カスタマイズした記事がどう表示されるのかをテストページとして公開しようとした場合、そのままだとトップページやカテゴリーページの記事一覧に普通に表示されてしまいます。
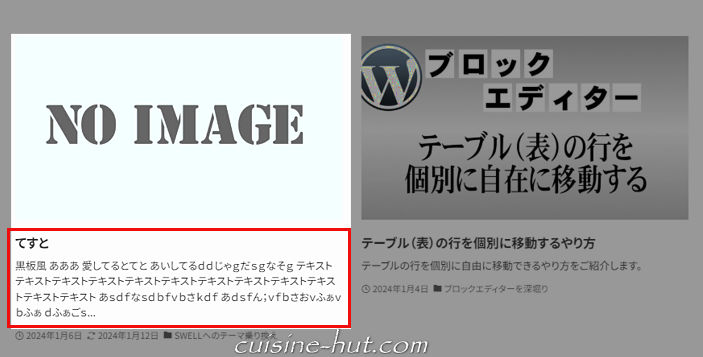
下の画像を見てもわかるようにこれはちょっとみっともないし何よりまだ見てほしくはないのでできれば非表示にしたいところです。

また記事として公開はするけど敢えて記事一覧には表示させたくない記事というのもあったりします。
今回はそういった記事一覧に特定の記事/カテゴリーを表示させないやり方をご紹介します。
特定の記事を非表示
これ以降の内容に関してはご利用の環境や使い方次第で「サイトが正常に表示されなくなった」などの障害が生じる可能性もありますため、ご利用に際しては自己責任にてお願い申し上げます。
またトラブルが生じても元の状態に戻せるようテーマのオリジナルファイルをカスタマイズする際は事前にバックアップ(コピー等)しておくことをおススメします。
なおテーマ内包のオリジナルファイルに加えた変更(カスタマイズデータ)はテーマのアップデートで元に戻ってしまいますため、カスタマイズ内容も併せてコピーするなどしておいてください。
(子テーマであればその心配はありません)
特定の記事を『トップページの記事一覧・カテゴリーページ/タグページの記事一覧で非表示』にするには以下のコードをfunctions.phpに記載します。
(できれば子テーマが望ましい)
function hide_toko( $query ) {
if ( !is_admin() && ! is_singular() && $query->is_main_query() ) {
$query->set( 'post__not_in', array(xxx) );
}
}
add_action( 'pre_get_posts', 'hide_toko' );上のコードを書き加えると『管理画面の記事一覧には表示され、編集も可能でプレビューも可能、ただし実際の記事一覧では非表示』になります。
3行目のarray(xxx)の「xxx」には非表示にしたい記事のIDを入れます。たとえば記事IDが154ならarray(154)のように。
非表示にしたい記事が複数ある場合はarray(xxx,yyy,zzz)のようにカンマで区切って書きます。
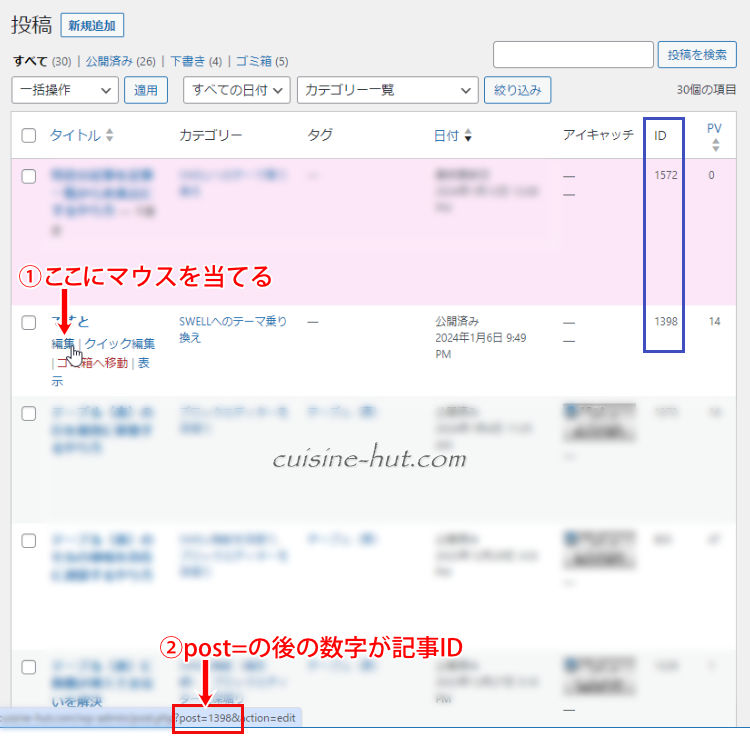
記事IDの確認方法ですが、テーマによっては下の画像の青枠内のように最初から記事一覧にID欄が表示されてるものもあります。
もしもID欄がないテーマの場合は非表示にしたい記事の「編集」というテキストにマウスを載せます。
すると一番下に英数字が表示されるので「post=」のあとの数字を覚えておきます。(サンプルでは”1398”)
それが記事IDです。

投稿リストでは別設定【SWELL限定】
SWELLには投稿リストというブロックがあります。
しかしそちらでは上の設定でも表示されてしまいます。
しかしながら非表示にできる設定が用意されてるのでそちらを利用します。
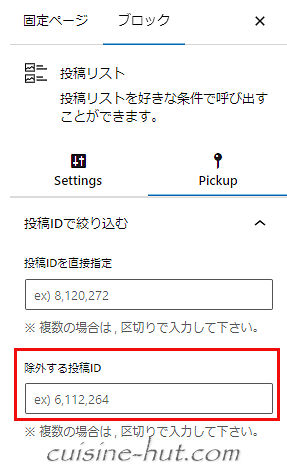
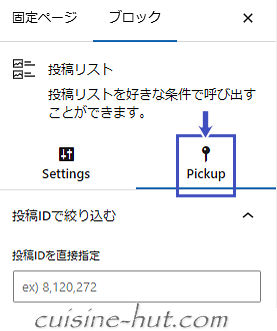
投稿リストブロックを選択状態にしたら右サイドパネルの【ブロック】→【Pickup】を選択し、『除外する投稿ID』に記事IDを記述します。

非公開記事を非表示
記事を公開したものの一時的に非公開にしたいケースもたまにあります。
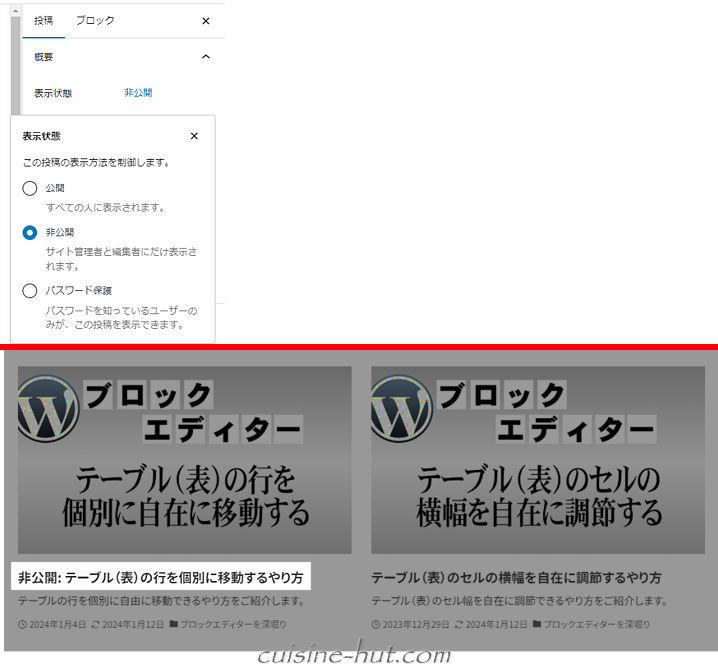
ただし非公開にしてもワードプレスにログイン状態のままでサイトを確認すると非公開にした記事が記事一覧に表示されてしまいます。

非公開記事なのでもちろん他の方のブラウザには表示されません。
試しにログアウトして再確認するとちゃんと非表示になります。
しかしながら”非公開”記事なのに(ログイン状態であれば)記事一覧に表示されてしまうのはあまり気分のいいもんじゃありません。
目にするたびに「あれ、これ表示されちゃってるの?」なんてちょっとドキドキしちゃうことも。
このドキドキをなくす方法が下のコードです。
先ほどと同じようにfunctions.phpに記載すれば『管理画面の記事一覧には表示されるが実際のトップページ及びアーカイブページでは非表示』になります。
function hide_posts() {
global $wp_query;
if($wp_query->is_admin) return;
if(is_post_type_archive() || is_front_page() || is_home()){
$wp_query->query_vars['post_status'] = 'publish';
}
}
add_filter('pre_get_posts', 'hide_posts');特定のカテゴリー/タグを非表示【SWELL限定】
記事一覧から特定のカテゴリーや特定のタグを非表示にするのはSWELLであればfunctions.phpを操作することなく簡単に設定できます。
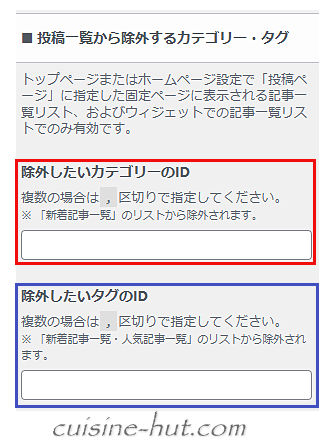
管理画面の【外観】→【カスタマイズ】→【記事一覧リスト】を開き、下の方にある『除外したいカテゴリーのID』や『除外したいタグのID』に非表示にしたいIDを記入するだけです。

カテゴリーID/タグIDの調べ方
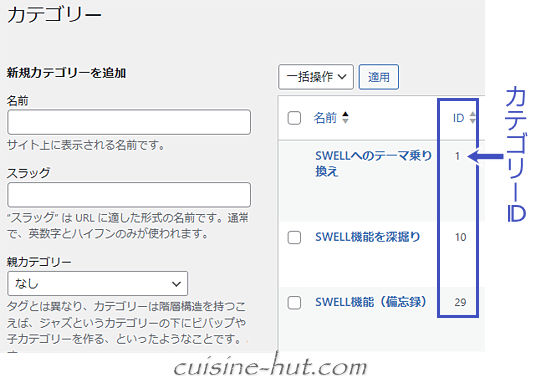
管理画面の『カテゴリー』を開きます。
IDと表示された欄があるのでそこで確認できます。
(タグも同様のやり方)

投稿リストでは別設定【SWELL限定】
投稿リストブロックでは上記のやり方では非表示にできません。
しかしながら設定が別に用意されてるのでやり方をご紹介します。
投稿リストブロックを選択状態にしたら右サイドパネルの【ブロック】→【Pickup】をクリックします。

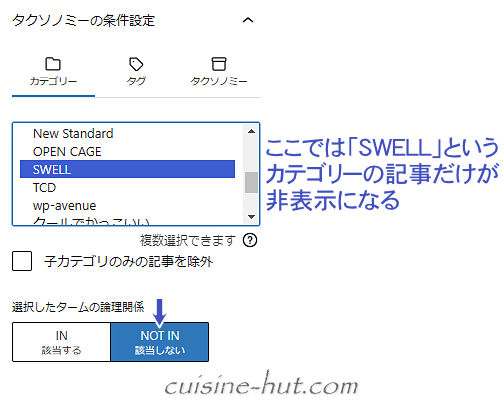
下の方に『タクソノミーの条件設定』という項目があるので、そこで非表示にしたいカテゴリーをクリックして選択状態にし、『選択したタームの論理関係』で「NOT IN 該当しない」を選択します。

これで選択したカテゴリーに属する記事は非表示になります。
(タグの非表示も同じです)
【ワードプレス6.5.3/SWELL 2.10.0で動作検証済み】



コメント