ワードプレス6.3以降は「再利用ブロック」と呼ばれてた機能が「パターン」に名称変更になり、同時に「同期・非同期」の選択項目までついてくるようになりました。
ここではその「パターン」についての使い方をご紹介してみようかと思います。
登録&使い方(同期)
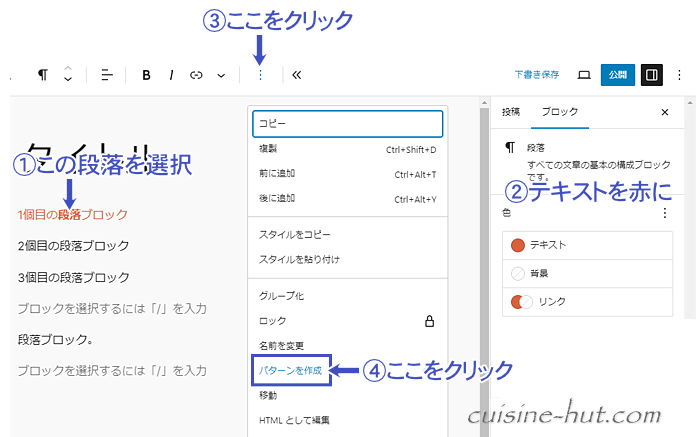
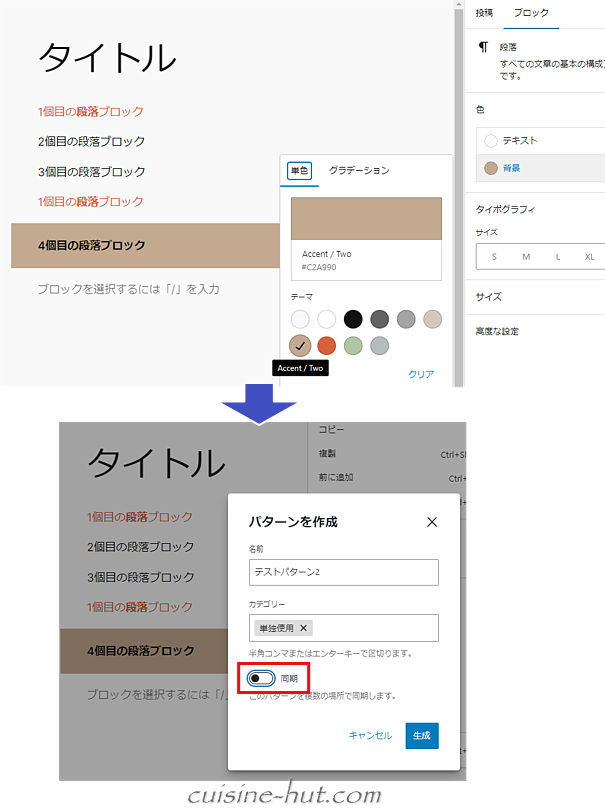
たとえば下のようなテキストを赤にした「1個目の段落ブロック」というテキストを使い回し用にパターン化してみます。

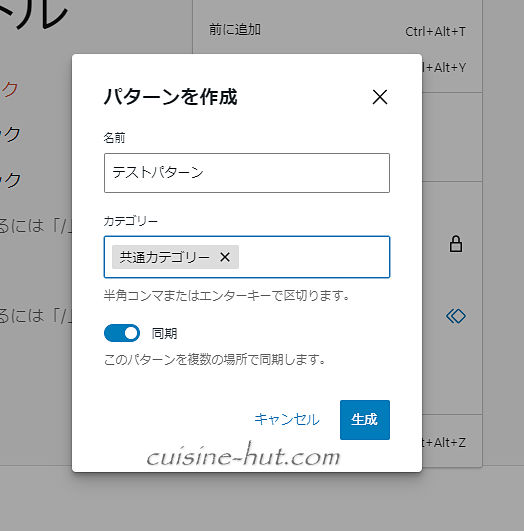
パターン作成ダイアログが開くので適当に名前を付けます。
(カテゴリーはなしでもOK)
そして今回は『同期』にチェックを入れて「生成」をクリックします。

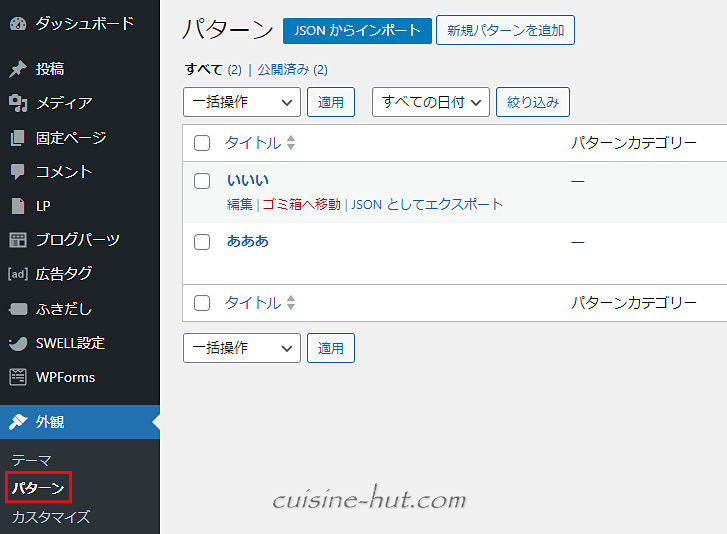
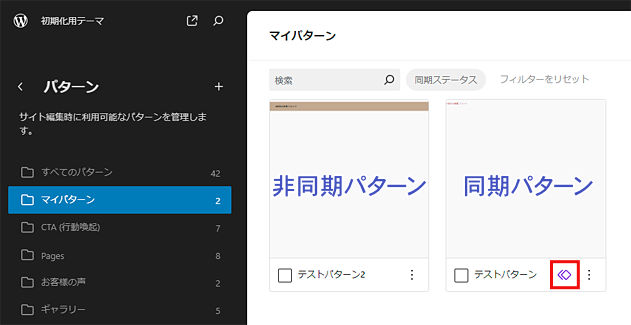
登録したパターンの確認方法ですが、(やり方はいくつかありますが)ここではサイドパネル右上のオプション(縦三点リーダー)をクリック→開いた画面内の『パターンの管理』から開いてみます。

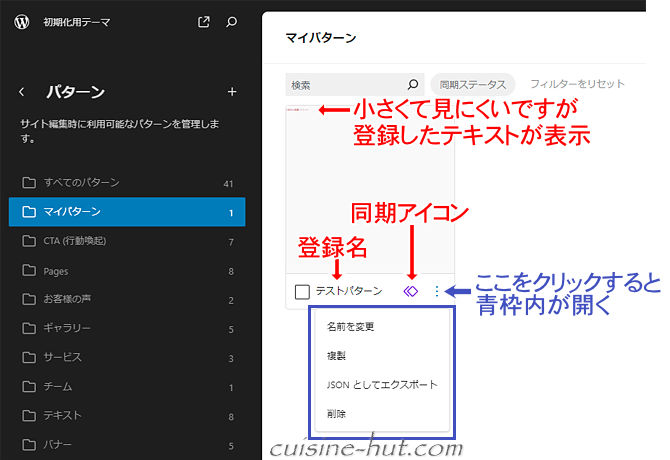
登録したパターンは「マイパターン」というカテゴリー内に登録されてました。

 サイト管理人
サイト管理人ちなみに上の画面はWordpress 6.5.2(Twenty Twenty-Fourテーマ)上でのキャプチャ画像になります。
「マイパターン」というのは自作のパターンが必ず格納されるデフォルトのカテゴリーみたいです。
そして先ほど作成した「共通カテゴリー」というカテゴリー名も(上の画面の)ずっと下のほうにちゃんと存在はしてます。
また使ってるテーマやワードプレスのバージョンによっては表示が異なることもあるようです。
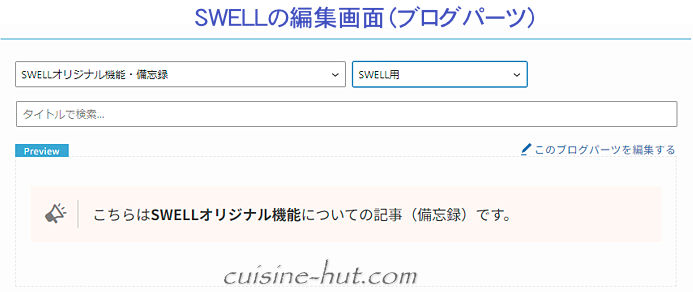
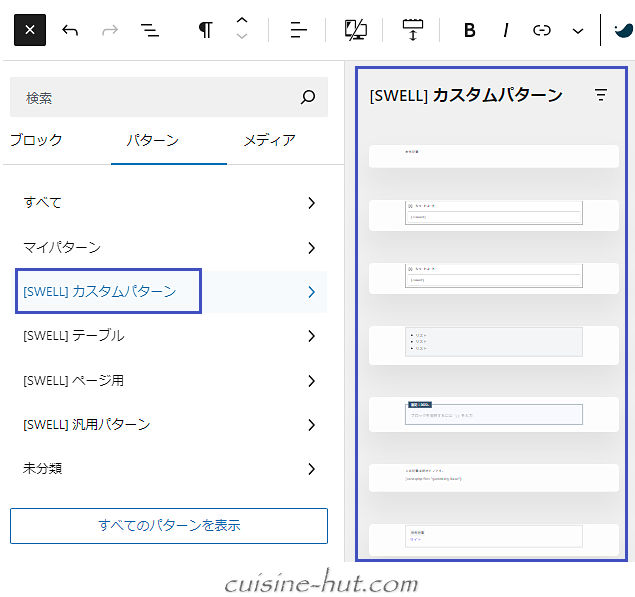
たとえばSWELLだと下のような画面で表示されました。

”同期”パターンが1個できたのでこのパターンを別の段落に挿入してみます。
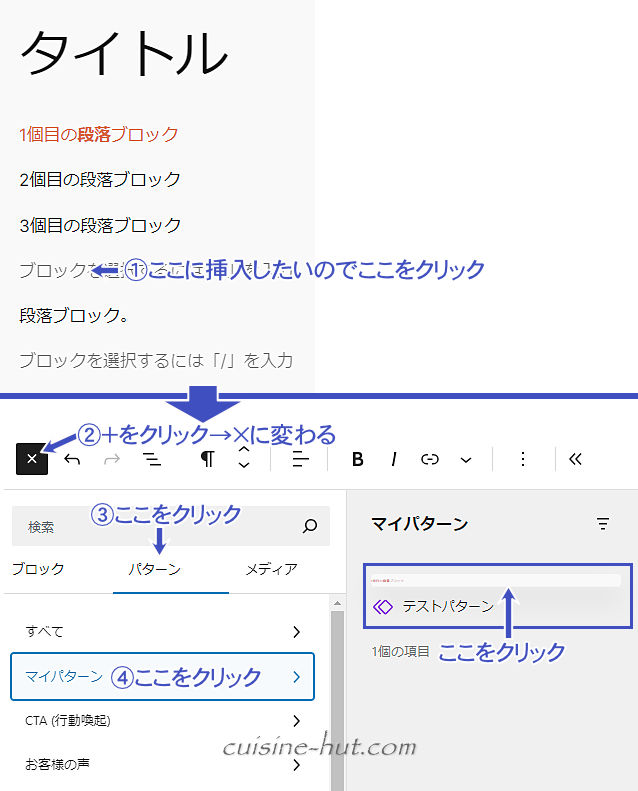
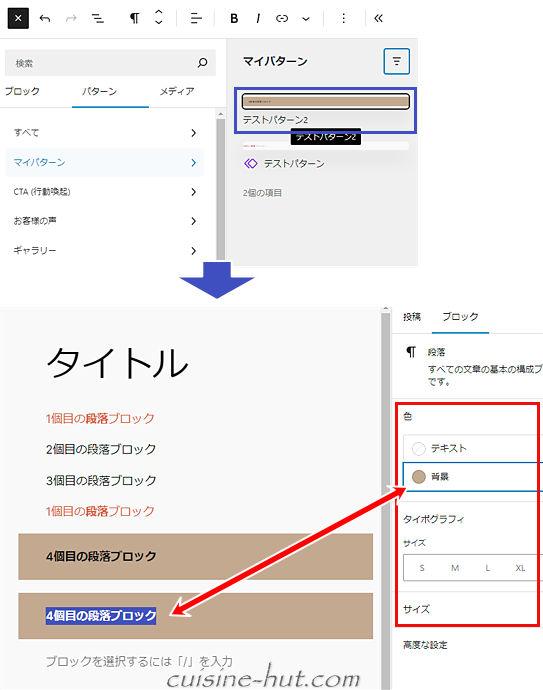
やり方は挿入したい箇所をクリックし、『+』をクリック→『パターン』→『マイパターン』と進み、登録したばかりの「テストパターン」をクリックします。

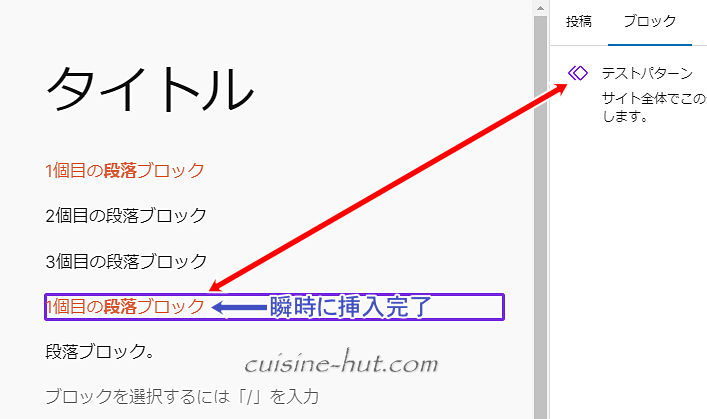
これで先ほど登録したパターンが指定した箇所に一気に挿入されます。
なお”同期”パターンで挿入した箇所はひし形マークの”同期”アイコンで示されるように編集は不可です。

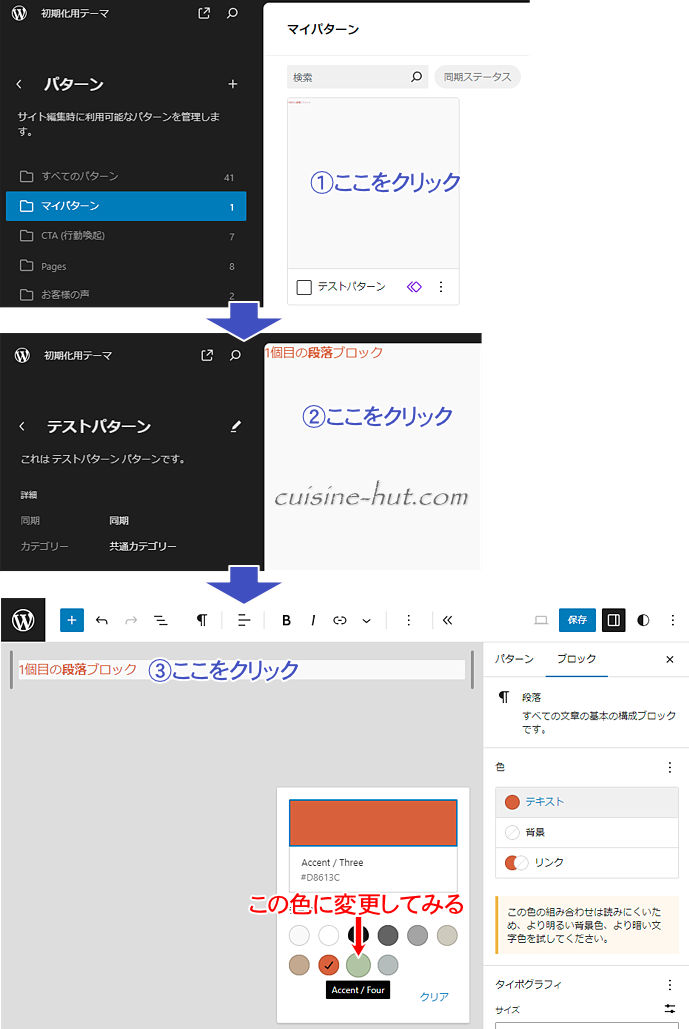
では「テキストの色を変えたい」などの編集はどうするかというと、(これもいくつかありますが)ここでは先ほどのパターン画面を開き、編集したいパターン上で次々とクリックして編集画面を出します。
ここではテキストを薄緑系に変えてみます。

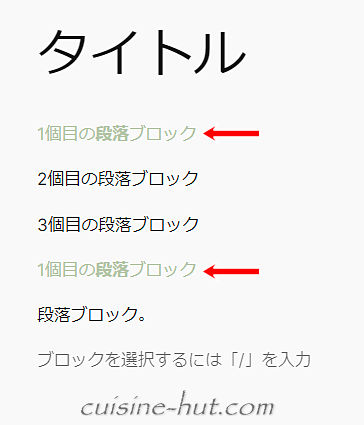
その結果、先ほど挿入した箇所と登録用に使った箇所が同時にテキストの色が変更になりました。

つまり”同期”パターンは従来の再利用ブロックそのものと言えます。
登録&使い方(非同期)
次は”非同期”パターンを作成してみます。
ここでは背景色をつけた段落を登録してみます。
パターンの作成方法は”同期”パターンのときと同じで、作成画面で「同期」のチェックを外すだけです。

パターン管理画面では”同期”アイコンがつきません。

先ほどと同じように指定箇所に挿入していきます。
そして挿入した箇所を選択してみると今度は編集が可能になってます。

ということで”非同期”パターンは従来のブロックパターンと同じ挙動になります。
つまり”同期”パターンは挿入した箇所は全部同じコンテンツになり、中身を編集すれば挿入箇所すべてに変更箇所が反映されます。
これに対し”非同期”パターンは挿入段階はすべて同じコンテンツになりますが、そこで修正してもほかの挿入箇所には何の影響も与えません。
ベースとなるコンテンツは同じでもページごとに微妙に中身を変えたい時などに使えます。
SWELLの場合
同期パターンはSWELLでいうところのブログパーツに該当します。
ブログパーツの元を編集すれば同じブログパーツ挿入箇所は一気にその変更が反映されます。

非同期パターンならブログパーツで作成→用途に「ブロックパターン」を選択したものと同じになります。

このあとどう改良されていくかはわかりませんが、今のところはSWELLの方が使いやすいです。
今回はここまです。



コメント