ワードプレスのブロックエディターで編集してるといつの頃からそうなったかわかりませんが、編集画面最下部の余白が妙に広がってるのにふと気づいたんです。
何のための余白なのか現時点ではよくわかりません。
ただ”邪魔”なのでその余白を消してみようと思います。
余白ってどこのこと?
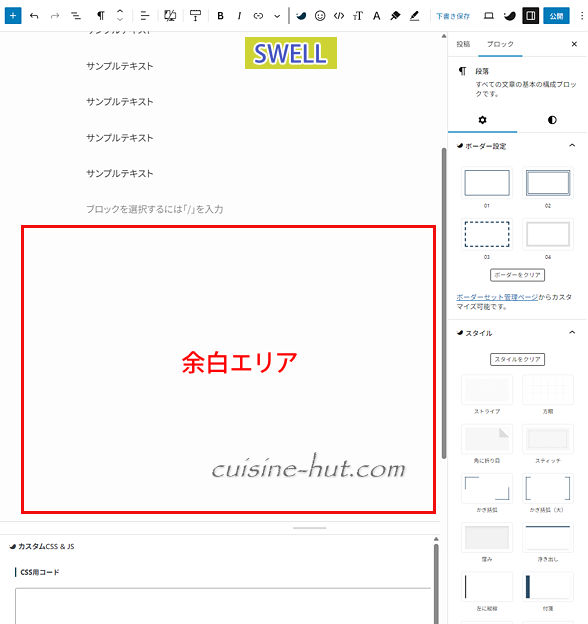
余白というのはこちらのことです。下はテーマSWELLでのキャプチャ画像。

ホントに何もないし入力ができるわけでもなし。
いったい何のための余白なのか。
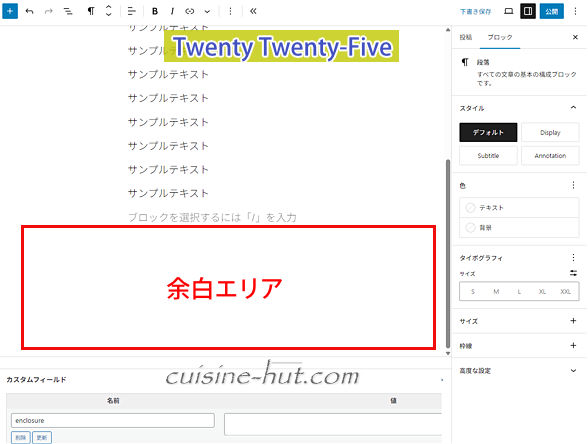
標準テーマ(Twenty Twenty-Five)だと広さはSWELLよりは狭いものの、やはり余白が存在します。

気にならないという方はそのままで。
気になるという方は下のやり方を参考にしてみてください。
余白の消し方
| 使い勝手 | 設置レベル |
|---|---|
| そこそこ便利 | スタイルシートをいじるので 作業工程・やや難 |
これ以降の内容に関してはご利用の環境や使い方次第で「サイトが正常に表示されなくなった」などの障害が生じる可能性もありますため、ご利用に際しては自己責任にてお願い申し上げます。
またトラブルが生じても元の状態に戻せるようテーマのオリジナルファイルをカスタマイズする際は事前にバックアップ(コピー等)しておくことをおススメします。
なおテーマ内包のオリジナルファイルに加えた変更(カスタマイズデータ)はテーマのアップデートで元に戻ってしまいますため、カスタマイズ内容も併せてコピーするなどしておいてください。
(子テーマであればその心配はありません)
まずはブロックエディターの編集画面専用のスタイルシートを用意する必要があります。
ここでは「editor-style.css」とします。
作成方法は以下の記事を参考にしてください。
「editor-style.css」を作成したらそのファイルを開きます。
基本的にはレンタルサーバーのファイル編集画面での加筆・修正を推奨します。
もしくはワードプレスの管理画面→テーマファイルエディター→editor-style.cssを開いての加筆・修正でもいけます。
開いたら下のコードをコピー&ペーストします。
/*エディター下部の余白を詰める*/
.block-editor-writing-flow::after {
height: 0!important;
}
これで余計な余白が出なくなります。




コメント