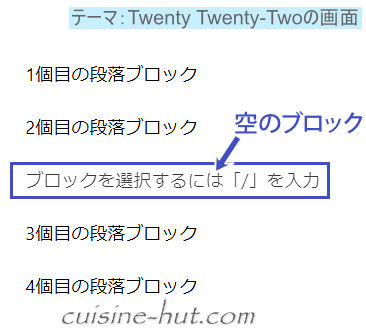
”空のブロック”というのはこういうヤツです。
(【段落】ブロックの扱いです)

上の画像のように2個目と3個目の間に空のブロックを1個残したままページを実際に表示させると、ワードプレスのデフォルトテーマ「Twenty Twenty-Two」ではこうなります。

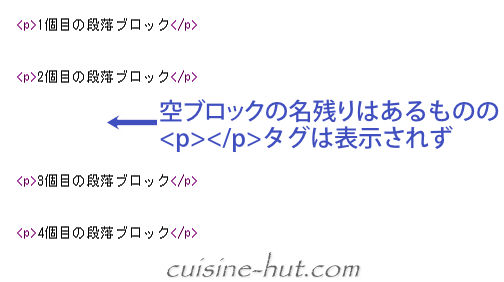
編集画面上では1行分の空ブロックがありましたが、表示の際は1行分の空白が入るとかはなく、空ブロックは”無視”されます。
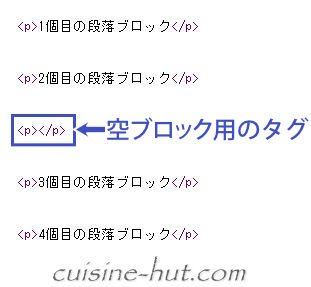
ではソースはどうなってるかというと…”中身は空”でも(段落)ブロックに自動的に付与される<p></p>タグは残ったままです。

これはHTML的には不要なタグ、つまりゴミです。
できればない方がいいです。
じゃあ空ブロックは残したままにしておくとSEO的にまずいのかと聞かれれば…まぁ大きな問題につながることはないでしょう。
(そもそもデフォルトテーマがそういう構造になってるんですから)
とはいうものの、やはり空ブロックはできることなら削除しておいた方がスッキリします。
やり方は空ブロックをクリックしてDeleteキーもしくはBackSpaceキーを押すだけ。
これで空ブロックが消えてくれます。
SWELLには一歩進んだ機能がある
続いて当サイトでも使ってるSWELLで確認してみました。
実はSWELLには『「空のpタグを自動削除する機能」を停止する』という設定項目があります。

ぱっと見、「え、どっち?チェックを入れた方がいいの、どっち?」ってなりそうでしょう。
これは「SWELLには空ブロックが自動生成する<p></p>タグを自動的に削除する機能が搭載されてるんだけど、その機能を停止させたければ(タグを出力させてもいいなら)チェックしてね」ということです。
ということで基本的にはチェックOFFのままでOK。
(デフォルト設定がOFFだったはずなので何もしなくても問題ないかと)
そこで上記機能がOFFの状態で先ほどと同じブロックを出力してみます。
その結果、編集画面上と実際の表示上はこれまでと一緒。
ただソース上では「タグを自動的に削除する機能」が働いて<p></p>タグがちゃんと消えてます。

つまりこの機能を活かした(OFFにした)ままであれば、(設定どおりに削除されるので)見た目上も内部構造上も「空ブロックが残ってても全然気にしなくて大丈夫!」ということになります。
ではチェックをONにしてみたらどうなるかというと、編集上も表示上も挙動はこれまでと一緒ですがソース上には空の<p></p>タグが出ちゃいます。
やっぱりチェックはOFFのままが推奨ですね。
 サイト管理人
サイト管理人SWELLの『「空のpタグを自動削除する機能」を停止する』をONにする機会ってどんなときなんでしょう。
気になるなぁ。



コメント