.mp4などの動画をページに埋め込む際、そのままだと右クリックや『︙』(縦三点リーダー)経由でダウンロードなどが簡単にできてしまいます。
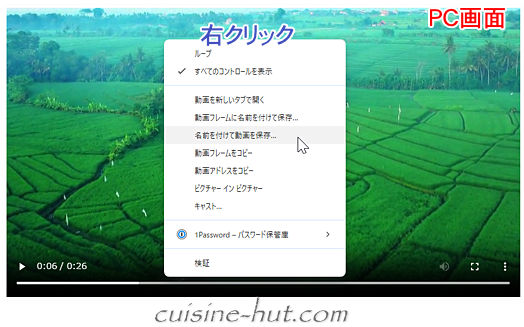
たとえば下の動画ですが、右クリックすればコンテキストメニューが表示されますし、右下の『︙』をクリックすれば『ダウンロード』というリンクコマンドが表示されて簡単にダウンロードができちゃいます。
たとえば下の動画ですが、PCであれば右クリックでコンテキストメニューが表示され、右下の『︙』をタップすれば『ダウンロード』というリンクコマンドが表示されて簡単にダウンロードができちゃいます。

今回はそんな右クリックメニューや『ダウンロード』コマンドを非表示にして”簡単には”ダウンロードできないようにするやり方のご紹介です。
ちょっとでも「面倒だな」と思わせる手法であって、ソースを表示して該当する動画URLを探せる方ならダウンロードは可能です。
それゆえあくまで簡易的なダウンロード防止策とお考え下さい。
動画の挿入方法
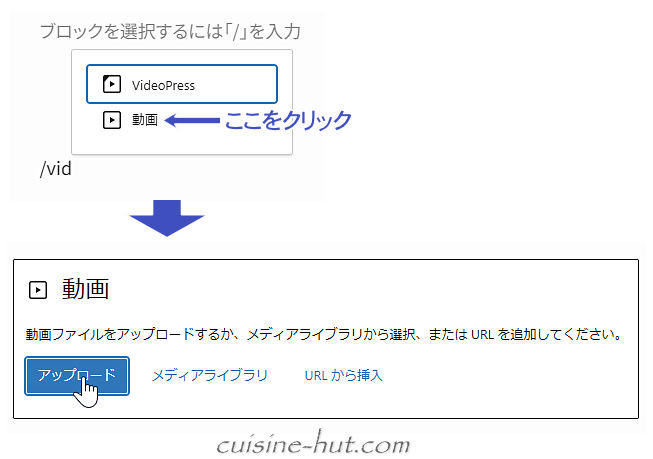
動画は「/(スラッシュ)+”video”(日本語で”動画”でもよし)」で表示される『動画』を選択し、アップロードで動画を指定してやれば簡単にページ内に埋め込むことができます。

非表示のやり方
縦三点リーダー側
”ダウンロード”リンクコマンドを非表示にするにはHTML内に[controlslist="nodownload"]を加筆します。
(”nodownload”で意味はなんとなく理解できますね)
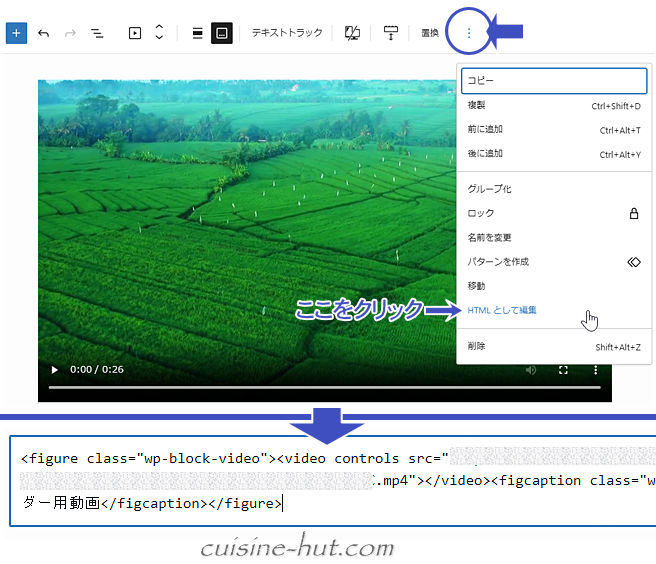
それには一度動画ブロックを選択→『HTMLとして編集』をクリックしてHTML表記に変換します。

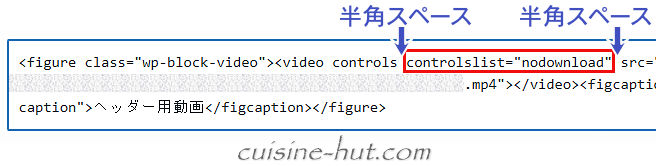
HTML表記内の適当な場所に[controlslist="nodownload"]と追記します。
(”controls”の前でもOK。ただし前後は必ず半角スペースが必要)

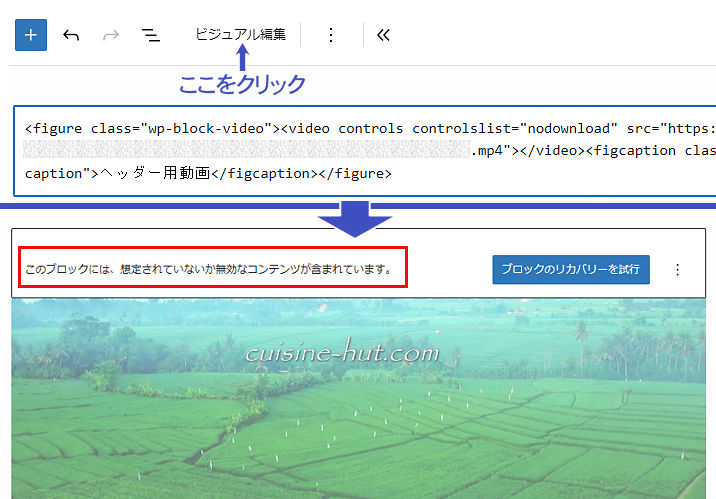
この状態でビジュアル編集に戻してみます。
しかしながら下のように警告が出て通常のビジュアル編集には戻せません。
これは追記したコマンド(上画像の赤枠内)がブロックエディターに対応してないからです。

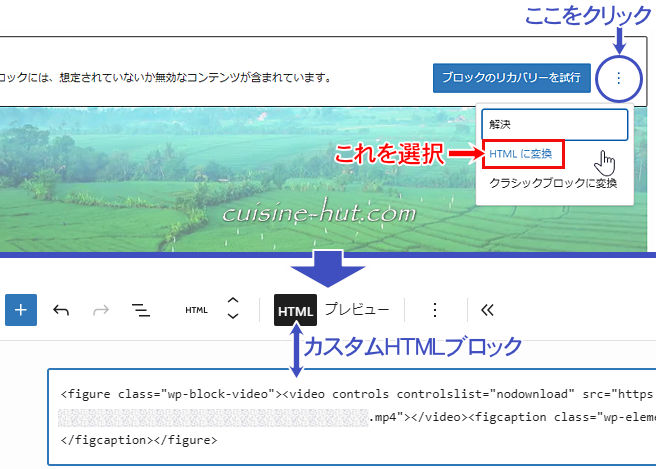
そこで右の『︙』をクリックして『HTMLに変換』をクリックします。
するとカスタムHTMLブロックに変換されます。

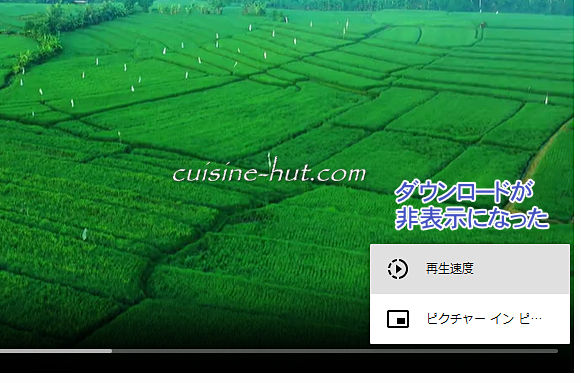
この状態であればエラーにはならず、修正もこれで完了となります。
残念ながら編集画面では動画が表示されませんが、プレビュー画面や公開後ではちゃんと確認できます。

右クリックメニュー側
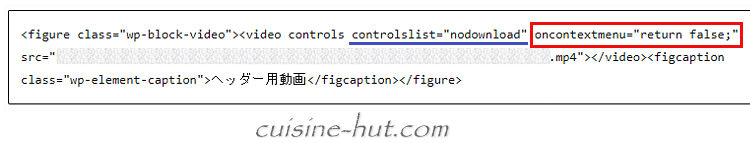
右クリックメニューを非表示にするには、先ほどのカスタムHTMLブロックに[oncontextmenu="return false;"]を追加します。
(前後は半角スペースで区切る)

これで右クリックメニューも非表示になります。
動画をそのままアップロードするとiPhoneでサムネイルが表示されない場合があります。
解決策はこちら。
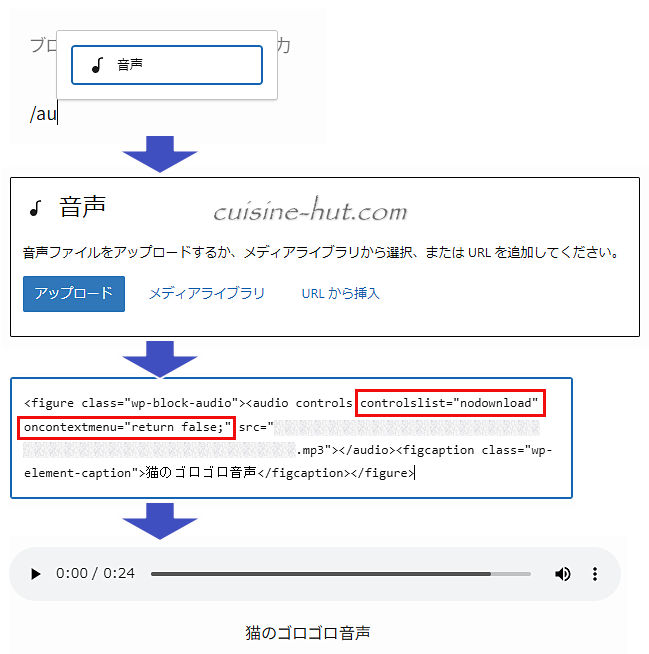
非表示のやり方(埋め込み音声)
埋め込み音声ファイルも動画と同じやり方で”ダウンロード”を非表示にできます。





コメント