特定のブロックを”削除”すれば非表示にはできます。
ですが一時的に非表示にしておきたい場合はどうすればいいんでしょう。
これは旧(テキスト)エディター時代に有効だったコメントアウトがそのまま使えます。
といってもブロックエディター用に多少の整形は必要ですが。
ここではコメントアウトを使った非表示のやり方を2パターンご紹介します。
一つはソースを見れば非表示にした箇所がわかってしまう通常のコメントアウトとソース上でも非表示になるコメントアウトのやり方です。
通常のコメントアウトのやり方
コメントアウトというのは、プログラムのソースコードやウェブサイトのHTMLタグなどを編集する際、特定の箇所をコメント化することで一時的に除外・非表示・無効化できる機能のことです。
ウェブサイトの例で言えば、テキストエディター時代は特定の箇所を<!--と-->ではさんでやることで、その間に書かれた内容がブラウザ上でいっさい非表示になります。
これをブロックエディターでも応用しようというものです。
やり方
実際のやり方ですが、まずは非表示にしたいブロックの直前に「カスタムHTML」ブロックを挿入します。
その中に<!--と打ち込みます。
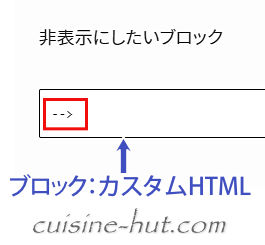
(下のサンプルは”非表示にしたいブロック”というテキストブロックを非表示にします。ややこしい…)

続いて非表示にしたいブロックの直後にも「カスタムHTML」ブロックを挿入します。
その中には-->と打ち込みます。

これで”非表示にしたいブロック”というテキストブロックがブラウザ上では非表示になります。
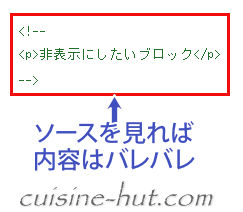
ただしソース上には痕跡が残ります。

あくまでブラウザ上でだけ非表示にできればいいならこれで終了です。
たぶんテーマ関係なくすべてのブロックエディターで使えるハズです。
ソース上も非表示にできるコメントアウトのやり方
次はブラウザにも表示されずソース上でも非表示にできるコメントアウトのやり方です。
こちらは最初の設定が若干面倒ですが、一度設定してしまえばあとはカンタンです。
これ以降の内容に関してはご利用の環境や使い方次第で「サイトが正常に表示されなくなった」などの障害が生じる可能性もありますため、ご利用に際しては自己責任にてお願い申し上げます。
またトラブルが生じても元の状態に戻せるようテーマのオリジナルファイルをカスタマイズする際は事前にバックアップ(コピー等)しておくことをおススメします。
なおテーマ内包のオリジナルファイルに加えた変更(カスタマイズデータ)はテーマのアップデートで元に戻ってしまいますため、カスタマイズ内容も併せてコピーするなどしておいてください。
(子テーマであればその心配はありません)
functions.phpに以下のコードをコピー&ペースト
function comment_shortcode( $atts, $content = null ) {
return null;
}
add_shortcode('comment', 'comment_shortcode');非表示にしたいブロック直前にカスタムHTMLブロック挿入
以下のショートコードを挿入
[comment]ショートコード名は前述のコード・4行目の「comment」と一致させる必要があります。
別の名称にしたい場合はコード内及びショートコード同時に同じ名称に変更します。
非表示にしたいブロック直後にもカスタムHTMLブロック挿入
以下のショートコードを挿入
[/comment]これでソース上にも表示されない非表示ブロックが完成します。
上の例だと、カスタムHTMLブロックを挿入してさらにショートコードを書きこむ(or 貼り付ける)というそこそこ面倒な作業が毎回生じてきます。
これがSWELLであればブロックパターンからの1発入力で済むように加工できます。
やり方
functions.phpに先ほどのコードを入力するまでは一緒です。
管理画面の【外観】→【テーマファイルエディター】から「functions.php」は開けます。
入力後は以下の手順で進みます。
ブログパーツ→新規作成
囲み始め用のブロックパターンを新規作成します。
「タイトル」には任意のテキスト。(※検索用)
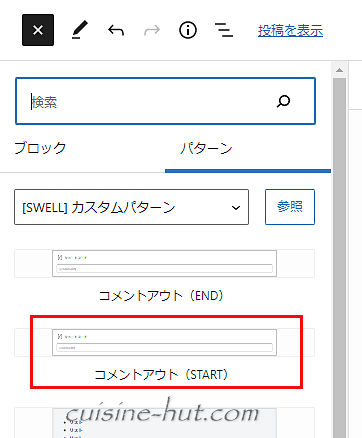
【下のサンプルでは「コメントアウト(START)」にしてます】
ブロックはショートコードブロックを選択後、囲み始め用の[comment]を記述。
『用途』で「ブロックパターン」にチェックを入れて”公開”します。

ブログパーツ→新規作成
もう1個、囲み終わり用のブロックパターンを追加作成します。
「タイトル」には任意のテキスト。
【サンプルでは「コメントアウト(END)」にしてます】
ブロックはショートコードブロックを選択後、[/comment]と記述。
『用途』で「ブロックパターン」にチェックを入れて”公開”します。
これでコメントアウト用のショートコードが2個ブロックパターンに登録されました。
操作方法
ここからは実際の操作手順です。
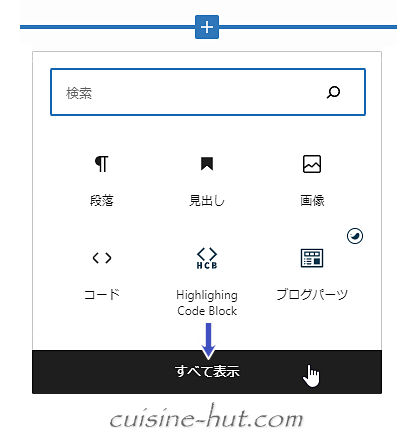
非表示にしたいブロックの直前でプラスマーク(※ブロックを追加)を表示→クリック→すべて表示をクリック。

パターンをクリック→「コメントアウト(START)」をクリックします。

これで[comment]と表示されたショートコードブロックが瞬時に挿入されます。
続いて非表示にしたいブロックの直後で、今度は先ほど同様ブロックパターンから「コメントアウト(END)」をクリック。
こちらは[/comment]と表示されたショートコードブロックが瞬時に挿入されます。
これでソース上にも表示されない非表示ブロックにできます。

プラス(+)マークが出しずらい時はショートカットキーを使うとラクです。
ブロックの直前にブロック挿入→ctrl+Alt+T
ブロックの直後にブロック挿入→ctrl+Alt+Y



コメント