簡易スクリプトやカスタムの独自スタイルをサイト全体に適用させるのは割と簡単です。
しかしながら特定のページだけに適用させたいスタイルやスクリプトをサイト共通の設定で適用させてしまうと、その必要のないページではただ単にページが重くなる要因のひとつとなって無駄でしかありません。
ブロックエディターでも特定のページだけに適用させたい時は工夫が必要です。
汎用的なやり方
やり方としてはいくつかあります。
- Simple Custom CSS and JSなどのプラグインを使う
- カスタムフィールドを利用する(プラグインのAdvanced Custom Fieldsを使うとラクかも)
- functions.phpに設定を書き込む、など
ただどれも敷居が高いっちゃ高いので、おススメするなら比較的ラクなSimple Custom CSS and JSを使うことでしょうか。
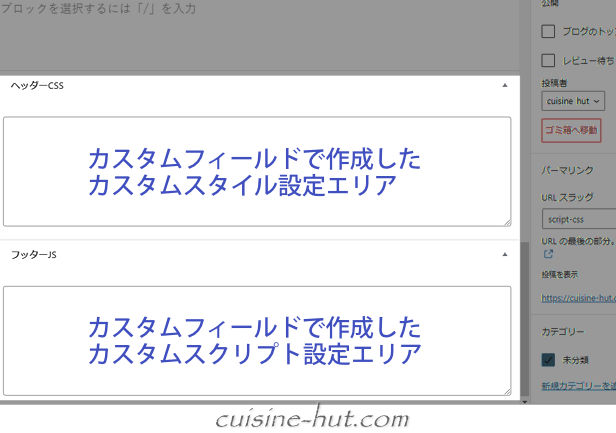
なおここでは上記のやり方の詳細は割愛しますが、たとえばカスタムフィールドを使ったやり方ですと下のような項目が投稿欄の下に表示されます。
(ヘッダーCSSとかフッターJSという名称はこちらで勝手につけたものです)

上の方には専用のスタイルを、下の方にはスクリプトの内容なんかを書き込むとそのページのみで適用される仕様です。
他のページにはいっさい影響は与えません。
こんな感じで(ブロックエディタでの編集と言えども)基本的には上記のようなやり方で対処するしかないでしょうか。
SWELLでのやり方
このサイトはSWELLという(完全ブロックエディター対応)テーマを採用しております。
このSWELLですが、ありがたいことにカスタムスタイルやカスタムのスクリプトを登録できる機能がデフォルトで備わっているんです。
そのやり方ですが、2枚の画像を使用してビフォーとアフターをスライダー表示(比較)できる『Beer Slider』というスクリプトを例に簡単にご紹介します。
「Beer Slider」はiPhoneで正常に作動しなくなったので「Cocoen」というスクリプトに変えました。
このスクリプト「Cocoen」は専用のスタイルと専用のスクリプトをページ内に読み込ませる必要があります。
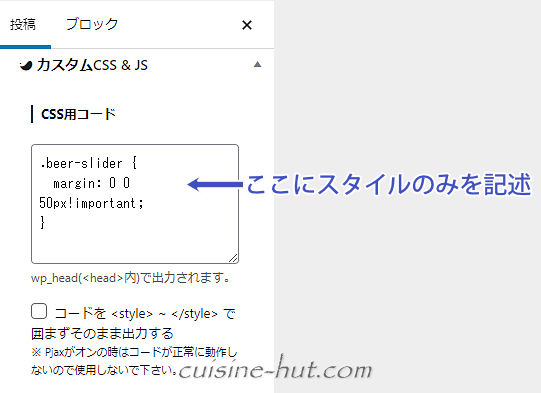
ここで使えるのが『投稿』パネルのかなり下の方にあるカスタムCSS&JSという設定ボックス。
(投稿エリア下部にある場合もあります)
『CSS用コード』内には専用のスタイルをコピー&ペーストします。
(※下の画像は「Beer Slider」時のものですが「Cocoen」でもやり方は同じです)

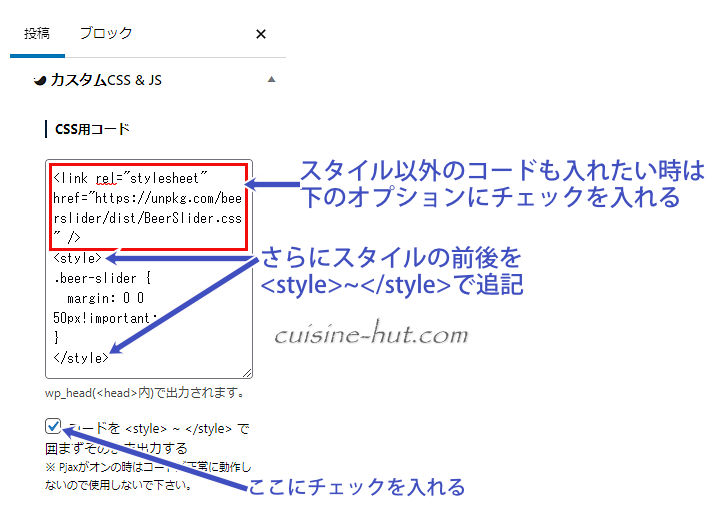
通常はスタイルのみの記述がほとんどですが、スクリプトによっては下の赤枠内のように専用の外部スタイルを読み込むコードを追加で入れざるを得ない場合もあります。
でもそうすると正常には機能してくれません。
そういうときはオプションのチェック欄にチェックを入れて、なおかつ一連のスタイルの前後を<style>~</style>ではさんであげれば正常に機能します。
この使い分けができるのはホントに便利です。

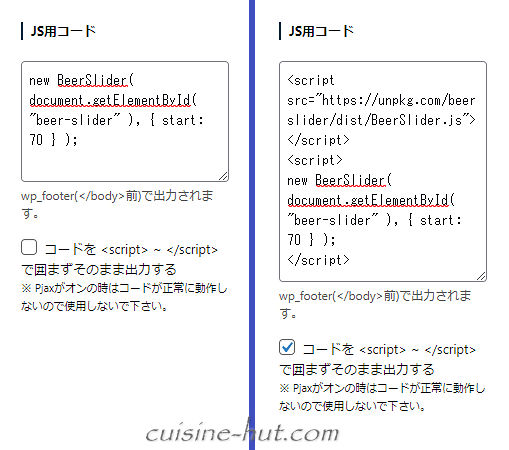
そして【JS用コード】内には専用のスクリプトを書き込みます。
オプションチェック欄も先ほどと同じで、チェックを外したままならスクリプトコードをそのまま書くだけ。
これで『Cocoen』用の専用スタイルと専用スクリプトはそのページだけでの適用となります。
(※下の画像は「Beer Slider」時のものですが「Cocoen」でもやり方は同じです)




ちなみに『Cocoen』の表示用コードはページ内に記述する必要があるのですが、その場合は【カスタムHTML】ブロックを開いてその中にコードをコピー&ペーストした後、必要部分を修正していきます。
(※下の画像は「Beer Slider」時のものですが「Cocoen」でもやり方は同じです)

今回はここまです。



コメント