ワードプレスの記事作成時にどうしても先頭に空白を挿入したい場合、思った通りに空白が表示されないことがあります。
とはいっても文の先頭に空白を挿入する機会なんてそうそうないので、一つのテクニックとして覚えておくと将来どこかで役に立つかもしれません。
全角スペースは使うな
| 使い勝手 | 設置レベル |
|---|---|
| あれば便利 | 作業工程・お手軽 |
空白を挿入する場合、一番簡単なのは全角のスペースを打ち込むことです。
ただし全角スペースだと空白の”幅”が広すぎて使いにくいという場面もあります。
そもそも論にはなりますが、記事の編集において全角スペースは誤動作の元になることが多いため、昔から非推奨のやり方とされています。
それは文字通りの誤動作になる場合もあれば、単語の文字調整用として使うと検索において単語として認識されないというケースもあったりします。
また目が不自由な方のための音声読み上げソフトの一部には全角空白を”くうはく”や”すぺーす”などと読み上げるケースもあり、利用者が「??」と悩んでしまう弊害もあります。
(半角スペースは無音の場合が多いようです)
さらに全角スペースでの文字調整だとPCとモバイルで見た目のバランスが極端に違ってしまうケース(レイアウト崩れ)も往々にしてあります。
こういった理由もあって見た目の修正だけに全角空白を使うのはやめておいた方がいいのです。
では見た目のバランスを調整するにはどうすればいいかと言えば、CSSで余白(padding)や文字間隔(letter-spacing)を指定するのが一番スマートなやり方と言えます。
(検索結果への悪影響もありません)
ただそれはそれで使いどころがけっこう難しいという側面もあるし、HTMLやCSSに不慣れな方にはどだい無理な話というものです。
でも可読性(見やすさ)を上げるためにどうしても間隔をあけたいという場面は少なからずあるでしょう。
そういうときは半角のスペースを使うのが無難です。
半角スペースであれば誤動作はもとより見た目のバランスの違いも最小限で済みます。
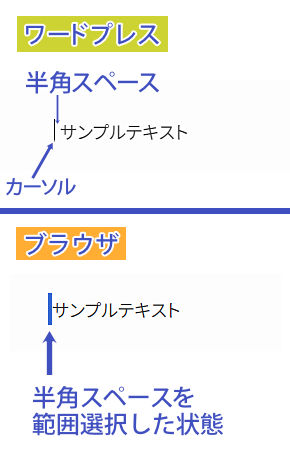
ところがこの半角スペース、ワードプレスのブロックエディターでの編集時に文の先頭で使うと無視(消去)されてしまうという現象が起きるんです。
これに関しては仕様なのでそのままでは使えません。
では先頭の半角スペースを活かす方法はないのかと言えばあるにはあります。
それが半角スペースに該当する「 」という特殊文字を使うことです。
特殊文字とは「HTMLに記述してもブラウザ上ではそのまま表示されることのない文字や記号」のことで「 」は一般的には半角スペースという認識になってます。
「 」の使い方
ということでここからは「 」を使って半角スペースを入れるサンプルをご紹介していきます。
ただしブロックエディターの場合、ひと手間必要になるのがこのやり方のデメリットといえばデメリット。
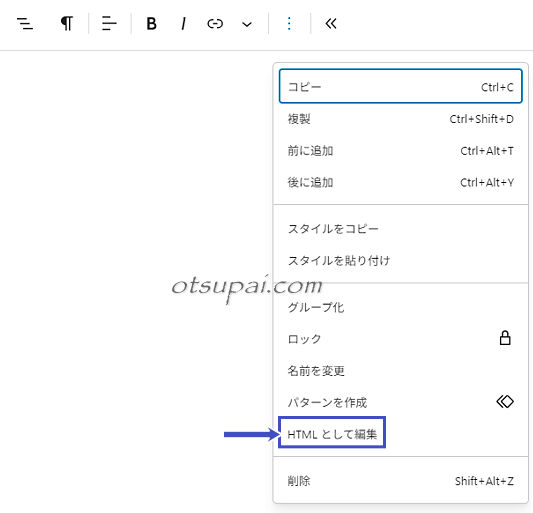
つまりブロックを一度『HTMLとして編集』でHTML入力に切り替える必要があります。

たとえば

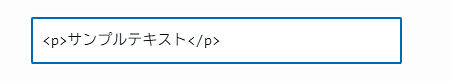
であれば『HTMLとして編集』を選択すると下のような表示に切り替わります。

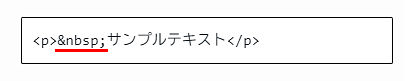
この編集モードで「サ」の直前に「 」を入力します。

適当な名前で単語登録しておくと入力しやすいです。
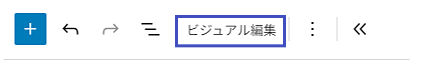
入力を終えたら『ビジュアル編集』をクリックして通常のブロックに戻します。

そうすると半角スペースが挿入された状態で表示されるようになります。

複数の「 」はやめておこう
この便利な「 」ですが、もっと間隔を広げたいと思ったら複数個列記すればいいのではと思いがちです。
もちろん足した分だけスペースは広がりますが、見映えをよくするために複数列記するのはおススメしません。
これもいろんな意味で。

ではどうするかというと「 」よりも間隔が広い特殊文字が別途存在するのでそちらを使います。
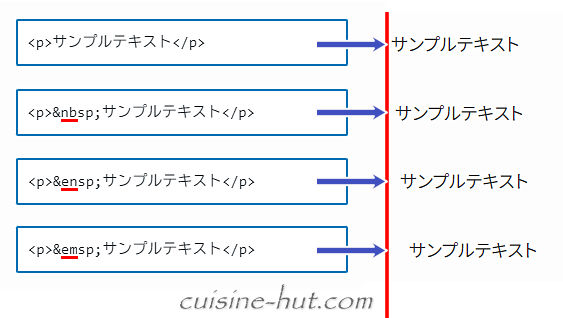
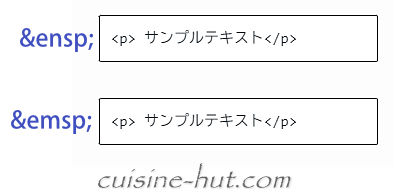
- →半角スペース
-  →半角スペースよりもやや広い
-  →全角スペースに近い空き具合
こちらが実際の表示です。

「 」よりも間隔が狭くなる特殊文字に「 」というのもありますが…「 」との差がわかりにくいので使いどころはあまりないかも。
文途中での空白
ついでですが、文の途中で単語の前後に半角スペースを入れた場合は無視はされず空白としてちゃんと認識してくれます。(先頭の半角スペースだけ無視される)
ただし間隔をもっと開けようとして半角スペースを連続で何個も入れたとしてもブラウザは1個の半角スペースとしてしか認識してくれないので注意が必要です。
挙動不審な仕様に戸惑うかも
ブロックエディターで特殊文字を利用する際、ちょっとだけ面倒な仕様があります。
それが『一部の特殊文字は自動的にスペースに変換されてしまう』というもの。
たとえば『HTMLとして編集』で「<p> サプルテキスト</p>」としたブロックをいったん『ビジュアル編集』に戻してみます。
そして再度『HTMLとして編集』に戻してみると最初と同じように「<p> サプルテキスト</p>」と表示されるかと思います。
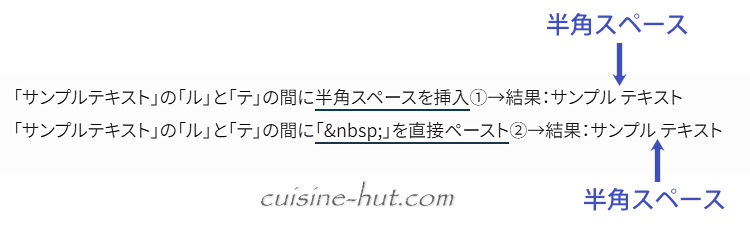
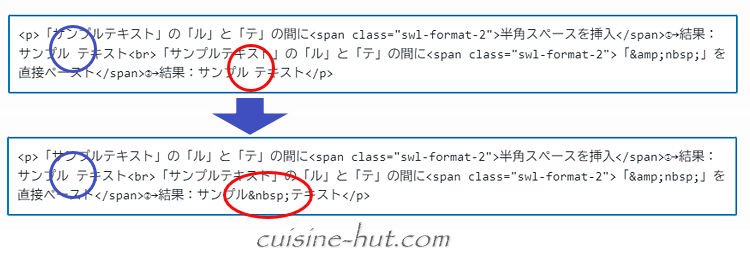
では『ビジュアル編集』上で半角スペースを直接挿入①した場合と「 」を挿入②した場合はどうかというと、その時点でどちらも半角スペースでの表示に切り替わります。

そのまま今度は『HTMLとして編集』に切り替えてみるとその瞬間は①も②もどちらも半角スペースでの表示になります。
しかしながら別のところをクリックしたりするとその瞬間に②の半角スペースだけが「 」と変換表示されてしまいます。
それはそれでいいのですが、同じ半角スペースでも表記が統一されないとこんがらがってしまいます。

このように挙動がマチマチなのがワードプレスと特殊文字の関係だったりします。
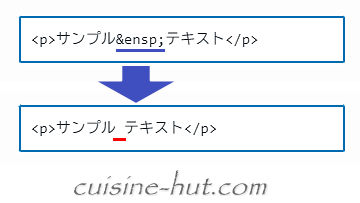
一方「 」や「 」の場合はまた挙動が異なります。
『HTMLとして編集』上で「 」や「 」と打ち込んでそのまま別のところをクリックした瞬間、半角スペースに変換表示されてしまいます。

こうなると『HTMLとして編集』上では「 」と「 」のどちらを打ち込んだのかわからなくなると同時に、面倒なことに『ビジュアル編集』に戻してもどちらも見た目は一緒の空き具合なので、こうなるとどっちがどっちだったか確認するのはもはや不可能となってしまいます。

おせっかい機能も考え物です。



コメント