お問い合わせフォームなどで「個人情報保護方針に同意する」というチェックボックスにチェックを入れると送信ボタンがアクティブ(有効)になるとか、商品の特性を理解した上で商品購入してもらうべく「特性を理解した」というチェックボックスがチェックされない限りは購入ボタンがアクティブにならないといった仕組みをwebページに搭載するやり方をご紹介します。
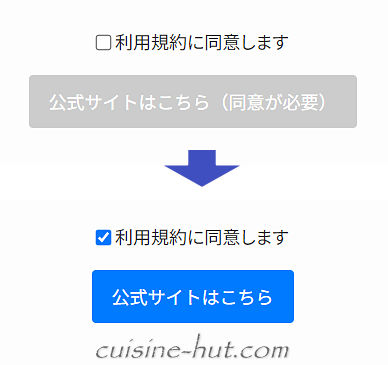
完成品(デモ)はこんな感じですね。
(クリックしても何も起きません!)
作成方法
今回のやり方はChatGPTなどの生成AIを利用して排出されたコードに若干の手直しを加えてまとめたものです。
筆者のようなプログラム初心者でも割と簡単にできちゃうんですからホントに便利というか末恐ろしいというか。
| 使い勝手 | 設置レベル |
|---|---|
| あれば便利 | オリジナルファィルやコードをいじるので 作業工程・やや難 |
表示用コード(前後で同じテキスト)
テキストやチェックボックスを表示するには専用のHTML構文が必要なので、今回は「カスタムHTML」ブロックを使ってみます。
このブロックを、たとえば個人情報保護方針のテキストや商品の特性を記したテキスト文の後ろに挿入します。
先の完成品デモなら下のようなコードになってます。
<div class="form-wrapper">
<form>
<label>
<input type="checkbox" id="agreeCheckbox" />
利用規約に同意します
</label>
<button class="doi-button" id="submitButton" disabled type="button">公式サイトはこちら</button>
</form>
</div>- 5行目の「利用規約に同意します」は好きな文言に変えられます。
- 7行目の「doi-button」はボタン装飾用のクラスです。このクラス名を別の名称にしたい時は次項で紹介するスタイル内の「doi-button」も別のクラス名に統一する必要があります。
- 同じく7行目の「公式サイトはこちら」がボタンに表示されるテキストで、こちらも変更可能です。
表示用装飾(共通スタイル)
全体の位置やテキスト/ボタンなどの色など装飾全般の設定です。
.form-wrapper {
display: flex;
justify-content: center;
}
.form-wrapper label {
display: flex;
align-items: center;
justify-content:center;
margin-bottom: 1em;
cursor: pointer;
}
.form-wrapper .doi-button {
padding: 10px 20px;
font-size: 1em;
background-color: #CCC;
color: #FFF;
border: none;
border-radius: 4px;
/*cursor: not-allowed;*/
cursor: default;
transition: 0.3s;
}
.form-wrapper .doi-button.enabled {
background-color: #007BFF;
cursor: pointer;
opacity: 1;
/*color: #f5fc28;*/
}
.form-wrapper .doi-button.enabled:hover {
opacity: 0.7;
}
.form-wrapper input[type="checkbox"] {
margin-right: 0.3em;
margin-top: 0.2em;
}
主だったところだけご説明します。なお下の赤文字部分は変更可能な部分です。
また必要のないスタイルは『/*』と『*/』で囲って(※コメントアウトと称する)あげれば一時的に無効化できます。
たとえば下マージン用の『margin-bottom: 1em;』が必要なければ『/*margin-bottom: 1em;*/』のように。
- 3行目の「justify-content: center;」は全体を中央寄せにする設定なので左寄せでも構わなければコメントアウトしておきます。(/*justify-content: center;*/)
- 8行目は『利用規約に同意します』の横中央寄せなので、左寄せにしたいならコメントアウトしておきます。
- 9行目の「margin-bottom: 1em;」はすぐ下のボタンとの空き具合です。適度に調整します。
- 13行目の「padding: 10px 20px;」はボタン内のテキスト周りの余白です。数値をわざと大きめに変更するとどこが広がるのかがわかります。
- 14行目の「font-size: 1em;」はテキストの大きさです。
- 15行目の「background-color: #CCC;」は無効化時の背景色です。ここは16進数表記での変更になりますが、わからなければ「pink」とか「gray」とかの単一色の英語名でも反映されます。
- 16行目の「color: #FFF;」は無効化時のテキスト色です。変え方は上と同じです。
- 18行目の「border-radius: 4px;」はボタンの角丸度です。数字が大きければもっと丸まります。
- 19行目の「cursor: not-allowed;」は無効化時にマウスを乗せると進入禁止のようなアイコンが出ます。ここではコメントアウトで無効化して、次の20行目で「default」指定で何も変化しないようにしてます。
19行目を活かす場合は19行目のコメントアウトを削除し20行目をコメントアウトします。 - 24行目の「background-color: #007BFF;」は有効化時の背景色です。変え方は先ほどと同じです。
- 27行目の「color: #f5fc28;」は有効化時のテキスト色です。コメントアウトした状態だと無効化時のテキスト色が継承されます。別の色にしたい時はコメントアウトを解除して色を指定します。
- 30行目の「opacity: 0.7;」はマウスオーバーした時にボタンの透明度が少し増える効果です。数値を変更することで違いがわかります。必要なければコメントアウトします。
マウスを乗せるとボタンが光るなどの別の効果は別途ご自身で追加してください。 - 33行目の「margin-right: 0.3em;」はチェックボックスとテキストの空き具合です。ご自身の環境やご利用のテーマによっては別の数値の方がしっくりくるかもです。
- 34行目の「margin-top: 0.2em;」はチェックボックスの上下の位置です。ご自身の環境やテーマによってはこの行自体がない方がしっくりくる場合もあります。
上記スタイルは追加CSSなどに記述してしまうと必要のないページにも読み込まれてしまい無駄です。
ここで紹介している手法はそのページだけに効果があればいいので、たとえばテーマSWELLなら「カスタムCSS&JS」といったそのページだけに適用する項目に記述することをおススメします。
表示用スクリプト(前後で同じテキスト)
チェックしたらボタンが有効化されるといった動きなどに関する簡易プログラム(JavaScript)です。
こちらもそのページだけに適用可能な項目に記述するといいでしょう。
const checkbox = document.getElementById('agreeCheckbox');
const button = document.getElementById('submitButton');
checkbox.addEventListener('change', function () {
if (this.checked) {
button.disabled = false;
button.classList.add('enabled');
} else {
button.disabled = true;
button.classList.remove('enabled');
}
});
button.addEventListener('click', function () {
if (!button.disabled) {
location.href = 'https://xxx';
//window.open('https://xxx/', '_blank', 'noopener');
}
});- ボタンに付与するリンクですが、冒頭のデモのように同一ページ内での遷移なら18行目を、別タブで表示させたいなら19行目を使います。
現在は19行目の先頭に『//』が付いてますが、これで19行目はコメント扱いになり無効化状態つまり18行目の設定が有効になってます。
逆に”別タブで表示”させたいなら18行目の先頭に『//』を付け、19行目の先頭の『//』を削除します。 - 実際のURLは「https://xxx」の部分を変更します。
ボタン有効化前と後で異なるテキスト
有効化する前と有効化した後で表示テキストを別々のものにしたい場合は、これ以降のやり方をご覧ください。

表示用コード(異なるテキスト)
<div class="form-wrapper">
<form>
<label>
<input type="checkbox" id="agreeCheckbox" />
利用規約に同意します
</label>
<button class="doi-button" id="submitButton" disabled type="button">公式サイトはこちら(同意が必要)</button>
</form>
</div>- 5行目の「利用規約に同意します」は好きな文言に変えられます。
- 7行目の「doi-button」はボタン装飾用のクラスです。このクラス名を別の名称にしたい時は次項で紹介するスタイル内の「doi-button」も別のクラス名に統一する必要があります。
- 同じく7行目の「公式サイトはこちら(同意が必要)」はボタンがグレー状態のときの表示テキストです。
こちらも変更が可能ですが、このあとの『表示用スクリプト』の項で紹介しているコードの12行目の文言と一致させる必要があります。
表示用装飾(共通スタイル)
装飾設定は表示用装飾(共通スタイル)がそのまま使えます。
表示用スクリプト(異なるテキスト)
const checkbox = document.getElementById('agreeCheckbox');
const button = document.getElementById('submitButton');
checkbox.addEventListener('change', function () {
if (this.checked) {
button.disabled = false;
button.classList.add('enabled');
button.textContent = '公式サイトはこちら';
} else {
button.disabled = true;
button.classList.remove('enabled');
button.textContent = '公式サイトはこちら(同意が必要)';
}
});
button.addEventListener('click', function () {
if (!button.disabled) {
location.href = 'https://xxx';
//window.open('https://xxx/', '_blank', 'noopener');
}
});- 9行目の「公式サイトはこちら」がボタンがアクティブ(有効)状態になったときに表示されるテキストです。
別のテキストに変更したい時はここを変更します。 - 13行目の「公式サイトはこちら(同意が必要)」はボタンが非アクティブ(無効)状態に表示されるテキストです。
またカスタムHTMLブロック内7行目の「公式サイトはこちら(同意が必要)」と同じ文言である必要があります。
もしも別のテキストに変えるときは2ヵ所とも同じテキストで書き換えます。 - ボタンに付与するリンクですが、冒頭のデモのように同一ページ内での遷移なら20行目を、別タブで表示させたいなら21行目を使います。
現在は21行目の先頭に『//』が付いてますが、これで21行目はコメント扱いになり無効化状態つまり20行目の設定が有効になってます。
逆に”別タブで表示”させたいなら20行目の先頭に『//』を付け、21行目の先頭の『//』を削除します。 - 実際のURLは「https://xxx」の部分を変更します。



コメント